HTML5作為新興領(lǐng)域越來越熱。然而在移動設(shè)備硬件性能弱于PC的背景下,對性能的需求顯得更為重要,而HTML5性能優(yōu)化前與優(yōu)化后有著極大的差別,如何優(yōu)化才能提高性能,對此熟知的人很少。本文以LayaAir引擎為例,通過代碼示例詳細(xì)闡述如何利用引擎對HTML5作出性能的極致優(yōu)化。
主題包括:
- 代碼執(zhí)行基本原理
- 基準(zhǔn)測試
- 內(nèi)存優(yōu)化
- 圖形渲染性能
- 減少CPU使用量
- 其他優(yōu)化策略
第1節(jié):代碼執(zhí)行基本原理
LayaAir引擎支持AS3、TypeScript、JavaScript三種語言開發(fā),然而無論是采用哪種開發(fā)語言,最終執(zhí)行的都是JavaScript代碼。所有看到的畫面都是通過引擎繪制出來的,更新頻率取決于開發(fā)者指定的FPS,例如指定幀頻率為60FPS,則運(yùn)行時(shí)每個(gè)幀的執(zhí)行時(shí)間為六十分之一秒,所以幀速越高,視覺上感覺越流暢,60幀是滿幀。
由于實(shí)際運(yùn)行環(huán)境是在瀏覽器中,因此性能還取決于JavaScript解釋器的效率,指定的FPS幀速在低性能解釋器中可能不會達(dá)到,所以這部分不是開發(fā)者能夠決定的,開發(fā)者能作的是盡可能通過優(yōu)化,在低端設(shè)備或低性能瀏覽器中,提升FPS幀速。
LayaAir引擎在每幀都會重繪,在性能優(yōu)化時(shí),除了關(guān)注每幀執(zhí)行邏輯代碼帶來的CPU消耗,還需要注意每幀調(diào)用繪圖指令的數(shù)量以及GPU的紋理提交次數(shù)。
第2節(jié):基準(zhǔn)測試
LayaAir引擎內(nèi)置的性能統(tǒng)計(jì)工具可用于基準(zhǔn)測試,實(shí)時(shí)檢測當(dāng)前性能。開發(fā)者可以使用laya.utils.Stat類,通過Stat.show() 顯示統(tǒng)計(jì)面板。具體編寫代碼如下例所示:
Stat.show(0,0); //AS3的面板調(diào)用寫法
Laya.Stat.show(0,0); //TS與JS的面板調(diào)用寫法Canvas渲染的統(tǒng)計(jì)信息:
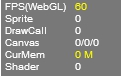
WebGL渲染的統(tǒng)計(jì)信息:
統(tǒng)計(jì)參數(shù)的意義:
FPS:
每秒呈現(xiàn)的幀數(shù)(數(shù)字越高越好)。
使用canvas渲染時(shí),描述字段顯示為FPS(Canvas),使用WebGL渲染時(shí),描述字段顯示為FPS(WebGL)。
Sprite:
渲染節(jié)點(diǎn)數(shù)量(數(shù)字越低越好)。
Sprite統(tǒng)計(jì)所有渲染節(jié)點(diǎn)(包括容器),這個(gè)數(shù)字的大小會影響引擎節(jié)點(diǎn)遍歷,數(shù)據(jù)組織和渲染的次數(shù)。
DrawCall:
DrawCall在canvas和WebGL渲染下代表不同的意義(越少越好)。
Canvas下表示每幀的繪制次數(shù),包括圖片、文字、矢量圖。盡量限制在100之下。
WebGL下表示渲染提交批次,每次準(zhǔn)備數(shù)據(jù)并通知GPU渲染繪制的過程稱為1次DrawCall,在每1次DrawCall中除了在通知GPU的渲染上比較耗時(shí)之外,切換材質(zhì)與shader也是非常耗時(shí)的操作。 DrawCall的次數(shù)是決定性能的重要指標(biāo),盡量限制在100之下。
Canvas:
三個(gè)數(shù)值 —— 每幀重繪的畫布數(shù)量 / 緩存類型為“normal”類型的畫布數(shù)量 / 緩存類型為“bitmap”類型的畫布數(shù)量”。
CurMem:僅限WebGL渲染,表示內(nèi)存與顯存占用(越低越好)。
Shader:僅限WebGL渲染,表示每幀Shader提交次數(shù)。
無論是Canvas模式還是WebGL模式,我們都需要重點(diǎn)關(guān)注DrawCall,Sprite,Canvas這三個(gè)參數(shù),然后針對性地進(jìn)行優(yōu)化。(參見“圖形渲染性能”)
第3節(jié):內(nèi)存優(yōu)化
對象池