本文給大家講h5、select下拉框右邊加圖標(biāo),深度美化頁面增進(jìn)用戶體驗(yàn)效果
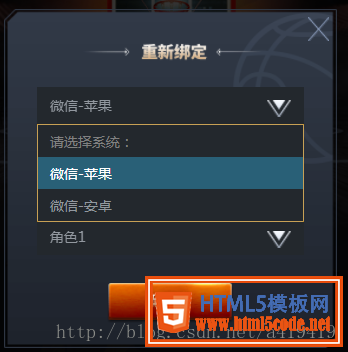
1.那么我們先來看一下效果吧!


2.再看看h5的結(jié)構(gòu):
<div id="login-div">
<div class="select-wrapper">
<select id="selector1">
<option value="" disabled selected>請選擇系統(tǒng):</option>
<option value="1">微信-蘋果</option>
<option value="2">微信-安卓</option>
</select>
<img src="ossweb-img/arrow.png" alt="" class="arrow" />
</div>
<div class="select-wrapper">
<select id="selector2">
<option value="" disabled selected>請選擇渠道:</option>
<option value="1">渠道1</option>
<option value="2">渠道2</option>
</select>
<img src="ossweb-img/arrow.png" alt="" class="arrow" />
</div>
<div class="select-wrapper">
<select id="selector3">
<option value="" disabled selected>請選擇大區(qū):</option>
<option value="1">大區(qū)1</option>
<option value="2">大區(qū)2</option>
</select>
<img src="ossweb-img/arrow.png" alt="" class="arrow" />
</div>
<div class="select-wrapper">
<select id="selector4">
<option value="" disabled selected>請選擇角色:</option>
<option value="1">角色1</option>
<option value="2">角色2</option>
</select>
<img src="ossweb-img/arrow.png" alt="" class="arrow" />
</div>
<p id="notice">單個帳號只能領(lǐng)取一次獎勵</p>
<img src="ossweb-img/comfire1.png" alt="" id="comfire1"/>
</div>
3.樣式部分是用了sass進(jìn)行控制的,如果不會sass也可以換成css。沒有什么特別的運(yùn)算需要轉(zhuǎn)化,所以換成css也簡單
@function REM($n){
@return $n/$REM*1rem;
}
#login-div{
background: url(../ossweb-img/kuang1.png)0 0 no-repeat;
background-size: 100% 100%;
width: REM(564);
height: REM(531);
margin-left: REM(38);
.select-wrapper{
position: relative;
display: flex;
justify-content: center;
align-items: center;
height: REM(50);
margin: REM(10) auto;
padding-top: REM(15);
&>select{
width: REM(458);
height: REM(63);
padding-left: REM(20);
border: 1px solid #23282d;
background: #23282d;
-webkit-appearance: none;
color: #92989f;
font-size: REM(24);
margin-top: REM(75);
border-radius: 0;
z-index:10;
}
.arrow{
position: absolute;
width: REM(41);
height: REM(30);
top: REM(65);
right: REM(80);
pointer-events: none;
z-index:11;
}
}
#notice{
font-size: REM(20);
color: #92989f;
text-align: center;
margin-top: REM(75);
}
#comfire1{
width: REM(220);
height: REM(78);
margin-top: REM(20);
margin-left: REM(174);
}
}
4.解析:主要是.arrow這個元素進(jìn)行右邊那個圖標(biāo)的位置控制。利用position: absolute;這個屬性控制好位置,就基本沒有問題了。
總結(jié)
【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過測試外,其他素材未做測試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請勿用于商業(yè)用途。如損害你的權(quán)益請聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
