這篇博客的目的是因為上篇HTML5 CSS3專題 誘人的實例 CSS3打造百度貼吧的3D翻牌效果中有個關(guān)于CSS 3D效果的比較重要的知識點沒講到,就是perspective和tranlateY
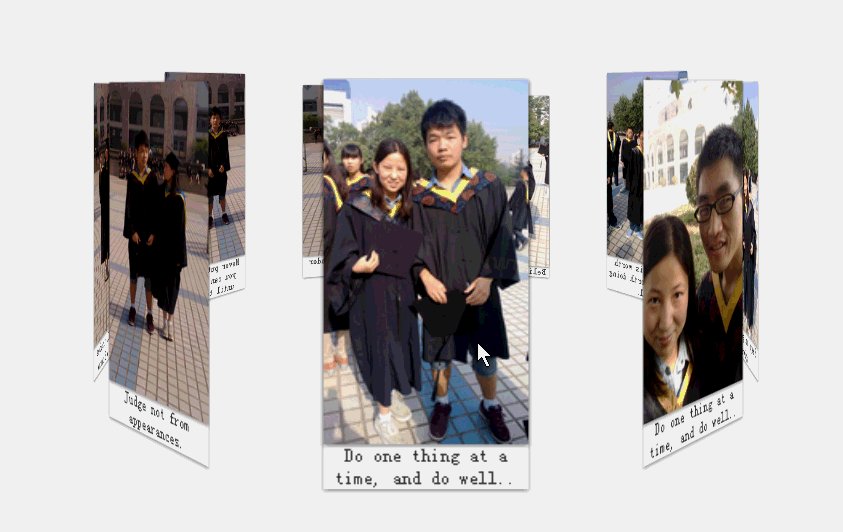
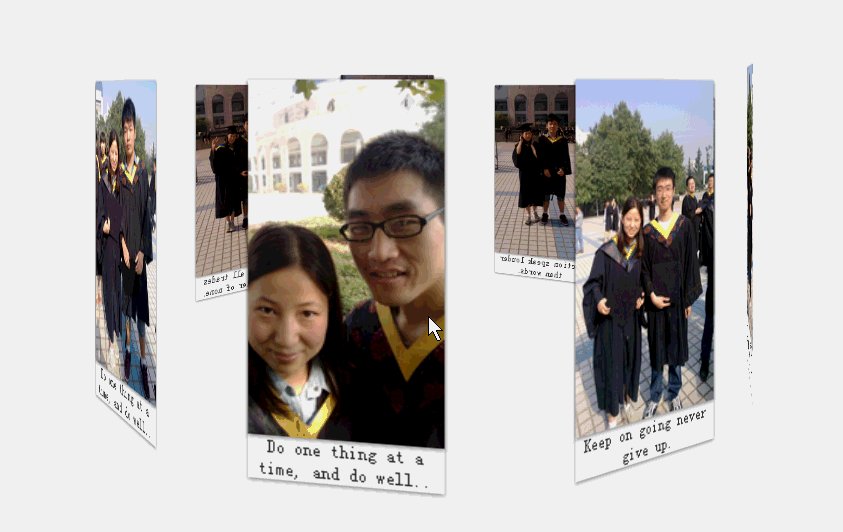
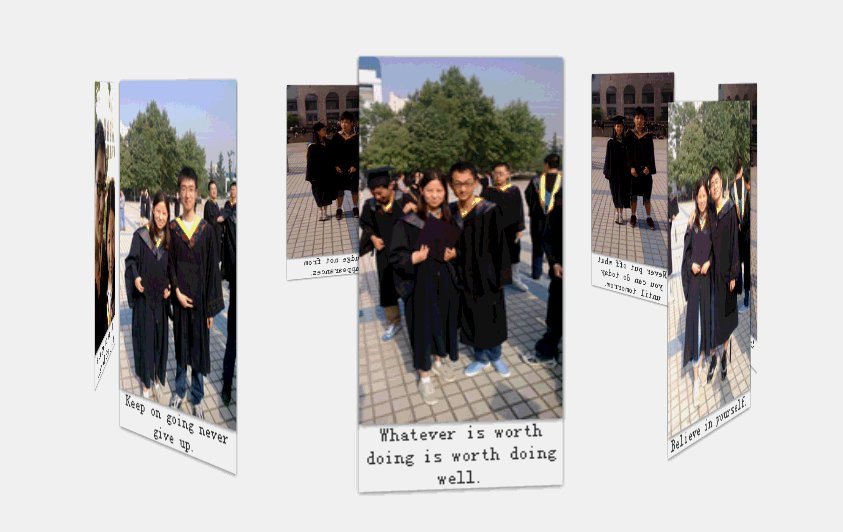
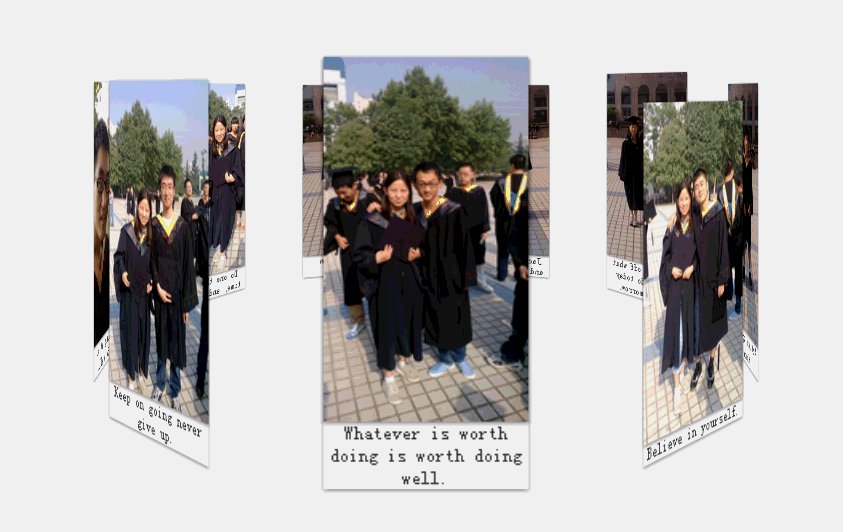
效果圖:嘿嘿,我把大學(xué)畢業(yè)時的一些照片,做成旋轉(zhuǎn)木馬,繞著我大文理旋轉(zhuǎn),不忘母校的培育之恩~

1、perspective
perspective屬性包括兩個屬性:none和具有單位的長度值。
其中perspective屬性的默認值為none,表示無限的角度來看3D物體,但看上去是平的。另一個值<length>接受一個長度單位大于0的值。而且其單位不能為百分比值。<length>值越大,角度出現(xiàn)的越遠,從而創(chuàng)建一個相當?shù)偷膹姸群头浅P〉?D空間變化。反之,此值越小,角度出現(xiàn)的越近,從而創(chuàng)建一個高強度的角度和一個大型3D變化。簡單一點說:當perspective設(shè)置length時,如果越小則表示3D效果越明顯,你的眼睛就越靠近3D物體,反之則反之。
2、transform: translateZ(length)
假設(shè)設(shè)置了perspective:300px時,設(shè)置translateZ的值越小則子元素大小越小,當設(shè)置值接近300px時,則仿佛此元素在面前,當超過300px以后,則以前到達你視野的后面,該元素就不可見了。
上例的核心:
1、首先所有的圖片的容器position:absolute,疊加在一起,然后一次設(shè)置rotateY分別為40*i ,i= 0 , 1, 2...9 ;所有圖片會相交成一個類似花的形狀
2、然后為每個圖片的容器設(shè)置translateZ,所有圖片會從對應(yīng)的角度向外移動,擴展成一個大圓,即上圖效果。
html:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"/>
<link href="css/reset.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="../../jquery-1.8.3.js"></script>
<script type="text/javascript">
// alert( 64 / Math.tan(20 / 180 * Math.PI));
var transform = function (element, value, key)
{
key = key || "Transform";
["Moz", "O", "Ms", "Webkit", ""].forEach(function (prefix)
{
element.style[prefix + key] = value;
});
return element;
}
$(function ()
{
var deg = -40 , i = 1;
$("#container").click(function ()
{
transform($(this)[0], "rotateY(" + (deg * i++) + "deg)")
});
});
</script>
</head>
<body>
<div id="stage">
<ul id="container">
<li>
<img src="img/1.jpg"/>
<span>Do one thing at a time, and do well..</span>
</li>
<li>
<img src="img/2.jpg"/> <span>Do one thing at a time, and do well..</span>
</li>
<li>
<img src="img/3.jpg"/> <span>Keep on going never give up.</span>
</li>
<li>
<img src="img/4.jpg"/> <span>Whatever is worth doing is worth doing well.</span>
</li>
<li>
<img src="img/5.jpg"/> <span>Believe in yourself.</span>
</li>
<li>
<img src="img/6.jpg"/> <span>Action speak louder than words.</span>
</li>
<li>
<img src="img/7.jpg"/> <span>Never put off what you can do today until tomorrow.</span>
</li>
<li>
<img src="img/8.jpg"/> <span>Jack of all trades and master of none.</span>
</li>
<li>
<img src="img/9.jpg"/> <span>Judge not from appearances.</span>
</li>
</ul>
</div>
</body>
</html>
CSS:
li
{
width: 128px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .5);
position: absolute;
bottom: 0;
}
li img
{
width: 128px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .5);
vertical-align: middle;
}
li span
{
display: block;
width: 128px;
text-align: center;
color: #333;
font-size: 8px;
}
#stage
{
width: 900px;
min-height: 100px;
margin-left: auto;
margin-right: auto;
padding: 100px 50px;
-webkit-perspective: 1200px;
position: relative;
}
#container
{
background: url("img/xawl.jpg") no-repeat 0 0;
margin-top: 200px;
width: 128px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .5);
height: 100px;
margin-left: -64px;
-webkit-transition: -webkit-transform 1s;
transition: transform 1s;
-webkit-transform-style: preserve-3d;
position: absolute;
left: 50%;
}
li:nth-child(0)
{
-webkit-transform: rotateY(0deg) translateZ(300px);
}
li:nth-child(1)
{
-webkit-transform: rotateY(40deg) translateZ(300px);
}
li:nth-child(2)
{
-webkit-transform: rotateY(80deg) translateZ(300px);
}
li:nth-child(3)
{
-webkit-transform: rotateY(120deg) translateZ(300px);
}
li:nth-child(4)
{
-webkit-transform: rotateY(160deg) translateZ(300px);
}
li:nth-child(5)
{
-webkit-transform: rotateY(200deg) translateZ(300px);
}
li:nth-child(6)
{
-webkit-transform: rotateY(240deg) translateZ(300px);
}
li:nth-child(7)
{
-webkit-transform: rotateY(280deg) translateZ(300px);
}
li:nth-child(8)
{
-webkit-transform: rotateY(320deg) translateZ(300px);
}
li:nth-child(9)
{
-webkit-transform: rotateY(360deg) translateZ(300px);
}
