
一個<rect>元素代表一個SVG矩形。通過這個元素你可以畫出不同寬度,不同高度,以及不同描邊和不同填充顏色的矩形。同時它還可以繪制直角或圓角的矩形。
一個SVG矩形的簡單例子
下面是一個繪制SVG矩形的簡單例子。
- <svg xmlns="http://www.w3.org/2000/svg">
- <rect x="10" y="10" height="100" width="100"
- style="stroke:#006600; fill: #00cc00"/>
- </svg>
SVG矩形的位置由x和y屬性決定。請記住,這個位置是相對于任何它最接近的父元素的位置。
SVG矩形的尺寸由width和height屬性決定。
style屬性允許你為矩形設置附加的樣式,如描邊色,描邊寬度和填充色等。
下面的圖形是上面代碼的返回結果:

圓角矩形
我們也可以繪制圓角的SVG矩形。rx和ry屬性用于決定矩形圓角的大小。rx屬性決定圓角的寬度,ry屬性則決定圓角的高度。下面的例子中,三個矩形的圓角分別被設置為5像素、10像素和15像素,請注意觀察他們各自圓角的大小變化。
- <svg xmlns="http://www.w3.org/2000/svg">
- <rect x="10" y="10" height="50" width="50"
- rx="5" ry="5"
- style="stroke:#006600; fill: #00cc00"/>
- <rect x="70" y="10" height="50" width="50"
- rx="10" ry="10"
- style="stroke:#006600; fill: #00cc00"/>
- <rect x="130" y="10" height="50" width="50"
- rx="15" ry="15"
- style="stroke:#006600; fill: #00cc00"/>
- </svg>
上面的代碼的返回結果如下:

上面的例子中,三個圓角矩形的rx和ry值都是相同的。如果你單獨設置了rx的值,那么ry的值和rx相同。這是定義SVG圓角矩形的簡寫方式。
下面的兩個例子中,rx的值都設置為10像素,但是ry的值分別設置為5像素和15像素。這兩個例子展示了矩形圓角的寬度和高度不相同時的情況。
- <svg xmlns="http://www.w3.org/2000/svg">
- <rect x="10" y="10" height="50" width="50"
- rx="10" ry="5"
- style="stroke:#006600; fill: #00cc00"/>
- <rect x="130" y="10" height="50" width="50"
- rx="10" ry="15"
- style="stroke:#006600; fill: #00cc00"/>
- </svg>
上面的代碼的返回結果如下:

描邊矩形
你可以使用stroke屬性來設置SVG矩形的邊框屬性。下面的例子設置矩形的邊框為綠色,邊框的寬度為3像素。
- <rect x="20" y="20" width="100" height="100"
- style="stroke: #009900;
- stroke-width: 3;
- fill: none;
- "
- />
上面的代碼的返回結果如下:

你還可以使用stroke-dasharray屬性將矩形的邊框設置為虛線。看下面的例子:
- <rect x="20" y="20" width="100" height="100"
- style="stroke: #009900;
- stroke-width: 3;
- stroke-dasharray: 10 5;
- fill: none;
- "
- />
上面的代碼的返回結果如下:

填充矩形
你可以使用fill屬性來為SVG矩形填充顏色。例如將矩形的顏色填充為none。
- <rect x="20" y="20" width="100" height="100"
- style="stroke: #009900;
- fill: none;
- "
- />
這時,SVG矩形的填充色將和瀏覽器的頁面顏色一樣。

你也可以選擇一種顏色來填充矩形。下面的例子將矩形填充為綠色。
- <rect x="20" y="20" width="100" height="100"
- style="stroke: #009900;
- fill: #33ff33;
- "
- />

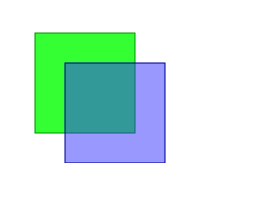
最后,你可以用fill-opacity屬性來設置填充矩形的透明度。下面的例子中,兩個句子部分疊加在一起,上面的矩形設置為50%的填充透明度。
- <rect x="20" y="20" width="100" height="100"
- style="stroke: #009900;
- fill: #33ff33;
- "
- />
- <rect x="50" y="50" width="100" height="100"
- style="stroke: #000099;
- fill: #3333ff;
- fill-opacity: 0.5;
- "
- />
上面的代碼的返回結果如下:

本文版權屬于jQuery之家,轉載請注明出處:http://www.htmleaf.com/ziliaoku/ ... g/201506031964.html
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
