雙飛翼布局,就是兩端固定寬高,中間自適應的三欄布局
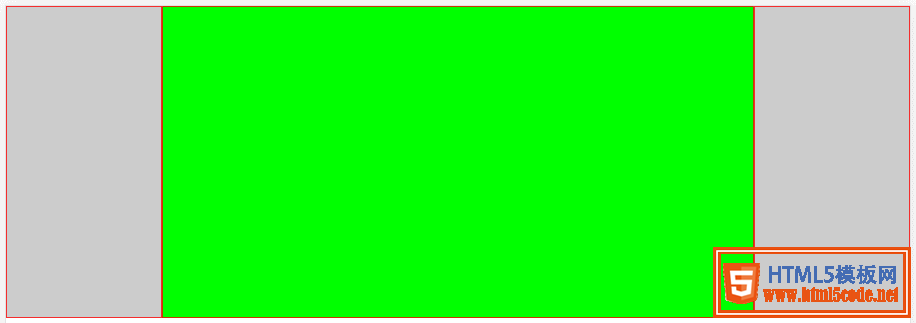
先來張圖,左邊和右邊的灰色塊是固定寬高的,中間綠色的區域是寬高自適應

方式一:通過flex彈性布局來實現
看代碼
//HTML結構,div2是中間的自適應區域
...
<body>
<div class="wrap">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>
...
*{ //先簡單粗暴的解決一下瀏覽器的默認樣式
margin: 0;
padding: 0;
border: 0;
box-sizing:border-box; //使用border-box,盒模型好計算,媽媽再也不用擔心我算不清塊寬高了
}
.wrap{
width: 100%;
height: 100%;
display: flex; //使用彈性布局
flex-flow:row nowrap; //以沿主軸方向行顯示,不換行,從而來顯示3個塊
justify-content:space-around; //這一個加和不叫其實也沒事,加上去的意思就是兩端對齊
}
[class^='div']{ // 給所有的div都加上高和邊框樣式,方便觀看,不然都縮成一條線了
height: 400px;
border: 1px solid #f00;
}
.div1,.div3{ //給兩端的div固定的寬
width: 200px;
background-color: #ccc;
flex-shrink: 1; //默認是1,所以不用寫也沒事,寫出來自是表達這個意思
}
.div2{
background-color: #0f0;
flex-grow:1; //這個比較重要,作用是讓第二個塊的寬度撐滿剩余的空間
}
方式二:通過定位來實現
HTML結構不變,看樣式
.wrap{
width: 100%; //同樣實現寬高100%鋪開
height: 100%;
position: relative; //父層添加相對定位,讓子元素相對父層來定位
}
[class^='div']{
height: 400px;
border: 1px solid #f00;
}
.div1,.div3{
position: absolute;
width: 200px;
background-color: #ccc;
}
.div1{
left: 0; //固定在父層的左側
top: 0;
}
.div3{
right: 0; //固定在父層的右側
top: 0;
}
.div2{
background-color: #0f0;
/*這個是關鍵,我們沒有給中間的div2添加過寬屬性,所以默認占用父層寬的100%,
由于兩側塊寬是固定的,所以中間的自適應塊左右分別200px的外邊距中間的content區域就會實現自適應*/
margin: 0 200px;
}
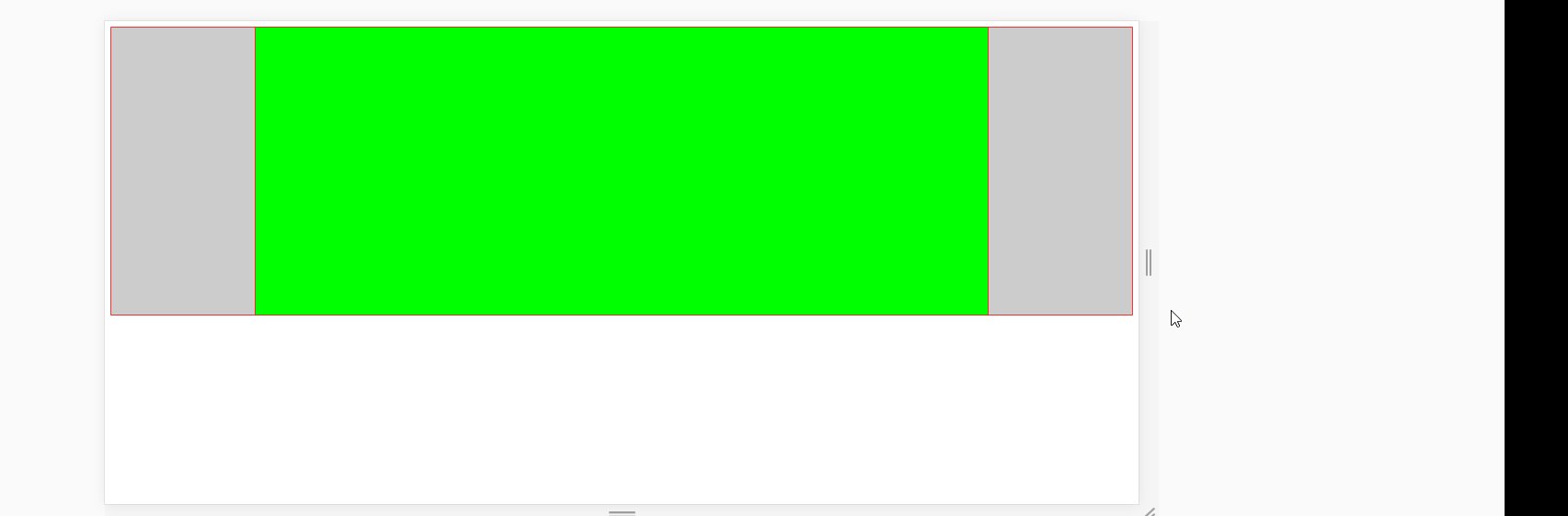
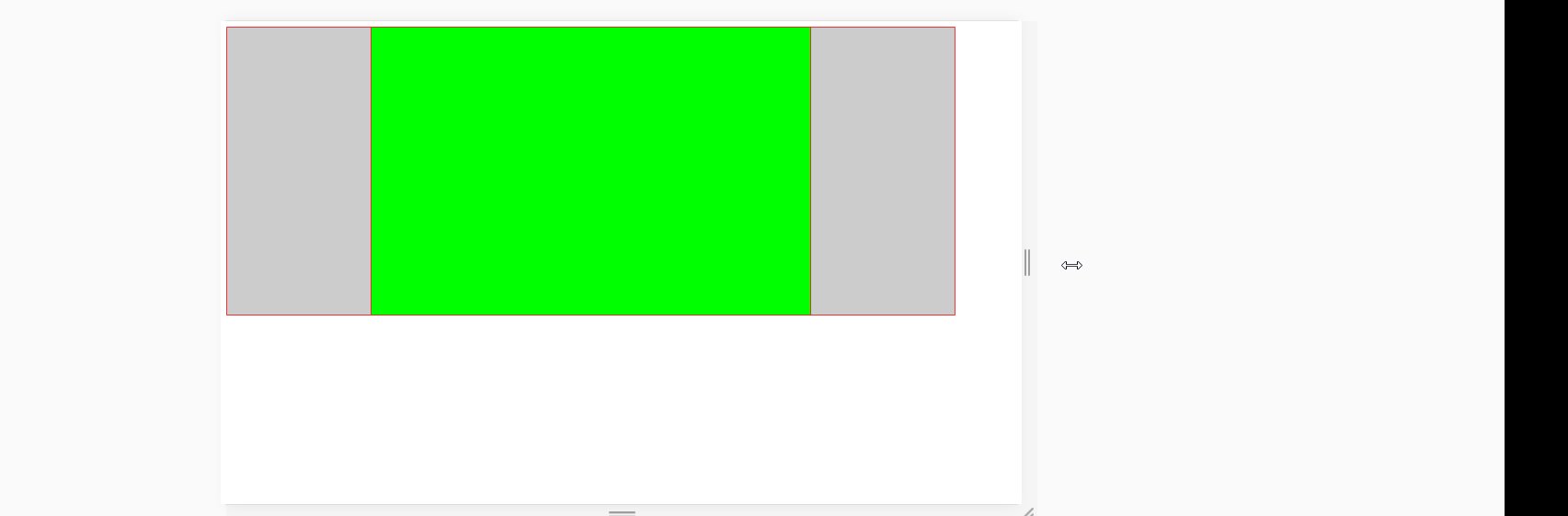
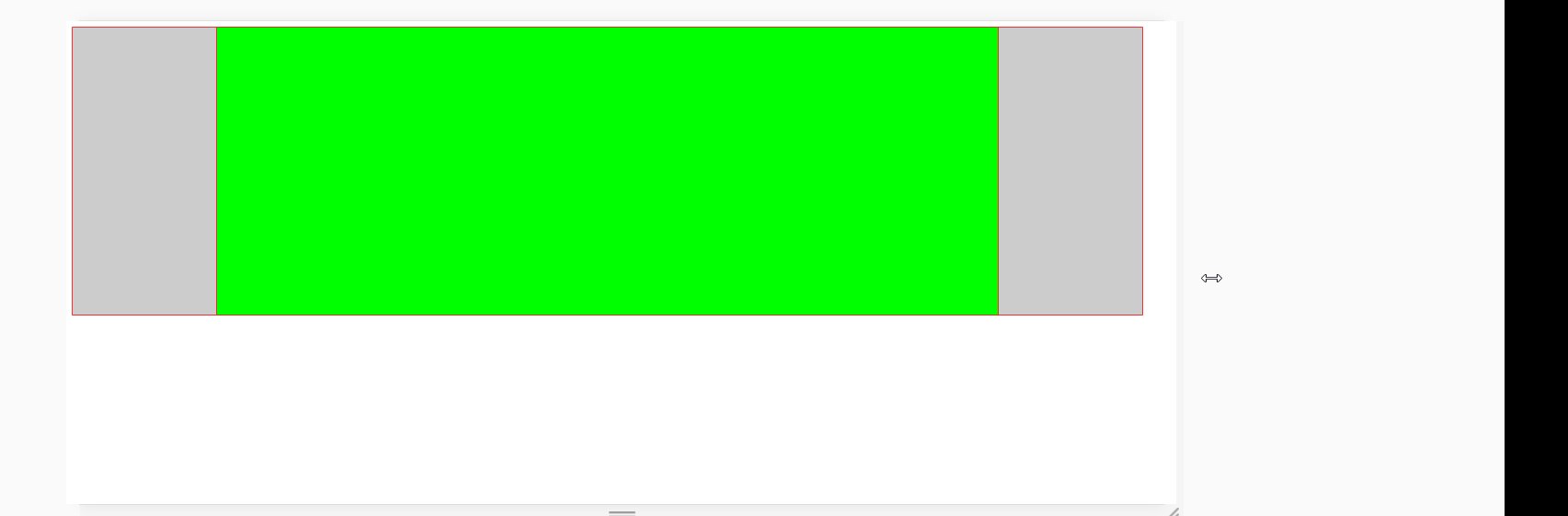
效果

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
