先來看以下這樣一段代碼:
<ul> <li><h4><a href=""><div></div></a></h4></li> </ul>
當然,我是不會告訴你這段代碼來自于FACEBOOK的 ,各位認為以上元素的嵌套有沒有問題呢?我們會在后面討論這個。
HTML4/XHTML的嵌套規則
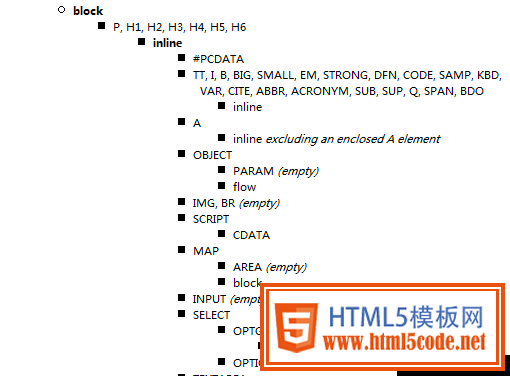
在我們的印象中會有這樣的嵌套規則:

內聯元素不能嵌套塊元素<p>元素和<h1~6>元素不能嵌套塊元素
那么到底什么是塊元素,什么是內聯元素?
以下是W3C CSS2.1規范中對塊元素和內聯元素的定義:
Block-level elements are those elements of the source document that are formatted visually as blocks (e.g., paragraphs). The following values of the 'display' property make an element block-level: 'block', 'list-item', and 'table'.
Inline-level elements are those elements of the source document that do not form new blocks of content; the content is distributed in lines (e.g., emphasized pieces of text within a paragraph, inline images, etc.). The following values of the 'display' property make an element inline-level: 'inline', 'inline-table', and 'inline-block'. Inline-level elements generate inline-level boxes, which are boxes that participate in an inline formatting context.
我們可以這樣理解:塊元素一般都從新行開始,內聯元素在一行內顯示,我們也可以通過CSS屬性display的'inline' 或 ' block' 來改變元素為內聯元素或塊元素,當然這是CSS中對元素的分類,顯然用 'display' 的屬性值來對html元素進行分類是不嚴謹的。
如果按照上述規則來講,那么FACEBOOK的做法就是一種錯誤的做法,因為他在內聯元素<a>元素中嵌套了塊元素元素<div>,但是細心的讀者應該會發現上述規則是基于HTML4/xHTML1的strict模式,而FACEBOOK現在已經統一使用了html5的doctype,那么這個規則到底還是是否適用?
HTML5的元素嵌套規則
元素的嵌套規則和頁面頭部申明的DTD有著千絲萬縷的關系,DTD基礎請查看我之前寫的文章《DTD詳解》,那么在最新的HTML5規范中是否對元素嵌套有著新的規范呢?
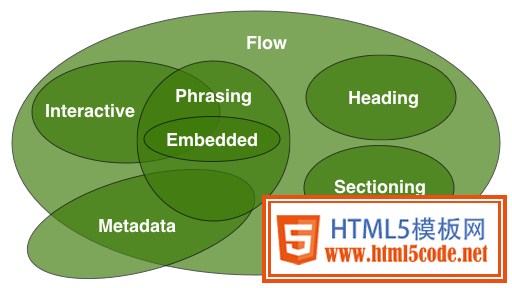
讓我們先了解下W3C在最新的HTML5規范中對元素的分類方式:

如上圖,元素的分類不再是塊元素或內聯元素這樣來分類(其實從來就沒有這樣分),而是按照如下分類來分:Flow(流式元素)、Heading(標題元素)、Sectioning(章節元素)、Phrasing(段落元素)、Embedded(嵌入元素)、Interactive(交互元素)、Metadata(元數據元素)。
Flow(流式元素)
在應用程序和文檔的主體部分中使用的大部分元素都被分類為流式元素。
a, abbr, address, area(如果它是map元素的后裔), article, aside, audio, b, bdi, bdo, blockquote, br, button, canvas, cite, code, command, datalist, del, details, dfn, div, dl,em, embed, fieldset, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, hr, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, menu, meter,nav, noscript, object, ol, output, p, pre, progress, q, ruby, s, samp, script, section, select, small, span, strong, style(如果該元素設置了scoped屬性), sub, sup, svg, table,textarea, time, u, ul, var, video, wbr, text
Heading(標題元素)
標題式元素定義一個區塊/章節(section)(無論是明確的使用章節式內容的元素標記,或者標題式內容自身所隱含的)的標題。
h1, h2, h3, h4, h5, h6, hgroup
Sectioning(章節元素)
章節式元素是用于定義標題及頁腳范圍的元素。
article, aside, nav, section
Phrasing(段落元素)
段落式元素是文檔中的文本、標記段落級文本的元素。
a(如果其只包含段落式元素), abbr, area(如果它是map元素的后裔), audio, b, bdi, bdo, br, button, canvas, cite, code, command, datalist, del(如果其只包含段落式元素), dfn, em, embed, i,iframe, img, input, ins(如果其只包含段落式元素), kbd, keygen, label, map(如果其只包含段落式元素), mark, math, meter, noscript, object, output, progress, q, ruby, s, samp, script,select, small, span, strong, sub, sup, svg, textarea, time, u, var, video, wbr, text
Embedded(嵌入元素)
嵌入式元素是引用或插入到文檔中其他資源的元素。
audio, canvas, embed, iframe, img, math, object, svg, video
Interactive(交互元素)
交互式元素是專門用于與用戶交互的元素。
a, audio(如果設置了controls屬性), button, details, embed, iframe, img(如果設置了usemap屬性), input(如果type屬性不為hidden狀態), keygen, label, menu(如果type屬性為toolbar狀態),object(如果設置了usemap屬性), select, textarea, video(如果設置了controls屬性)
Metadata(元數據元素)
元數據元素是可以被用于說明其他內容的表現或行為,或者在當前文檔和其他文檔之間建立聯系的元素
base,command,link,meta,noscript,script,style,title
各分類會有交叉或重疊的現象,這說明在html5中,元素可能屬于上述所有分類中的一個或多個。
例子(1):<h1>~<h6>元素:
-
Categories:
- Flow content.
- Heading content.
- Palpable content.
-
Contexts in which this element can be used:
- As a child of an hgroup element.
- Where flow content is expected.
-
Content model:
- Phrasing content.
其中的「Categories」說明該元素的類別,「Contexts in which this element can be used」說明該元素能在何種場景下被使用,也就是它的父元素是什么,「Content model」說明該元素可以包含的內容是什么,由于頁面中的元素是層層嵌套的,一個元素有可能既是父元素同時也是子元素的角色,所以下面我們以「Content model」也就是可包含的子元素做討論。
那么對于h1~h6元素:
- 它們同時屬于Flow content 、Heading content 和 Palpable content三個分類
- 它們的父元素可以是<hgroup>,同時那些子元素是流式元素的元素也可以作為h1-h6元素的父元素
- 它們允許的子元素是段落式元素
例子(2):<div>元素
-
Categories:
- Flow content.
- Palpable content.
-
Contexts in which this element can be used:
- Where phrasing content is expected.
-
Content model:
- Flow content.
對于<div>元素:
- 同時屬于Flow content 、 Palpable content分類
- 父元素必須是那些子元素為段落式元素的元素
- 允許的子元素是流式元素
<div>元素允許的子元素是流式元素,流式元素基本涵括了頁面中的大部分元素,所以我們在用<div>時可以不用擔心嵌套錯誤的問題。
但對于<h1>~<h6>元素,它們允許的子元素為段落式元素,而段落式元素并不包含諸如<div>、<p>、<ul><ol>之類的元素,這就說明按照html5的規范,是不允許在標題元素內部嵌入<div>、<p>、<ul><ol>之類的元素。
例子(3):<a>元素
-
Categories:
- Flow content.
- Phrasing content.
- Interactive content.
- Palpable content.
-
Contexts in which this element can be used:
- Where phrasing content is expected.
-
Content model:
- Transparent, but there must be no interactive content descendant.
對于<a>元素:
- 同時屬于Flow content 、 Phrasing content、Interactive content、Palpable content分類
- 父元素必須是那些子元素為段落式元素的元素
- 允許的子元素是以它的父元素允許的子元素為準,但不能包含交互式元素
這樣看<a>元素還是挺有意思的,允許的子元素要看它的父元素所能包含的子元素。
再來看文章開頭中提到的代碼
<ul> <li><h4><a href=""><div></div></a></h4></li> </ul>
這時<a>的父元素為<h4>,對于<h1>~<h6>的標題元素上面已經提過,允許的子元素是段落式元素,那么此時對于<a>允許的子元素即為段落式元素,而段落式元素中是不包含<div>元素的,所以FCAEBOOK這樣的嵌套方法是錯誤的!
讓我們來把代碼做一下修改:
<ul> <li><div><a href=""><div></div></a></div></li> </ul>
這時<a>的父元素為<div>,而<div>元素允許的子元素是流式元素,流式元素中包含<div>元素,所以這樣的情形下在<a>里面嵌套<div>就是正確的做法!
嵌套錯誤可能引起的問題
上面講了HTML5對元素新的分類方式和以<h1>~<h6>、<div>、<a>元素舉例講述了各自的嵌套規則,但FACEBOOK即使不按照標準去嵌套也不會有大的錯誤問題,這就給我們帶來了一個思考:嵌套錯誤到底會不會有問題?
例子(1):開始與結束標簽嵌套錯誤
<div><h2>內容</div></h2>
測試結果:

例子(2):<p>元素嵌套<div>元素
<p><div>內容</div></p>
測試結果:

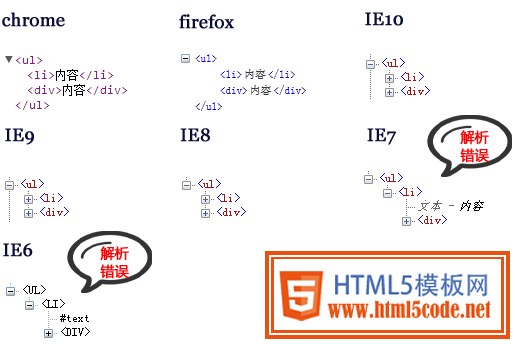
例子(3):列表元素<li>兄弟元素為<div>
<ul><li>內容</li><div>內容</div></ul>
測試結果:

例子(4):<h2>元素嵌套<div>元素
<h2><div>內容</div></h2>
測試結果:

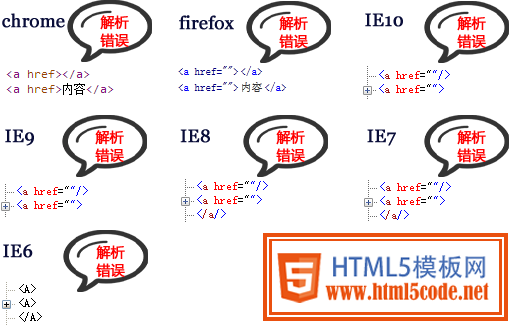
例子(5):<a>元素嵌套<a>元素
<a href=""><a href="">內容</a></a>
測試結果:

通過上述例子,我們總結如下:
-
元素開始與結束標簽嵌套錯誤,頁面可以在大部分
瀏覽器 被正常解析,IE9會出現解析錯誤 -
在<p>元素內嵌入<div>等元素造成所有
瀏覽器 的解析錯誤 -
在<h1>~<h6>元素內嵌入<div>等元素所有
瀏覽器 可以解析正常 -
在<a>元素內嵌入<a>元素會導致所有
瀏覽器 的解析錯誤 - 在列表元素<li><dt><dd>等插入非列表兄弟元素會導致IE6\IE7的解析錯誤
其實,這里說解析錯誤并不是很合理,應該是說
我們知道JS代碼如果寫的有語法錯誤,
嚴格嵌套約束、語義嵌套約束
通過上面的示例我們發現在<p>元素里嵌套<div>元素或者<a>元素里<a>元素會導致所有的
嚴格嵌套約束規則:
- a元素里不可以嵌套交互式元素(<a>、<button>、<select>等)
- <p>里面不可以嵌套<div>、<h1>~<h6>、<p>、<ul>/<ol>/<li>、<dl>/<dt>/<dd>、<form>等
- 暫時沒有發現更多,有的歡迎告訴我
語義嵌套約束:
每個元素基本都有自己的嵌套規則(即父元素可以是什么,子元素可以是什么),除了嚴格嵌套約束之外的一些規則就是語義嵌套約束,對于語義嵌套約束,如果不遵守,頁面可能正常,但也可能解析錯誤,這和下面要講的容錯機制有關。
并不是每位同學在寫完頁面后去做合法性檢查,因此
這其實在告訴我們,我們寫出來的HTML代碼不符合W3C規范可能最終呈現出來沒有異樣,但那其實是
擁抱WEB標準
原本我們認為從HTML4到XHTML是一個時代,現在又從XHTML跨到了HTML5,新時代新標準的誕生,我們應該敞開胸懷去擁抱,而不是排斥。
你關注或不關注,標準就在那里,只增不減。我們應該感謝W3C這樣一個組織,讓各個
WEB標準只會使我們吃飯變得更香,睡眠變得更好,新的技術或標準會推動我們去富有熱情的coding,而不是每天在重復勞動。
