雙飛翼布局和圣杯布局都是實現(xiàn)兩邊固定中間自適應(yīng)的三欄布局的方式,最近在整理三欄布局實現(xiàn)方式的筆記,決定但拉出來一篇,記一下這兩個經(jīng)典布局。
1、圣杯布局
浮動、負邊距、相對定位、不添加額外標簽
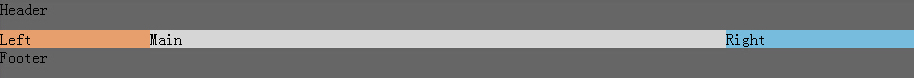
效果圖

DOM結(jié)構(gòu):
<div class="header">Header</div>
<div class="bd">
<div class="main">Main</div>
<div class="left">Left</div>
<div class="right">Right
</div>
</div>
<div class="footer">Footer</div>
樣式:
<style>
body{padding:0;margin:0}
.header,.footer{width:100%; background: #666;height:30px;clear:both;}
.bd{
padding-left:150px;
padding-right:190px;
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}
</style>
左中右部分樣式變化過程
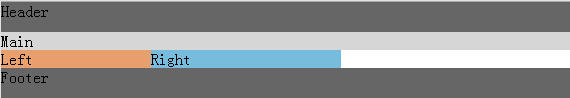
1、中間部分需要根據(jù)瀏覽器寬度的變化而變化,所以要用100%,這里設(shè)*左中右向左浮動,因為中間100%,左層和右層根本沒有位置上去
.left{
background: #E79F6D;
width:150px;
float:left;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
}

2、把左層負margin150后,發(fā)現(xiàn)left上去了,因為負到出窗口沒位置了,只能往上挪
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-150px;
}

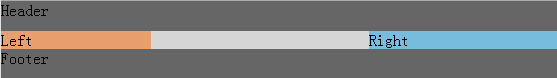
3、那么按第二步這個方法,可以得出它只要挪動窗口寬度那么寬就能到最左邊了,利用負邊距,把左右欄定位
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
}

4、然而問題來了,中間被左右擋住了啊,只好給外層加padding了
.bd{
padding-left:150px;
padding-right:190px;
}

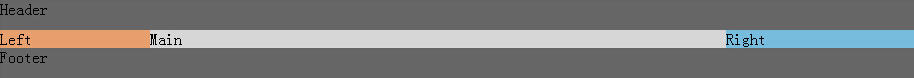
5、但是加了之后左右欄也縮進來了,于是采用相對定位方法,各自相對于自己把自己挪出去,得到最終結(jié)果
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}

2、雙飛翼布局
在不增加額外標簽的情況下,圣杯布局已經(jīng)非常完美,圣杯布局使用了相對定位,以后布局是有局限性的,而且寬度控制要改的地方也多,那么有沒其他方法更加簡潔方便呢?
在淘寶UED探討下,增加多一個div就可以不用相對布局了,只用到了浮動和負邊距,這就是我們所說的雙飛翼布局。
DOM結(jié)構(gòu):main內(nèi)層增加了一個div
<div class="header">Header</div>
<div class="bd">
<div class="main">
<div class="inner"> Main </div>*
</div>
<div class="left">Left</div>
<div class="right">Right </div>
</div>
<div class="footer">Footer</div>
樣式:
去掉了左右欄的相對定位
【網(wǎng)站聲明】本站除付費源碼經(jīng)過測試外,其他素材未做測試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請勿用于商業(yè)用途。如損害你的權(quán)益請聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
