對于Position、Float我們在平時使用上可以說是使用頻率非常高的兩個CSS屬性,對于這兩個屬性的使用上面可能大多數(shù)人存在一些模糊與不清晰的地方。本文主要對這兩個屬性使用上的一個介紹以及兩個屬性 交叉使用上的一些探討。
本文主要探討點:
- Position、Float屬性的基本使用方法
- Position、Float屬性對元素所造成的影響
- Position、Float屬**叉使用上面的影響
- Position、Float屬性使用上的小技巧
本文結構點:
1.HTML布局的基本要點
盒子模型
HTML的普通流
2.Position屬性
屬性值介紹
用法介紹
一些關于position的小知識
3.Float屬性
屬性值介紹
用法介紹
與Position之間的兼容問題
HTML布局的基本要點:
如果要掌握、運用好Position、Float屬性必須要對HTML的兩個基本點有清晰的了解。
1.盒子模型(box model)
2.HTML的普通流(normal flow)
盒子模型
在HTML中元素的盒子模型分為兩種:塊狀元素、行內(nèi)元素,請注意這里的塊狀元素(Block)和行內(nèi)元素(Inline)與Display屬性中的inline、block兩個屬性值并不等同。盒子模型中的Inline、Block類似于是Display屬性的父類,例如:Display屬性中的list-item屬性值是屬于塊狀(Block)類型的。
我們直觀的上看兩種盒子模型的區(qū)別
- 塊狀(Block)類型的元素可以設置width、height屬性,而行內(nèi)(Inline)類型設置無效。
- 塊狀(Block)類型的元素會獨占一行(直觀的說就是會換行顯示,無法與其他元素在同一行內(nèi)顯示,除非你主動修改元素的樣式),而行內(nèi)(Inline)類型的元素則都會在一行內(nèi)顯示。
- 塊狀(Block)類型的元素的width默認為100%,而行內(nèi)(Inline)類型的元素則是根據(jù)自身的內(nèi)容及子元素來決定寬度。
列舉出一些大家常見的元素的分類
- 塊狀元素:P、DIV、UL、LI、DD、DT…
- 行內(nèi)元素:A、IMG、SPAN、STRONG…
HTML的普通流
瀏覽器在讀取HTML源代碼的時候是根據(jù)元素在代碼出現(xiàn)的順序讀取,最終元素的呈現(xiàn)方式是依據(jù)元素的盒子模型來決定的。行內(nèi)元素是從左到右,塊狀元素是從上到下。(如下圖)
strongemspanABC
如果你不改變元素的默認樣式前提下,元素在HTML的普通流中會“占用”一個位置,而“占用”位置的大小、位置則是由元素的盒子模型來決定。因此,在后續(xù)講的Position、Float屬性是否會使元素脫離這個普通流是一個關鍵點。
Position屬性:
我們首先來談談Position屬性,因為Position屬性能夠很好的體現(xiàn)HTML普通流這個特征。重點在于應用了不同的position值之后是否有脫離普通流和改變Display屬性這兩點。
Position屬性值
Position的屬性值共有四個static、relative、absolute、fixed。
Static
所有元素在默認的情況下position屬性均為static,而我們在布局上經(jīng)常會用到的相對定位和絕對定位常用的屬性top、bottom、left、right在position為static的情況下無效。其用法為:在改變了元素的position屬性后可以將元素重置為static讓其回歸到頁面默認的普通流中。
Relative
俗稱的相對定位,重點在于對相對理解。我們此前說過每個元素在頁面的普通流中會有“占用”一個位置,這個位置可以理解為默認位置,而相對定位就是將元素偏離元素的默認位置,但普通流中依然保持著原有的默認位置,并沒有脫離普通流,只是視覺上發(fā)生的偏移。
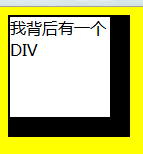
我們先用塊狀元素來做個示例:
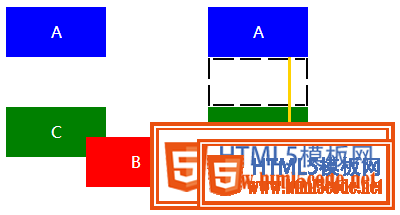
ABC
右圖中的黑色虛線部分為元素B的默認普通流位置,而黃色線則代表元素B的相對偏移量。我們可以很明顯的看出在元素C依然還是保留在原位,并沒有因為元素B發(fā)生了偏移而隨之變化。
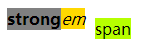
我們再來看看行內(nèi)元素(在這里用大家最常用的span來做示例)
strongemspan
請注意看,在這里我是有對span進行width屬性的賦值(為100px)。但是我們可以看到span在運用了relative這個position屬性值后,依然對width屬性無效,換而言之,position: relative并沒有改變行內(nèi)元素的Display屬性,這個概念非常重要(注意與接下來的absolute的區(qū)別)。
Absolute
俗稱的絕對定位,絕對定位是相對而言的,怎么理解呢?應用了position: absolute的元素會循著節(jié)點樹中的父(祖)元素來確定“根”,然后相對這個“根”元素來偏移。如果在其節(jié)點樹中所有父(祖)元素都沒有設置position屬性值為relative或者absolute則該元素最終將對body進行位置偏移。應用了position: absolute的元素會脫離頁面中的普通流并改變Display屬性(重點)!
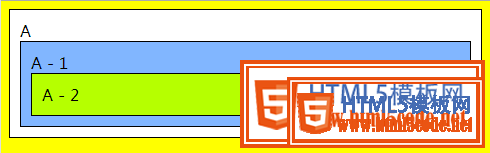
我們先用一個默認嵌套的DIV來做示例
AA - 1A - 2
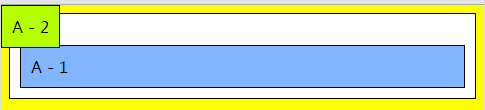
現(xiàn)在我們對A-2這個div設置絕對定位(Top: 0, Left: 0),而沒有對它的父元素(A、A-1)設置任何的position值
AA - 1A - 2
可以看到(A-2)最終是根據(jù)body來產(chǎn)生了位移,讓我們對比分別設置一下父元素position。
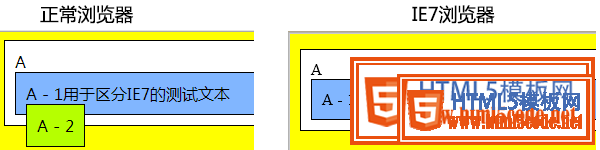
從上面的圖,我們可以總結以下幾個結論。
1)塊狀元素在position(relative/static)的情況下width為100%,但是設置了position: absolute之后,會將width變成auto(會受到父元素的寬度影響)。
2)元素設置了position: absolute之后,如果沒有設置top、bottom、left、right屬性的話,瀏覽器會默認設置成auto,而auto的值則是該元素的“默認位置”。即設置position: absolute前后的offsetTop和offsetLeft屬性值不變。
特殊情況:
- Firefox的話會直接將top、left設置成offsetTop和offsetLeft的值而非auto。
- IE7下的表現(xiàn)更類似于float,會附加到父元素的末尾。
一些的position小知識
1)應用了position: relative/absolute的元素,margin屬性仍然有效,以position:relative來舉例。如果設置了left、top、bottom、right的屬性,建議大家不要設置margin數(shù)據(jù),因為很難精確元素的定位,盡量減少干擾因素。
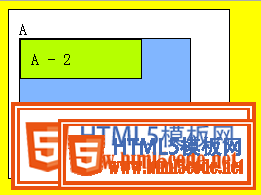
2)position: absolute忽略根元素的padding。
AA - 1A - 2
3)在IE6/7中設置position屬性后會導致z-index屬性失效
ab
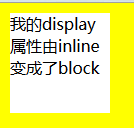
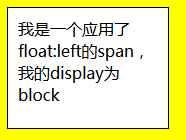
4)行內(nèi)元素在應用了position:absolute之后會改變display。
我的display屬性由inline變成了block
因此,要注意到relative是并沒有改變行內(nèi)元素的呈現(xiàn)模式,而absolute是會改變行內(nèi)元素的呈現(xiàn)模式,如果設置了absolute并不需要顯式的的將元素display改成block。
5)應用了position: absolute / relative之后,會覆蓋其他非定位元素(即position為static的元素),如果你不想覆蓋到其他元素,也可以將z-index設置成-1。
Fixed
在很長的時間里,這個屬性值因為兼容性問題,并沒有得到非常廣泛的應用(IE6未實現(xiàn)該屬性值)。fixed和absolute有很多共同點:
會改變行內(nèi)元素的呈現(xiàn)模式,使display之變更為block。
會讓元素脫離普通流,不占據(jù)空間。
默認會覆蓋到非定位元素上。
fixed與absolute最大的區(qū)別在于:absolute的”根元素“是可以被設置的,而fixed則其”根元素“固定為瀏覽器窗口。即當你滾動網(wǎng)頁,其元素與瀏覽器窗口之間的距離是恒定不變的。
Float屬性
float的屬性值有none、left、right,有幾個要點:
1.只有橫向浮動,并沒有縱向浮動。
2.當元素應用了float屬性后,將會脫離普通流,其容器(父)元素將得不到脫離普通流的子元素高度。
3.浮動元素的后一個元素會圍繞著浮動元素(典型運用是文字圍繞圖片),與應用了position的元素相比浮動元素并不會遮蓋后一個元素。
4.浮動元素的前一個元素不會受到任何影響(如果你想讓兩個塊狀元素并排顯示,必須讓兩個塊狀元素都應用float)。
與position的兼容性問題
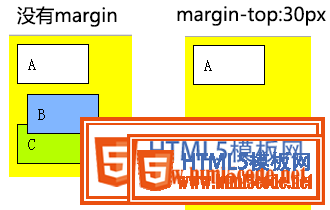
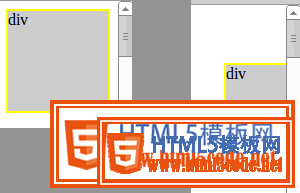
1)元素同時應用了position: relative、float、(top / left / bottom / right)屬性后,則元素先浮動到相應的位置,然后再根據(jù)(top / left / bottom / right)所設置的距離來發(fā)生偏移。
div
左圖中的div是沒有設置top、left值的,而右邊則設置了50px的偏移。
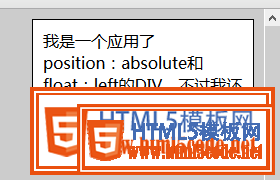
2)元素同時應用了position: absolute及float屬性,則float失效。
我是一個應用了position:absolute和float:left的DIV,不過我還是在瀏覽器的右邊,沒有浮動到左邊。
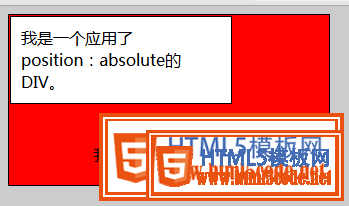
3)第一個元素應用了position之后會覆蓋著接下來的float元素(如果兩個元素所處的位置相同)
我是一個應用了position:absolute的DIV。我是float:left的DIV
回顧:如果你不將float的元素的position設置成relative的話,你想通過設置float元素的z-index來的達到覆蓋position:absolute是無效的。同理,float元素下面存在position: absolute的子元素,如果你不將float的元素的position設置成relative的話,absolute元素是不會定位到float元素的。
4)同時應用position: absolute和float: left會導致清除浮動無效(position: relative則可以清除浮動)。
常用的清除浮動的方法有兩種:
1.通過在容器中添加一個標簽,設置該標簽的樣式為 clear: both
2.容器設置overflow: hidden
來源:http://www.codeceo.com/article/css-position-float.html