CSS3的制作動畫的三大屬性(Transform,Transition,Animation)下面介紹一下 Transition屬性。transition屬性是一個速記屬性有四個屬性:transition-property, transition-duration, transition-timing-function, and transition-delay。
語法
transition: property duration timing-function delay;
屬性:
| 值 | 描述 |
|---|---|
| transition-property | 指定CSS屬性的name,transition效果 |
| transition-duration | transition效果需要指定多少秒或毫秒才能完成 |
| transition-timing-function | 指定transition效果的轉(zhuǎn)速曲線 |
| transition-delay | 定義transition效果開始的時候 |
下面給出一個案例
先看效果圖:

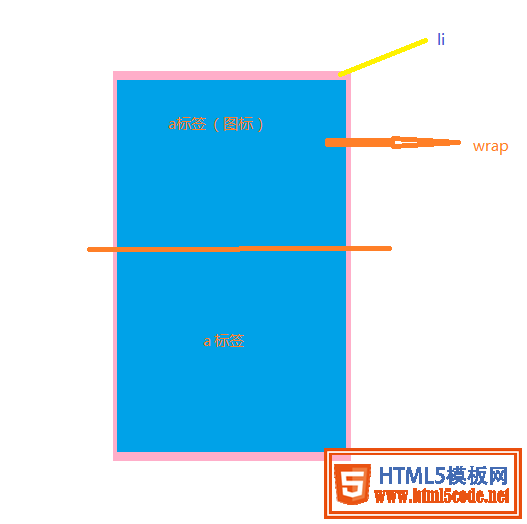
原理圖解:

當鼠標移入菜單列表上,添加一個hover樣式。也就是讓div.wrap 的top值設(shè)置為負值。然后利用transition屬性使其平滑過渡。
完整demo
<!--html-->
<style>
.menu{
margin: 100px auto;
}
.menu ul li{
float:left;
width: 50px;
height: 25px;
background-color: #2aabd2;
margin-right: 5px;
line-height: 25px;
position: relative;
overflow: hidden;
}
.menu ul li a{
display: block;
height:25px;
width: 50px;
text-align: center;
line-height: 25px;
color: white;
}
.menu ul li .awrap{
position: absolute;
top:0;
left: 0;
}
.menu ul li .awrap:hover{
transition: all .3s ease-in;
top:-25px;
}
</style>
<div class="menu clearfix">
<ul>
<li>
<div class="awrap">
<a href=""><i class="fa fa-cog"></i></a>
<a href="">菜單</a>
</div>
</li>
<li>
<div class="awrap">
<a href=""><i class="fa fa-star-o"></i></a>
<a href="">菜單</a>
</div>
</li>
<li>
<div class="awrap">
<a href=""><i class="fa fa-user"></i></a>
<a href="">菜單</a>
</div>
</li>
<li>
<div class="awrap">
<a href=""><i class="fa fa-search"></i></a>
<a href="">菜單</a>
</div>
</li>
<li>
<div class="awrap">
<a href=""><i class="fa fa-adn"></i></a>
<a href="">菜單</a>
</div>
</li>
</ul>
</div>
注釋:其中圖標使用字體圖標Font Awesome,需要了解的可以搜一下Font Awesome
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持。
【網(wǎng)站聲明】本站除付費源碼經(jīng)過測試外,其他素材未做測試,不保證完整性,網(wǎng)站上部分源碼僅限學習交流,請勿用于商業(yè)用途。如損害你的權(quán)益請聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
