
我們可以直接從HTML5 canvas中獲取單個像素。通過ImageData對象我們可以以讀寫一個數據數組的方式來操縱像素數據。當完成像素操作之后,如果要顯示它們,需要將這些像素復制到canvas上。
創建一個ImageData 對象
要創建一個ImageData對象,可以使用2D上下文的createImageData()方法。
- var canvas = document.getElementById("ex1");
- var context = canvas.getContext("2d");
-
- var width = 100;
- var height = 100;
- var imageData = context.createImageData(width, height);
ImageData對象代表canvas中某個區域的底層像素數據。它包含三個只讀的屬性:
- width:圖像的寬度,單位像素。
- height:圖像的高度,單位像素。
- data:包含像素值的一維數組。
上面的例子中創建了一個100x100像素的ImageData對象。
管理像素
在data數組中的每一個像素包含4個字節的值。也就是說每一個像素由4個字節表示,每一個字節分別表示紅色,綠色,藍色和一個透明度alpha通道(RGBA)。像素的顏色由紅、綠、藍混合得到的最終顏色決定。透明度alpha通道決定這個像素的透明度。紅、綠、藍和alpha通道的值都在0-255之間。這和photoshop中的光的三原色RGB的原理是相同的。
要讀取一個像素的值,你可以使用下面的代碼:
- var pixelIndex = 0;
- var red = imageData.data[pixelIndex ]; // 紅色
- var green = imageData.data[pixelIndex + 1]; // 綠色
- var blue = imageData.data[pixelIndex + 2]; // 藍色
- var alpha = imageData.data[pixelIndex + 3]; // 透明度
如果要接收后面的像素值,可以增加pixelIndex的值為4的倍數。你可以通過下面的方法來計算給定像素的index值。
- var index = 4 * (x + y * width);
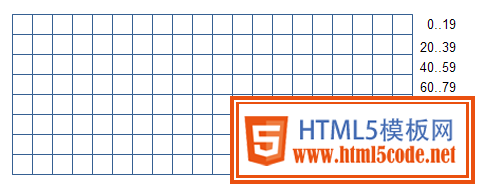
在上面的語句中,x和y表示該像素在像素網格中的坐標位置。data數組中的像素會被初始化為一個很長的像素序列網格。它從左上角開始,然后向前移動。當到達一行的末尾時,接著從下一行開始顯示。
下面的圖像時一個20像素寬,8像素高的ImageData像素數組。如圖所示,序列從左上角開始,然后向右移動,當到達一行的最大時再換行顯示。

復制像素到canvas上
當你完成了像素操作,你可以使用2D上下文的putImageData()函數將它們復制到canvas上。putImageData()函數有兩種格式。第一種格式是復制所有的像素到canvas中。下面是一個示例代碼:
- var canvasX = 25;
- var canvasY = 25;
-
- context.putImageData(imageData, canvasX, canvasY);
canvasX和canvasY參數是canvas上插入像素的x和y坐標。
第二種格式的putImageData()函數可以復制一個矩形區域的像素到canvas中。下面是一個示例代碼:
- var canvasX = 25;
- var canvasY = 25;
- var sx = 0;
- var sy = 0;
- var sWidth = 25;
- var sHeight = 25;
-
- context.putImageData(imageData, canvasX, canvasY,
- sx, sy, sWidth, sHeight);
sx和sy參數(sourceX 和 sourceY)是矩形左上角的x和y坐標。
sWidth和sHeight參數(sourceWidth 和 sourceHeight)是矩形的寬度和高度。
從canvas中獲取像素
我們也可以從canvas上獲取一個矩形區域的像素到一個ImageData對象中。通過getImageData函數可以完成這個操作。例如下面的代碼:
- var x = 25;
- var y = 25;
- var width = 100;
- var height = 100;
- var imageData2 = context.getImageData(x, y, width, height);
width和height參數是從canvas上獲取的矩形的寬度和高度。
本文版權屬于jQuery之家,轉載請注明出處:http://www.htmleaf.com/ziliaoku/ ... g/201507272310.html
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
