本文介紹了HTML5 Canvas 實現(xiàn)圓形進(jìn)度條并顯示數(shù)字百分比效果示例,具體如下:
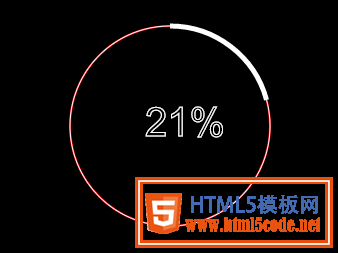
實現(xiàn)效果

1.首先創(chuàng)建html代碼
<canvas id="canvas" width="500" height="500" style="background:#000;"></canvas>
2.創(chuàng)建canvas環(huán)境
var canvas = document.getElementById('canvas'), //獲取canvas元素
context = canvas.getContext('2d'), //獲取畫圖環(huán)境,指明為2d
centerX = canvas.width/2, //Canvas中心點(diǎn)x軸坐標(biāo)
centerY = canvas.height/2, //Canvas中心點(diǎn)y軸坐標(biāo)
rad = Math.PI*2/100, //將360度分成100份,那么每一份就是rad度
speed = 0.1; //加載的快慢就靠它了
3.繪制5像素寬的運(yùn)動外圈
//繪制5像素寬的運(yùn)動外圈
function blueCircle(n){
context.save();
context.strokeStyle = "#fff"; //設(shè)置描邊樣式
context.lineWidth = 5; //設(shè)置線寬
context.beginPath(); //路徑開始
context.arc(centerX, centerY, 100 , -Math.PI/2, -Math.PI/2 +n*rad, false); //用于繪制圓弧context.arc(x坐標(biāo),y坐標(biāo),半徑,起始角度,終止角度,順時針/逆時針)
context.stroke(); //繪制
context.closePath(); //路徑結(jié)束
context.restore();
}
4.繪制白色外圈
//繪制白色外圈
function whiteCircle(){
context.save();
context.beginPath();
context.lineWidth = 2; //設(shè)置線寬
context.strokeStyle = "red";
context.arc(centerX, centerY, 100 , 0, Math.PI*2, false);
context.stroke();
context.closePath();
context.restore();
}
5.百分比文字繪制
function text(n){
context.save(); //save和restore可以保證樣式屬性只運(yùn)用于該段canvas元素
context.strokeStyle = "#fff"; //設(shè)置描邊樣式
context.font = "40px Arial"; //設(shè)置字體大小和字體
//繪制字體,并且指定位置
context.strokeText(n.toFixed(0)+"%", centerX-25, centerY+10);
context.stroke(); //執(zhí)行繪制
context.restore();
}
6.讓它運(yùn)動起來
//動畫循環(huán)
(function drawFrame(){
window.requestAnimationFrame(drawFrame);
context.clearRect(0, 0, canvas.width, canvas.height);
whiteCircle();
text(speed);
blueCircle(speed);
if(speed > 100) speed = 0;
speed += 0.1;
}());
完整代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML5 Canvas 圓形進(jìn)度條并顯示數(shù)字百分比</title>
<style>
*{margin:0;padding:0;}
body{text-align:center;background-color:#000;}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500" style="background:#000;"></canvas>
<script>
window.onload = function(){
var canvas = document.getElementById('canvas'), //獲取canvas元素
context = canvas.getContext('2d'), //獲取畫圖環(huán)境,指明為2d
centerX = canvas.width/2, //Canvas中心點(diǎn)x軸坐標(biāo)
centerY = canvas.height/2, //Canvas中心點(diǎn)y軸坐標(biāo)
rad = Math.PI*2/100, //將360度分成100份,那么每一份就是rad度
speed = 0.1; //加載的快慢就靠它了
//繪制5像素寬的運(yùn)動外圈
function blueCircle(n){
context.save();
context.strokeStyle = "#fff"; //設(shè)置描邊樣式
context.lineWidth = 5; //設(shè)置線寬
context.beginPath(); //路徑開始
context.arc(centerX, centerY, 100 , -Math.PI/2, -Math.PI/2 +n*rad, false); //用于繪制圓弧context.arc(x坐標(biāo),y坐標(biāo),半徑,起始角度,終止角度,順時針/逆時針)
context.stroke(); //繪制
context.closePath(); //路徑結(jié)束
context.restore();
}
//繪制白色外圈
function whiteCircle(){
context.save();
context.beginPath();
context.lineWidth = 2; //設(shè)置線寬
context.strokeStyle = "red";
context.arc(centerX, centerY, 100 , 0, Math.PI*2, false);
context.stroke();
context.closePath();
context.restore();
}
//百分比文字繪制
function text(n){
context.save(); //save和restore可以保證樣式屬性只運(yùn)用于該段canvas元素
context.strokeStyle = "#fff"; //設(shè)置描邊樣式
context.font = "40px Arial"; //設(shè)置字體大小和字體
//繪制字體,并且指定位置
context.strokeText(n.toFixed(0)+"%", centerX-25, centerY+10);
context.stroke(); //執(zhí)行繪制
context.restore();
}
//動畫循環(huán)
(function drawFrame(){
window.requestAnimationFrame(drawFrame);
context.clearRect(0, 0, canvas.width, canvas.height);
whiteCircle();
text(speed);
blueCircle(speed);
if(speed > 100) speed = 0;
speed += 0.1;
}());
}
</script>
</body>
</html>
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持。
【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過測試外,其他素材未做測試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請勿用于商業(yè)用途。如損害你的權(quán)益請聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
