
SVG <circle>元素用于繪制一個圓形。<ellipse>元素則用于繪制橢圓形。我們先從圓形說起,下面是一個繪制SVG圓形的例子。
- <svg xmlns="http://www.w3.org/2000/svg">
- <circle cx="40" cy="40" r="24" style="stroke:#006600; fill:#00cc00"/>
- </svg>
上面代碼的返回結果如下:

cx和cy表示圓心的坐標,r屬性則是圓的半徑。
圓形描邊
你可以在樣式中使用stroke屬性來設置SVG圓形的描邊屬性。在上面的例子中,圓形的描邊被設置為暗綠色。除了描邊顏色,你還可以使用stroke-width設置描邊的寬度。看下面的例子:
- <circle cx="40" cy="40" r="24"
- style="stroke:#006600;
- stroke-width: 3;
- fill:#00cc00"/>
上面代碼的返回結果如下:

注意這個例子中圓的描邊寬度要比上面例子的寬。
你還可以使用stroke-dasharray屬性來實現圓形的虛線描邊效果。
- <circle cx="40" cy="40" r="24"
- style="stroke:#006600;
- stroke-width: 3;
- stroke-dasharray: 10 5;
- fill:#00cc00"/>
上面代碼的返回結果如下:

最后,你也可以將圓形的描邊移除,只需要將它設置為none即可。
- <circle cx="40" cy="40" r="24"
- style="stroke: none;
- fill:#00cc00"/>
上面代碼的返回結果如下:

填充圓形
fill屬性可以控制SVG圓形的填充色。設置為none則不會填充任何顏色。
- <circle cx="40" cy="40" r="24"
- style="stroke: #00600;
- fill:none"/>
上面代碼的返回結果如下:

下面是一個填充了紫色的圓形。
- <circle cx="40" cy="40" r="24"
- style="stroke: #660066;
- fill: #cc3399"/>

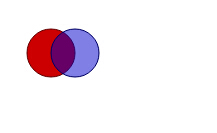
最后,你可以使用fill-opacity屬性來設置填充色的透明度。下面的例子中繪制了兩個部分疊加的圓形,上面圓形的填充透明度被設置為50%
- <circle cx="40" cy="40" r="24"
- style="stroke: #660000;
- fill: #cc0000" />
- <circle cx="64" cy="40" r="24"
- style="stroke: #000066;
- fill: #0000cc;
- fill-opacity: 0.5"/>
上面代碼的返回結果如下:

SVG橢圓
SVG橢圓和圓形類似,只是它的半徑不相等,它的半徑用rx和ry屬性來表示。看下面的例子。
- <svg xmlns="http://www.w3.org/2000/svg">
- <ellipse cx="40" cy="40" rx="30" ry="15"
- style="stroke:#006600; fill:#00cc00"/>
- </svg>
上面代碼的返回結果如下:

SVG橢圓的描邊
同樣,你可以使用stroke-width屬性來設置橢圓的描邊寬度。
- <ellipse cx="50" cy="50" rx="40" ry="30"
- style="stroke: #ff0000;
- stroke-width: 5;
- fill: none;
- "/>
上面代碼的返回結果如下:

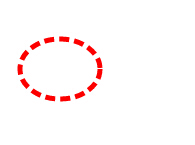
你也可以將橢圓的描邊制作為虛線。下面的例子中虛線的長度為10像素,兩個虛線之間的間距為5像素。
- <ellipse cx="50" cy="50" rx="40" ry="30"
- style="stroke: #ff0000;
- stroke-width: 5;
- stroke-dasharray: 10 5;
- fill: none;
- "/>

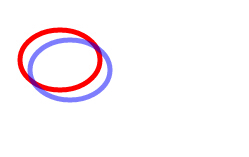
另外,你還可以使用stroke-opacity來設置描邊的透明度。
- <ellipse cx="50" cy="50" rx="40" ry="30"
- style="stroke: #ff0000;
- stroke-width: 5;
- fill: none;
- "/>
- <ellipse cx="60" cy="60" rx="40" ry="30"
- style="stroke: #0000ff;
- stroke-width: 5;
- stroke-opacity: 0.5;
- fill: none;
- "/>
上面代碼的返回結果如下:

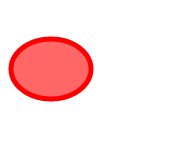
SVG橢圓的填充色
同樣還是使用fill屬性來設置SVG橢圓的填充色。
- <ellipse cx="50" cy="50" rx="40" ry="30"
- style="stroke: #ff0000;
- stroke-width: 5;
- fill: #ff6666;
- "/>

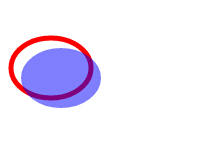
和SVG圓形一樣,橢圓也可以設置填充的透明度。
- <ellipse cx="50" cy="50" rx="40" ry="30"
- style="stroke: #ff0000;
- stroke-width: 5;
- fill: none;
- "/>
- <ellipse cx="60" cy="60" rx="40" ry="30"
- style="stroke: none;
- fill: #0000ff;
- fill-opacity: 0.5;
- "/>
本文版權屬于jQuery之家,轉載請注明出處:http://www.htmleaf.com/ziliaoku/ ... g/201506041971.html

【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
