h5喚起app這種需求是常見的。在移動(dòng)為王的時(shí)代,h5在app導(dǎo)流上發(fā)揮著重要的作用。
目前我們采用的喚起方式是url scheme(iOS,Android平臺(tái)都支持),只需原生APP開發(fā)時(shí)注冊(cè)scheme, 那么用戶點(diǎn)擊到此類鏈接時(shí),會(huì)自動(dòng)跳到APP。
三種喚起方案
iframe
var last = Date.now(),
doc = window.document,
ifr = doc.createElement('iframe');
//創(chuàng)建一個(gè)隱藏的iframe
ifr.src = nativeUrl;
ifr.style.cssText = 'display:none;border:0;width:0;height:0;';
doc.body.appendChild(ifr);
setTimeout(function() {
doc.body.removeChild(ifr);
//setTimeout回小于2000一般為喚起失敗
if (Date.now() - last < 2000) {
if (typeof onFail == 'function') {
onFail();
} else {
//彈窗提示或下載處理等
}
} else {
if (typeof onSuccess == 'function') {
onSuccess();
}
}
}, 1000);
iframe方案的喚起原理是: 程序切換到后臺(tái)時(shí),計(jì)時(shí)器會(huì)被推遲(計(jì)時(shí)器不準(zhǔn)的又一種情況)。如果app被喚醒那么網(wǎng)頁必然就進(jìn)入了后臺(tái),如果用戶從app切回來,那么時(shí)間一般會(huì)超過2s;若app沒有被喚起,那么網(wǎng)頁不會(huì)進(jìn)入后臺(tái),setTimeout基本準(zhǔn)時(shí)觸發(fā),那么時(shí)間不會(huì)超過2s。
window.location.href直接跳轉(zhuǎn)
window.location.href = nativeUrl;
a標(biāo)簽喚起
<a href="nativeUrl">喚起app</a>
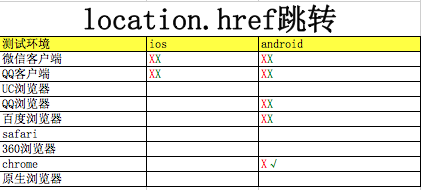
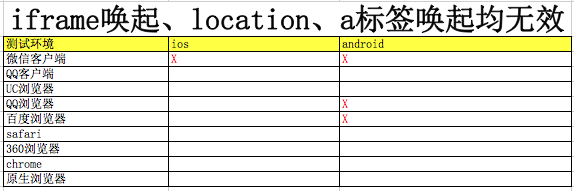
三種喚起方案的瀏覽器測(cè)試
- X表示喚起失敗,√表示喚起成功
- 紅色標(biāo)記表示進(jìn)入頁面直接喚起,綠色表示人工事件操作后喚起
- ios測(cè)試機(jī):iphone 6p;android測(cè)試機(jī):小米1s
iframe喚起app測(cè)試結(jié)果

window.location.href喚起app測(cè)試結(jié)果

a標(biāo)簽喚起app測(cè)試結(jié)果

iframe和window.location.href喚起對(duì)比

iframe、window.location.href和a標(biāo)簽喚起三者對(duì)比

測(cè)試結(jié)果分析
首先測(cè)試的機(jī)型和瀏覽器有限,上述結(jié)果僅作參考.
對(duì)比iframe喚起和location.href,我們可以發(fā)現(xiàn):
- 對(duì)于ios來說,location.href跳轉(zhuǎn)更合適,因?yàn)檫@種方式可以在Safari中成功喚起app。Safari作為iphone默認(rèn)瀏覽器其重要性就不用多說了,而對(duì)于微信和qq客戶端,ios中這兩種方式都沒有什么卵用==
- 對(duì)于Android來說,在進(jìn)入頁面直接喚起的情況下,iframe和location.href是一樣的,但是如果是事件驅(qū)動(dòng)的喚起,iframe喚起的表現(xiàn)比location.href要更好一點(diǎn)。
- 通過測(cè)試可以發(fā)現(xiàn),進(jìn)入頁面直接喚起和事件驅(qū)動(dòng)的喚起,對(duì)于很多瀏覽器,兩者的表現(xiàn)是不同的,簡(jiǎn)單來說,直接喚起的失敗更多。
通過上述對(duì)比分析,Android使用iframe喚起,ios采用window.location.href喚起更合適一點(diǎn)。
進(jìn)入頁面直接喚起和事件驅(qū)動(dòng)喚起的區(qū)別
這兩種喚起場(chǎng)景在Android中有明顯的區(qū)別,無論是iframe的方式喚起還是location.href,以小米1s的chrome為例:
<a id="goApp" href="javascript:void(0);">點(diǎn)我打開APP</a>
綁定事件 人工驅(qū)動(dòng)喚起:
//成功喚起
window.onload = function () {
$('#goApp').on("click", function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
});
};
進(jìn)入頁面直接喚起:
//喚起失敗
window.onload = function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
};
綁定事件,js喚起
//喚起失敗
window.onload = function () {
$('#goApp').on("click", function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
});
$('#goApp).trigger('click');
};
原本我以為$('#goApp).trigger('click');的方式和人工點(diǎn)擊是一樣的,而實(shí)際表現(xiàn)是,js觸發(fā)事件的表現(xiàn)和頁面直接跳轉(zhuǎn)一樣無效。
