
SVG直線
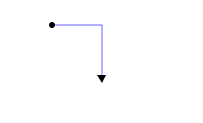
SVG 連接標記(markers)用于標記一條線或路徑的開始、中間個結束位置。你可以在路徑的開始處使用圓形或方形表示,在路徑的結束處使用一個三角箭頭表示。看羨慕的一個簡單的例子:
- <svg xmlns="http://www.w3.org/2000/svg">
- <defs>
- <marker id="markerCircle" markerWidth="8" markerHeight="8" refX="5" refY="5">
- <circle cx="5" cy="5" r="3" style="stroke: none; fill:#000000;"/>
- </marker>
- <marker id="markerArrow" markerWidth="13" markerHeight="13" refX="2" refY="6"
- orient="auto">
- <path d="M2,2 L2,11 L10,6 L2,2" style="fill: #000000;" />
- </marker>
- </defs>
- <path d="M100,10 L150,10 L150,60"
- style="stroke: #6666ff; stroke-width: 1px; fill: none;
- marker-start: url(#markerCircle);
- marker-end: url(#markerArrow);
- "
- />
- </svg>

首先我們需要注意的是<defs>元素中有兩個<marker>元素。這兩個<marker>元素定義了連接標記的開始和結束位置的顯示圖形。
接著要注意在路徑<path>元素中是如何使用連接標記的。這里是在style樣式中使用marker-start和marker-end來分別指定連接標記的開始和結束元素。
定義一個連接標記
我們可以使用元素來定義一個連接標記。示例如下:
- <marker id="markerCircle" markerWidth="8" markerHeight="8" refX="5" refY="5">
- <circle cx="5" cy="5" r="3" style="stroke: none; fill:#000000;"/>
- </marker>
上面的例子定義了一個寬度為8,高度為8的連接標記。連接標記的寬度和高度必須明確指定,因為它是一個單獨的圖像元素。
id屬性是用于在<path>元素中引用連接標記的。
refX和refY屬性用于指定在連接標記中哪個點用于作為參考點。參考點是當前連接標記的開始位置所在的坐標。在上面的例子中,這個坐標設置在圓的圓心處,也就是說圓的中心被放置在路徑的開始位置。如果你不設置refX和refY屬性,那么它們會被默認設置為0,那么路徑的開始處會被放置在連接標記的左上角位置。
在連接標記<marker>中是一個<circle>元素,這個圓的圓心被設置為5,5。該中心點位于連接標記虛擬盒模型的中心位置。虛擬盒模型的寬度和高度分別對應markerWidth和markerHeight屬性。
AUTO ORIENTATION
來看下面的一個連接標記的例子。這里使用一個三角形作為路徑的箭頭標記。
- <marker id="markerArrow" markerWidth="13" markerHeight="13" refX="2" refY="6"
- orient="auto">
- <path d="M2,2 L2,11 L10,6 L2,2" style="fill: #000000;" />
- </marker>
在<marker>元素中的<path>元素繪制出一個箭頭向右的三角形。如果路徑不是水平放置的,我們就需要旋轉這個三角形,讓它來適應路徑的方向。如果每次都手動來調整是非常麻煩的事情。這時我們可以將orient屬性設置為auto,這樣就會自動旋轉圖形以適應不同的路徑。
下面是5條角度不同的直線,兩端分別使用相同的標記圖形。注意這些圖形是如何自適應各種不同角度的直線的。

你也可以將orient屬性的值設置為一個固定值,它的單位是degrees,例如設置為:45。這會在使用的時候將這個標記(marker)旋轉45度。
在路徑上引用標記
你可以使用下面的CSS屬性來在路徑上引用標記:
- marker-start
- marker-mid
- marker-end
這三個CSS屬性會將標記分別放置在路徑的開始、中間和結束位置。
要使用這三個CSS屬性,需要在<path>元素的style樣式中使用。想要引用一個標記,只需要在相應的CSS屬性中使用ID來應用即可,例如下邊的例子:
- marker-start : url(#markerId);
markerId需要替換為你想要使用的<marker>元素。
下面是一個使用這三個CSS屬性的例子:
- <defs>
- <marker id="markerSquare" markerWidth="7" markerHeight="7" refX="4" refY="4"
- orient="auto">
- <rect x="1" y="1" width="5" height="5" style="stroke: none; fill:#000000;"/>
- </marker>
- <marker id="markerArrow" markerWidth="13" markerHeight="13" refX="2" refY="7"
- orient="auto">
- <path d="M2,2 L2,13 L8,7 L2,2" style="fill: #000000;" />
- </marker>
- </defs>
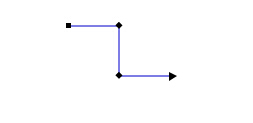
- <path d="M100,20 l50,0 l0,50 l50,0"
- style="stroke: #0000cc; stroke-width: 1px; fill: none;
- marker-start: url(#markerSquare);
- marker-mid: url(#markerSquare);
- marker-end: url(#markerArrow);
- "
- />
上面的代碼返回的結果如下:

使用其它元素來引用標記
<path>元素不是唯一能夠使用標記的SVG元素。<line> <polyline> 和<polygon>元素也能夠使用標記。它們使用標記的方法和<path>元素相同:通過在CSS marker-start、marker-mid和marker-end屬性中引用<marker>元素的ID。
標記的大小
我們可以對標記進行縮放來適應路徑描邊的大小,下面是幾個例子:

這個效果是通過設置<marker>元素的markerUnits屬性的值為strokeWidth來實現的。實際上這是markerUnits屬性的默認值。代碼如下:
- <marker id="markerSquare" markerWidth="7" markerHeight="7" refX="4" refY="4"
- orient="auto" markerUnits="strokeWidth">
- <rect x="1" y="1" width="5" height="5" style="stroke: none; fill:#000000;"/>
- </marker>
本文版權屬于jQuery之家,轉載請注明出處:http://www.htmleaf.com/ziliaoku/ ... g/201506061983.html
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
