強(qiáng)化下perspective和transform:translateZ的用法。傳統(tǒng)的商品展示或許并不能很好的吸引用戶的注意力,但是如果在展示中添加適當(dāng)?shù)?D元素,~說不定效果不錯(cuò)哈~
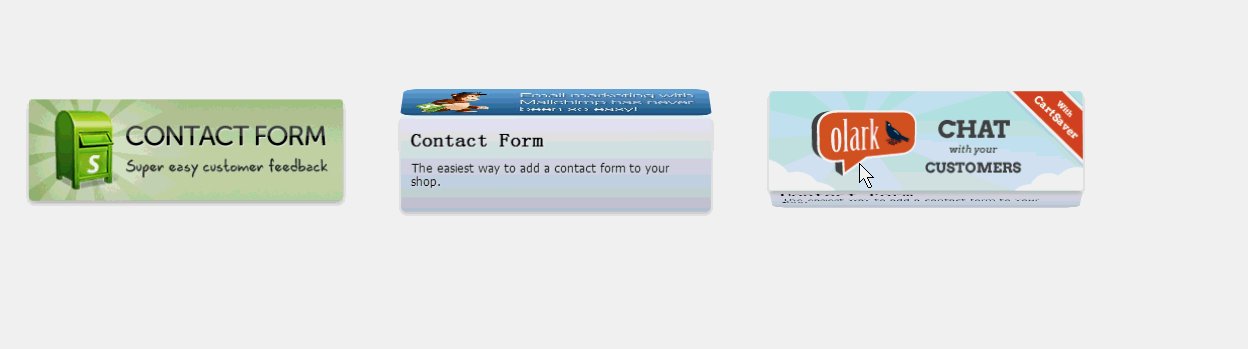
效果圖:

說明一下:這個(gè)創(chuàng)意不是我想的,哈~模仿別人的,創(chuàng)意應(yīng)該是w3cplus上的。當(dāng)然了,重點(diǎn)是教大家如何做,就當(dāng)高仿了~
首先,先教大家利用CSS3制作一個(gè)正方體:

在木有CSS前,這樣的立方體,應(yīng)該很難制作吧~嗯,我覺得很難~
html:
<body>
<div class="wapper">
<div class="cube">
<div class="side front">1</div>
<div class="side back">6</div>
<div class="side right">4</div>
<div class="side left">3</div>
<div class="side top">5</div>
<div class="side bottom">2</div>
</div>
</div>
</body>
wapper為此效果的舞臺(tái),即設(shè)置perspective的元素,如果多個(gè)元素共享一個(gè)舞臺(tái),那么從一個(gè)視線觀察所以的元素的效果是不一樣的,就相當(dāng)我們正常情況下,站在一排傾斜成45度的門前面,每個(gè)門對(duì)于我們視線來說,角度是不同的;div#cube代表一個(gè)立方體,然后6個(gè)DIV分別代表每個(gè)面。
div#cube設(shè)置transform-style:preserve-3d,然后每個(gè)元素設(shè)置rotate和translateZ
現(xiàn)在所有的面重疊在同一個(gè)平面上,我們分別讓:
font往前即Z軸方向移動(dòng)半個(gè)邊長(translateZ(50px))的距離即50px;
back先繞Y軸旋轉(zhuǎn)180度,這樣讓字體是對(duì)外的,然后translateZ(50px),因?yàn)榇藭r(shí)已經(jīng)旋轉(zhuǎn)了180度,所以tanslateZ是向下的,
同理,其他面分別繞X軸或者Y軸旋轉(zhuǎn)90度,然后translateZ(50px)
CSS:
.wapper
{
margin: 100px auto 0;
width: 100px;
height: 100px;
-webkit-perspective: 1200px;
font-size: 50px;
font-weight: bold;
color: #fff;
}
.cube
{
position: relative;
width: 100px;
-webkit-transform: rotateX(-40deg) rotateY(32deg);
-webkit-transform-style: preserve-3d;
}
.side
{
text-align: center;
line-height: 100px;
width: 100px;
height: 100px;
background: rgba(255, 99, 71, 0.6);
border: 1px solid rgba(0, 0, 0, 0.5);
position: absolute;
}
.front
{
-webkit-transform: translateZ(50px);
}
.top
{
-webkit-transform: rotateX(90deg) translateZ(50px);
}
.right
{
-webkit-transform: rotateY(90deg) translateZ(50px);
}
.left
{
-webkit-transform: rotateY(-90deg) translateZ(50px);
}
.bottom
{
-webkit-transform: rotateX(-90deg) translateZ(50px);
}
.back
{
-webkit-transform: rotateY(-180deg) translateZ(50px);
}
對(duì)于顯示效果,可以調(diào)節(jié)perspective的距離~
好了,立方體理解了,那么這個(gè)商品展示就沒什么難度了;兩個(gè)DIV分別代表兩個(gè)面,一個(gè)是圖片,一個(gè)是介紹,初始時(shí),介紹繞X軸先旋轉(zhuǎn)90deg,然后當(dāng)鼠標(biāo)移動(dòng)時(shí),將整個(gè)盒子繞x軸旋轉(zhuǎn)90deg即可。
HTML:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link href="css/reset.css" rel="stylesheet" type="text/css">
</head>
<body>
<ul id="content">
<li>
<div class="wrapper">
<img src="images/a.png">
<span class="information">
<strong>Contact Form</strong> The easiest way to add a contact form to your shop.
</span>
</div>
</li>
<li>
<div class="wrapper">
<img src="images/b.jpeg">
<span class="information">
<strong>Contact Form</strong> The easiest way to add a contact form to your shop.
</span>
</div>
</li>
<li>
<div class="wrapper">
<img src="images/c.png">
<span class="information">
<strong>Contact Form</strong> The easiest way to add a contact form to your shop.
</span>
</div>
</li>
</ul>
</body>
</html>
