
有時候,我們在canvas上繪制圖形的時候,經常需要改變2D上下文的狀態。舉例來說,你在繪制直線或矩形的時候需要一種strokStyle,在繪制下一條直線或矩形的時候需要另一種strokStyle。又或者是不同的填充色,旋轉角度等等。
我們不可能在繪制圖形之前就設置好所有圖形的狀態,但是我們可以將當前的狀態壓棧到一個狀態棧中。在這個狀態棧中,最后壓入的狀態將最先被彈出。通過這種方式我們可以非常方便的恢復到前一次的繪圖狀態。
HTML5 CANVAS繪圖狀態的例子
將一個繪圖狀態進行壓棧和出棧的方法如下:
- context.save(); // 將一個狀態壓入狀態棧中
-
- context.restore(); // 將最前面的狀態出棧,并設置到2d上下文中
對于一個狀態棧,你可以壓入多個狀態,然后在將它們依次彈出。來看下面的例子:
- var canvas = document.getElementById("ex1");
- var context = canvas.getContext("2d");
-
- context.fillStyle ="#66ff66";
- context.strokeStyle="#990000";
- context.lineWidth = 5;
-
- context.fillRect (5, 5, 50, 50);
- context.strokeRect(5, 5, 50, 50);
-
- context.save();
-
- context.fillStyle = "#6666ff";
-
- context.fillRect (65, 5, 50, 50);
- context.strokeRect(65, 5, 50, 50);
-
- context.save();
-
- context.strokeStyle = "#000099";
-
- context.fillRect (125, 5, 50, 50);
- context.strokeRect(125, 5, 50, 50);
-
- context.restore();
-
- context.fillRect (185, 5, 50, 50);
- context.strokeRect(185, 5, 50, 50);
-
- context.restore();
-
- context.fillRect (245, 5, 50, 50);
- context.strokeRect(245, 5, 50, 50);
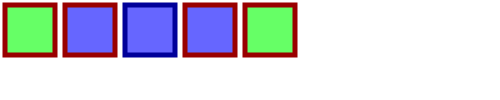
上面的代碼得到的結果如下:

狀態棧的用處
狀態棧對于改變canvas的合成模式,圖形的轉換設置和在需要回到以前設置的狀態的場景中十分有用。
通過保存和恢復合成模式或圖形轉換設置,你可以確保它們被正確的重置。否則,你要想恢復到以前設置的某種狀態時十分困難的。
2D上下文的狀態有哪些?
所有的2D上下文的屬性都是可以保存和恢復的屬性。你在恢復一個狀態的時候,繪制區域并不會自動進行恢復。你恢復的僅僅是2D上下文的設置(屬性值),這些設置包括:
- fillStyle
- font
- globalAlpha
- globalCompositionOperation
- lineCap
- lineJoin
- lineWidth
- miterLimit
- shadowBlur
- shadowColor
- shadowOffsetX
- shadowOffsetY
- strokeStyle
- textAlign
- textBaseline
- clipping區域
- 轉換矩陣
上面的列表并不是完整的列表。還有更多的屬性屬于2D上下文狀態的一部分。
本文版權屬于jQuery之家,轉載請注明出處:http://www.htmleaf.com/ziliaoku/ ... g/201507252298.html
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
