
SVG的<path>元素用于定義一些復雜的圖形。它可以結合使用直線,曲線等來制作各種不規則的圖形。<path>元素是SVG基本圖形中最為復雜的一個。要掌握和理解它也需要下一點苦工。先來看一個例子:
- <svg xmlns="http://www.w3.org/2000/svg">
- <path d="M50,50
- A30,30 0 0,1 35,20
- L100,100
- M110,110
- L100,0"
- style="stroke:#660000; fill:none;"/>
- </svg>
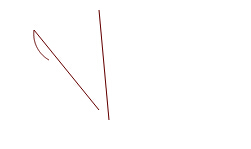
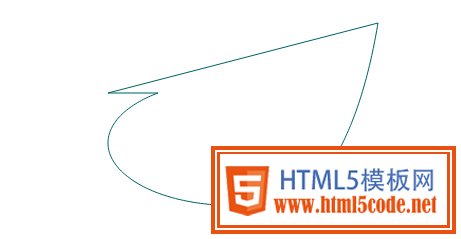
上面代碼的返回結果如下:

可以看到SVG圖像中包含一條曲線和倆條直線,并且第二條直線是立刻第一條直線一段距離的。
所有的這些繪制工作都是在<path>元素中通過d屬性來完成的。<d>屬性包含了一些用于繪制的命令。在上面的例子中,M命令代表“Move to”(移動到)的意思。A命令代表一個“arc”(弧線)。L命令代表“Line”(直線)。這些命令都由一支“虛擬的畫筆”來執行,這支筆可以移動和繪制圖形。
設置和移動虛擬畫筆
在<path>元素的d屬性中的第一個命令總是一個移動命令。在你繪制圖形之前你必須移動虛擬畫筆到某個位置上。移動畫筆通過M指令來完成。看下面的例子:
- <svg xmlns="http://www.w3.org/2000/svg">
- <path d="M50,50"
- style="stroke:#660000; fill:none;"/>
- </svg>
直線
直線命令是<path>元素最簡單的命令。繪制直線使用L或l指令。下面是一個例子:
- <svg xmlns="http://www.w3.org/2000/svg">
- <path d="M50,50
- L100,100"
- style="stroke:#660000; fill:none;"/>
- </svg>

直線命令L和l有什么區別呢?大小的L指令繪制一條直線到一個絕度位置的點,而小寫的l指令繪制一條直線到一個相對位置的點。相對位置的點是指從虛擬畫筆開始繪制的點的坐標加上由l指令給出的坐標。看不懂?沒關系,我們來舉個例子:假如虛擬畫筆開始繪制的位置是(50,50),l指令給出的坐標是(100,100),那么直線將從(50,50)位置開始繪制,繪制到(50+100,50+100)的位置。如果使用的是L100,100指令,那么就是從(50,50)位置開始繪制直線,繪制到(100,100)的位置。
路徑圖形總是從虛擬畫筆的最后位置開始到新的坐標點繪制圖形。每一個繪制命令都有一個結束點。在執行了這些繪制命令后,虛擬畫筆會定位在這些命令所決定的結束點上。下一次的繪制命令將從這些點開始繪制。
弧線
使用<path>元素來繪制弧線使用A或a指令。大小和小寫指令的意義與直線命令相同。看下面的例子:
- <svg xmlns="http://www.w3.org/2000/svg">
- <path d="M50,50
- A30,50 0 0,1 100,100"
- style="stroke:#660000; fill:none;"/>
- </svg>
上面代碼的返回結果如下:

這個例子從(50,50)開始繪制弧線,結束點位置在(100,100)。
弧線的半徑有A指令的兩個數值決定。第一個參數是rx,水平方向上的半徑,第二個參數是ry,垂直方向上的半徑。如果rx和ry設置為相同的值,那么將得到一個圓形的弧線。rx和ry設置為不同的值將得到一個橢圓形的弧線。上面的例子中,rx的值為30,ry的值為50。
A指令上的第三個參數是x-axis-rotation。這個參數用于設置弧線X軸方向上的旋轉。通常不需要改變這個參數,它的默認值為0。
第四和第五個參數分別為large-arc-flag和sweep-flag。它們是兩個標志位。我們知道,從A點到B點繪制一條弧線,可以得到兩條不同的弧線。一條較大,另一條較小。large-arc-flag就是用于決定到底是繪制較大的那一條弧線還是繪制較小的那一條弧線。
下面來看一個例子,下面繪制4條相同的弧線,分別使用不同的large-arc-flag和sweep-flag值:
- <svg xmlns="http://www.w3.org/2000/svg">
- <path d="M40,20 A30,30 0 0,0 70,70"
- style="stroke: #cccc00; stroke-width:2; fill:none;"/>
-
- <path d="M40,20 A30,30 0 1,0 70,70"
- style="stroke: #ff0000; stroke-width:2; fill:none;"/>
-
- <path d="M40,20 A30,30 0 1,1 70,70"
- style="stroke: #00ff00; stroke-width:2; fill:none;"/>
-
- <path d="M40,20 A30,30 0 0,1 70,70"
- style="stroke: #0000ff; stroke-width:2; fill:none;"/>
- </svg>
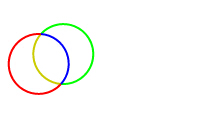
先來看看結果:

4條不同的弧線都是從(40,20)繪制到(60,70)。它們的rx和ry值相等,因此是一個正圓圓弧。這4條弧線分別為一條長弧線,一條短弧線,還有兩條是前面兩條弧線的鏡像。large-arc-flag屬性決定是繪制長弧線還是短弧線。sweep-flag決定是否沿開始點到結束點的直線來鏡像弧線。實際上,sweep-flag是控制弧線的繪制方向,順時針或逆時針繪制弧線,得到的結果是一種“鏡像”效果。
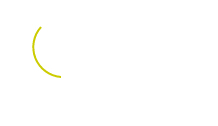
上面的代碼繪制的第一條弧線是一條黃色的弧線。它的large-arc-flag屬性設置為0,這意味著較小的弧線將被繪制。sweep-flag也被設置為0,這意味著不鏡像弧線。黃色弧線的返回結果如下:

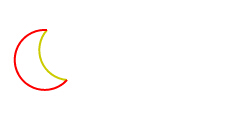
第二條被繪制的弧線是紅色的弧線。它的large-arc-flag屬性設置為1,這意味著較大的弧線將被繪制。sweep-flag屬性設置為0,這意味著不鏡像弧線。紅色弧線的返回結果如下:

第三條被繪制的弧線是綠色的弧線。它是紅色的弧線的一個鏡像(沿弧線的開始點和結束點形成的直線做鏡像)。可以看到它的sweep-flag屬性被置為1。
第四條弧線是藍色的弧線,它是黃色弧線的鏡像,原因是它的sweep-flag屬性被置為1。
貝茲曲線
使用<path>元素也可以繪制二次貝茲曲線。繪制二次貝茲曲線使用Q或q命令。大小寫版本的Q命令和直線的原理相同。大小版本的指令代表結束點位于絕對坐標系中。小寫版本的的指令代表結束點位于相對坐標系中(相對于開始點)。下面是一個二次貝茲曲線的例子:
- <path d="M50,50 Q50,100 100,100"
- style="stroke: #006666; fill:none;"/>
它的返回結果如下:

上面的例子從(50,50)開始到(100,100)位置結束繪制一條二次貝茲曲線,控制點的位置在(50,100)的位置。控制點是由Q指令設置的兩個參數。
如果你使用過一些矢量圖像編輯軟件,如Adobe Illustrator,那么你就會了解什么是貝茲曲線和控制點。在一個矢量圖上的某個點,我們可以看到這個點上有兩個控制手柄,通過拖拽這兩個手柄可以調節這一點的弧度的大小。
控制點能夠像磁鐵一樣拉伸曲線。控制點越接近弧線,弧線越平滑。控制點月遠離弧線,弧線越被拉伸。下面是幾個不同位置控制點的例子:

實際上,如果你從開始點繪制一條直線到控制點,在從控制點繪制一條直線到結束點,然后將這兩條直線的中心點相連,那么這條連線正好和這條弧線相切。如下面的圖像所示:

三次貝茲曲線
繪制三次貝茲曲線的命令是C和c。三次貝茲曲線和二次貝茲曲線相同,但是它有兩個控制點。大寫的命令的結束點使用絕對坐標系,小寫的命令的結束點使用的是相對坐標系(相對于開始點)。下面是一個三次貝茲曲線的例子:
- <path d="M50,50 C75,80 125,20 150,50"
- style="stroke: #006666; fill:none;"/>
下面是它的返回結果,另外還繪制了它的兩個控制點。

你可以使用三次貝茲曲線來繪制一些復雜的曲線。下面是一些例子:

閉合路徑
<path>元素有一個閉合路徑的快捷命令。閉合路徑是指從最后一個繪制點連線到開始點。這個命令是Z(或z,這里大小寫沒有區別)。下面是一個例子:
- <path d="M50,50 L100,50 L100,100 Z"
- style="stroke: #006666; fill:none;"/>
下面是上面代碼的返回結果:

結合使用各種命令
我們可以在<path>中集合使用各種繪制命令。下面是一個例子:
- <path d="M100,100
- L150,100
- a50,25 0 0,0 150,100
- q50,-50 70,-170
- Z"
- style="stroke: #006666; fill: none;"/>
上面的代碼繪制了一條直線,一條弧線和一條二次貝茲曲線,并且最后使用Z指令來閉合路徑。得到的結果如下:

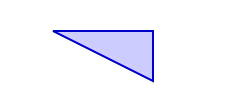
填充路徑
我們可以使用CSS的fill屬性來填充路徑。看下面的例子:
- <path d="M100,100 L150,100 L150,150 Z"
- style="stroke: #0000cc;
- stroke-width: 2px;
- fill : #ccccff;"/>
上面代碼得到的結果如下:

重復指令的簡寫方式
如果你重復多次連續使用同一個命令,可以可以將其省略,只寫后面的參數即可。例如下面的例子:
- <path d="M10,10 l100,0 0,50 -100,0 0,-50"
- style="stroke: #000000; fill:none;" />
在上面的例子中,多次連續使用了l指令來繪制直線,除了第一個l指令外,其他的都可以省略。得到的結果如下面所示:

PATH命令
在下面列出了SVG<path> 元素的虛擬畫筆可以使用的命令。大小的指令通常將參數坐標解析為絕對坐標。小寫的指令通常將參數坐標解析為相對坐標。
| 指令 | 參數 | 名稱 | 描述 |
| M | x,y | moveto | 移動虛擬畫筆到指定的(x,y)坐標,僅移動不繪制 |
| m | x,y | moveto | 移動虛擬畫筆到指定的(x,y)坐標,這個坐標是相對于當前畫筆的坐標,僅移動不繪制 |
| L | x,y | lineto | 從當前畫筆所在位置繪制一條直線到指定的(x,y)坐標 |
| l | x,y | lineto | 從當前畫筆所在位置繪制一條直線到指定的(x,y)坐標,(x,y)坐標是相對于花瓣位置的點 |
| H | x | horizontal lineto | 繪制一條水平直線到參數指定的x坐標點,y坐標為畫筆的y坐標 |
| h | x | horizontal lineto | 繪制一條水平直線到參數指定的x坐標點(當前x + 指定的x),x坐標相對于當前畫筆x坐標 |
| V | y | vertical lineto | 從當前位置繪制一條垂直直線到參數指定的y坐標 |
| v | y | horizontal lineto | 從當前位置繪制一條垂直直線到參數指定的y坐標,y坐標相對于當前畫筆的y坐標 |
| C | x1,y1 x2,y2 x,y | curveto | 從當前畫筆位置繪制一條三次貝茲曲線到參數(x,y)指定的坐標。x1,y1和x2,y2是曲線的開始和結束控制點,用于控制曲線的弧度 |
| c | x1,y1 x2,y2 x,y | curveto | 于大小C指令相同,但是坐標是相對于畫筆的坐標 |
| S | x2,y2 x,y | shorthand / smooth curveto | 從當前畫筆位置繪制一條三次貝茲曲線到參數(x,y)指定的坐標。x2,y2是結束控制點。開始控制點和前一條曲線的結束控制點相同 |
| s | x2,y2 x,y | shorthand / smooth curveto | 和大小的S指令相同,但是坐標是相對于當前畫筆的坐標點 |
| Q | x1,y1 x,y | 二次貝茲曲線 | 從當前畫筆位置繪制一條二次貝茲曲線到參數(x,y)指定的坐標。x1,y1是控制點,用于控制曲線的弧度 |
| q | x1,y1 x,y | 二次貝茲曲線 | 和大小的Q指令相同,但是坐標是相對于當前畫筆的坐標點 |
| T | x,y | 平滑的二次貝茲曲線 | 從當前畫筆位置繪制一條二次貝茲曲線到參數(x,y)指定的坐標。控制點被假定為最后一次使用的控制點 |
| t | x,y | 平滑的二次貝茲曲線 | 和大小的T指令相同,但是坐標是相對于當前畫筆的坐標點 |
| A | rx,ry x-axis-rotation large-arc-flag,sweepflag x,y | 橢圓弧線 | 從當前畫筆位置開始繪制一條橢圓弧線到(x,y)指定的坐標。rx和ry分別為橢圓弧線水平和垂直方向上的半徑。x-axis-rotation指定弧線繞x軸旋轉的度數。它只在rx和ry的值不相同是有效果。large-arc-flag是大弧標志位,取值0或1,用于決定繪制大弧還是小弧。sweep-flag用于決定弧線繪制的方向 |
| a | rx,ry x-axis-rotation large-arc-flag,sweepflag x,y | 橢圓弧線 | 和大寫的A指令相同,但是坐標是相對于當前畫筆的坐標點 |
| Z | 無 | 閉合路徑 | 從結束點繪制一條直線到開始點,閉合路徑 |
| z | 無 | 閉合路徑 | 從結束點繪制一條直線到開始點,閉合路徑 |
本文版權屬于jQuery之家,轉載請注明出處:http://www.htmleaf.com/ziliaoku/ ... g/201506142036.html
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
