介紹
最近,我需要從一組PHP數(shù)據(jù)組快速創(chuàng)建圖表。要求圖表必須是交互式的,用戶友好的,也可下載的。在評(píng)估了一些PHP圖表的解決方案,包括phpChart、pChart和Highcharts之后,我決定采用phpChart作為我的首選工具。
背景
作為一個(gè)主要的后端程序員,我既沒(méi)有很多時(shí)間去慢慢研究使用JavaScript(客戶想要在24小時(shí)內(nèi)就能在網(wǎng)上看到圖表),也不具備先進(jìn)的前端編碼知識(shí)。從根本上說(shuō),我希望幾乎沒(méi)有任何前端編程經(jīng)驗(yàn)的PHP開(kāi)發(fā)人員也能夠快速開(kāi)發(fā)出精美的圖表。
我試過(guò)pChart,一個(gè)流行的PHP圖表庫(kù)。生成的圖表看起來(lái)挺不錯(cuò),雖然是可下載的,但圖表都是靜態(tài)圖像。Highcharts似乎是最好的選擇。圖表看上去令人驚艷,又是動(dòng)畫(huà)的,并且有很多自定義選項(xiàng),但同時(shí),它也是非常復(fù)雜的,而且需要大量的JavaScript知識(shí)。 Highcharts既不是專為PHP設(shè)計(jì)的,用于商務(wù)也不是免費(fèi)的。
phpChart的基本要素
我最喜歡phpChart的地方就是它能讓人從簡(jiǎn)單和最少量的代碼入手。
phpChart精簡(jiǎn)版可以從這里下載http://phpchart.org/downloads/。下載文件并解壓到網(wǎng)站根目錄。
設(shè)置conf.php
我們要做的第一件事是設(shè)置變量SCRIPTPATH到conf.php文件的PhpChart類庫(kù)。該變量代表了在你的Web服務(wù)器上的phpChart庫(kù)的相對(duì)或絕對(duì)URL。
- define('SCRIPTPATH','/phpChart/');
創(chuàng)建最簡(jiǎn)單的圖表
包含PHP頭文件conf.php:
- require_once("../conf.php");
調(diào)用構(gòu)造函數(shù)C_PhpChartX,最后調(diào)用draw()函數(shù)。
- $pc=new C_PhpChartX(array(array(123, 34, 51, 22, 3)), ‘simplest_graph’);
- $pc->draw();
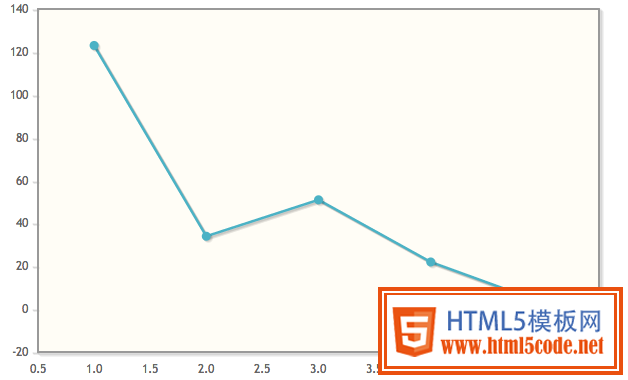
這就是開(kāi)始你需要的代碼。下面是經(jīng)過(guò)渲染的輸出。

這就是我所謂的最少量的編碼。當(dāng)你有一個(gè)團(tuán)隊(duì)的程序員來(lái)工作的時(shí)候,艱辛地去學(xué)習(xí)基礎(chǔ)就沒(méi)有意義了。任何程序員盡快想要做的一件事就是從一組新的庫(kù)或工具埋頭研究復(fù)雜的文檔。
順便說(shuō)一句,構(gòu)造函數(shù)中的第二個(gè)參數(shù)的命名對(duì)你的圖表而言應(yīng)該是唯一的。我鍵入的是“simplest_graph”,也可以是任何非空格字符串。它必須是一個(gè)唯一的值,這樣你才可以在一個(gè)頁(yè)面中擁有多個(gè)圖表。
添加標(biāo)題
你應(yīng)該為你的圖表添加標(biāo)題,以便用戶知道他們?cè)诳词裁础?/FONT>
- $pc->set_title(array('text'=>’My Simplest Graph'));
添加動(dòng)畫(huà)
pChart做不到的其中一件事就是動(dòng)畫(huà)。在phpChart中,動(dòng)畫(huà)支持通過(guò)簡(jiǎn)單地調(diào)用set_animate和傳遞true值即可使用。
- $pc->set_animate(true);
就是這樣。此時(shí)你的圖表應(yīng)該已經(jīng)具備了標(biāo)題和動(dòng)畫(huà)。完整的代碼如下:
- $pc = new C_PhpChartX(array(array(123, 34, 51, 22, 3)),'simplest_graph');
- $pc->set_animate(true);
- $pc->set_title(array('text'=>'My Simplest Graph'));
- $pc->draw();
代碼實(shí)質(zhì)
如果你在瀏覽器中查看來(lái)源,你會(huì)發(fā)現(xiàn),phpChart自動(dòng)包含了許多的JavaScript以及CSS文件,包括jquery.js、jquery-ui,和jqplot.js、jquery-ui.css等。雖然圖表在瀏覽器中通過(guò)客戶端的JavaScript渲染,但在前端的代碼完全是PHP。
之所以受人歡迎是因?yàn)檫@樣一來(lái)對(duì)于我——一個(gè)PHP開(kāi)發(fā)人員而言就不再也需要擔(dān)心JavaScript了,因?yàn)閜hpChart會(huì)為我自動(dòng)處理。下面是在查看源代碼時(shí)生成的全部JavaScript代碼——是我前面四行PHP代碼的結(jié)果。
- <script language="JavaScript" type="text/javascript">
- var _simplest_graph_plot_properties;
- $(document).ready(function(){
- setTimeout( function() {
- _simplest_graph_plot_properties = {
- "title":{
- "text":"My Simplest Graph","show":1
- },"animate":true,"animateReplot":true
- }
- $.jqplot.config.enablePlugins = true;
- $.jqplot.config.defaultHeight = 300;
- $.jqplot.config.defaultWidth = 400;
- _simplest_graph= $.jqplot("simplest_graph",
- [[123, 34, 51, 22, 3]], _simplest_graph_plot_properties);
- }, 200 );
- });
- </script>
正如你可能也會(huì)注意到的,“simplest_graph”被用作JavaScript變量的一部分,如 _simplest_graph_plot_properties表示jqplot對(duì)象。這就是前面我所說(shuō)的命名必須唯一的原因。
此外,該P(yáng)HP數(shù)據(jù)組被自動(dòng)轉(zhuǎn)換為JavaScript數(shù)組,所以以下PHP數(shù)組:
- array(array(123, 34, 51, 22, 3))
成為JavaScript數(shù)組:
- [[123,34,51,22,3]]
改變渲染器類型
PhpChart支持實(shí)現(xiàn)柱形圖、折線圖和堆棧圖;帶狀線圖;塊圖;氣泡圖;蠟燭圖;gecko圖;meter圖;以及其他幾種類型的圖表。渲染器支持:
BarRenderer
BezierCurveRenderer
BlockRenderer
BubbleRenderer
CanvasAxisLabelRenderer
CanvasAxisTickRenderer
CategoryAxisRenderer
DateAxisRenderer
DonutRenderer
EnhancedLegendRenderer
FunnelRenderer
LogAxisRenderer
MekkoAxisRenderer
MekkoRenderer
MeterGaugeRenderer
OHLCRenderer
PyramidAxisRenderer
PieRenderer
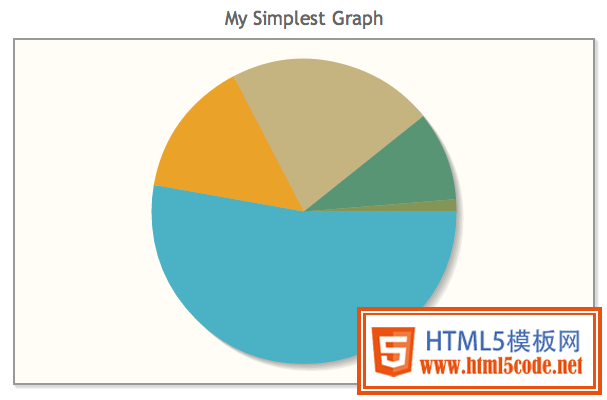
如果你不指定類型的話,默認(rèn)圖表類型是折線圖。要更改圖表類型,需要調(diào)用set_series_default函數(shù)。例如,將上面的例子更改為餅圖
- $pc->set_series_default(array('renderer'=>'plugin::PieRenderer'));

請(qǐng)注意,我用的是phpChart企業(yè)版。 phpChart精簡(jiǎn)版只支持折線圖。
數(shù)組和命名約定
這里還有一些值得注意的地方。首先,phpChart函數(shù)中使用的幾乎所有參數(shù)是一個(gè)數(shù)組,不是全部,但幾乎所有的都是。只需記住這一點(diǎn),就能避免調(diào)試時(shí)的大量頭痛問(wèn)題(后面我將簡(jiǎn)要地覆蓋調(diào)試功能)。其次,渲染器在phpChart中被稱為“插件”,故而你必須像這樣傳遞“plugin :: PieRenderer”,中間雙冒號(hào)。對(duì)于自定義JavaScript中,用“js::yourJavascriptFunctioName”。
高級(jí)phpChart:自定義JavaScript
到目前為止,所有我展示的都是PHP。在大多數(shù)情況下,對(duì)于簡(jiǎn)單的PHP函數(shù)調(diào)用,phpChart完全能做得很好。為了充分利用phpChart,你或許會(huì)想要使用自定義JavaScript。例如,你可以用phpChart從JavaScript函數(shù)和外部源加載數(shù)據(jù)。
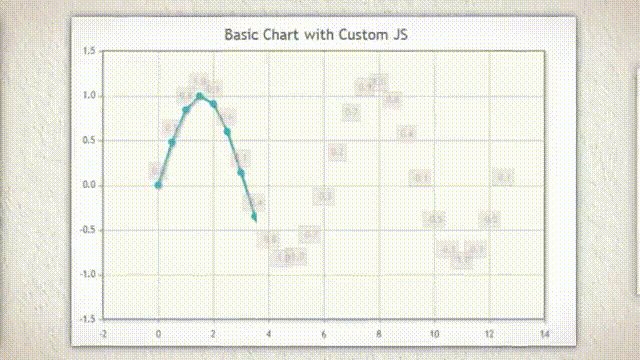
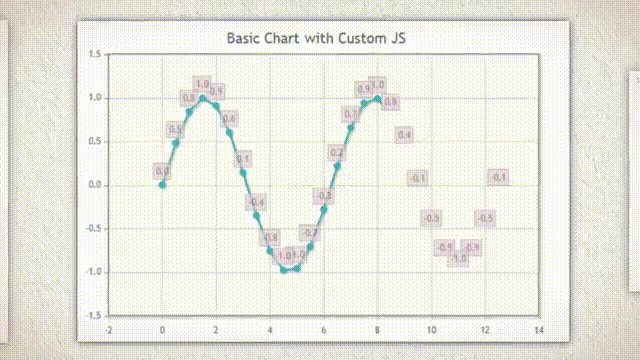
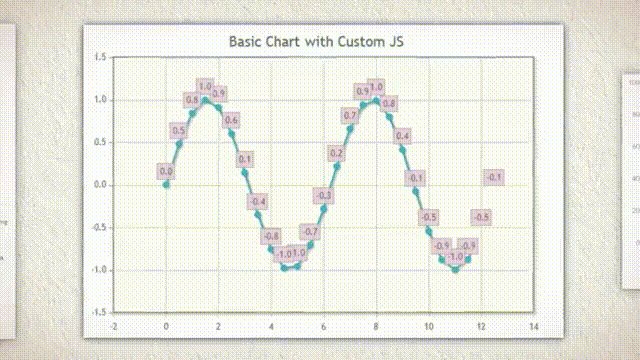
下面的sineRenderer是一個(gè)自定義JavaScript函數(shù),用于定義從一組隨機(jī)數(shù)顯示正弦值。然后傳遞給set_data_renderer函數(shù)。
PHP:
- $data1 = array();
- $pc = new C_PhpChartX(array($data1),'basic_chart_4');
- $pc->set_title(array('text'=>'Basic Chart with Custom JS'));
- $pc->set_data_renderer("js::sineRenderer");
- $pc->add_plugins(array('pointLabels'));
- $pc->set_animate(true);
- $pc->draw();
JavaScript:
- sineRenderer = function() {
- var data = [[]];
- for (var i=0; i<13; i+=0.5) {
- data[0].push([i, Math.sin(i)]);
- }
- return data;
- };
想要知道set_data_renderer函數(shù)的更多內(nèi)容可點(diǎn)擊這里:http://phpchart.org/phpChart/doc ... data_renderer@.html

導(dǎo)出圖表到圖片
剛開(kāi)始的時(shí)候,對(duì)此我很困擾,因?yàn)槲也恢廊绾螌?dǎo)出圖表。事實(shí)證明,phpChart圖表可以導(dǎo)出為可下載的圖片,但這個(gè)過(guò)程并沒(méi)有很好的記錄下來(lái)。我發(fā)現(xiàn)添加以下代碼到所有頁(yè)面的底部,就可以扭轉(zhuǎn)乾坤:
- <script type="text/javascript"
- src="http://www.codeproject.com/phpChart/js/showjs.js"></script>
下載showjs.js:http://phpchart.org/phpChart/js/showjs.js
調(diào)試phpChart
最后,在結(jié)束之前,我要提一提phpChart的一個(gè)非常寶貴的特點(diǎn)。那就是它的內(nèi)置調(diào)試功能。在其網(wǎng)站上,所有的在線例子(http://phpchart.org/examples/)都有調(diào)試可以啟用生動(dòng)的演示和兩個(gè)清晰的可方便移植下面代碼的選項(xiàng)卡——分別是JavaScript和PHP。
要啟用調(diào)試,只需添加以下代碼行到conf.php文件:
- define('DEBUG', true);
最后的思考
PhpChart的一個(gè)主要好處是,通過(guò)使用這個(gè)工具,PHP程序員可以實(shí)現(xiàn)專業(yè)級(jí)的基于Web的圖表——而無(wú)需深入了解HTML5和JavaScript知識(shí)。
如果你像我一樣,也是前端編程的門外漢,但同樣需要生成交互式的Web圖表,那么你或許會(huì)喜歡phpChart。關(guān)于phpChart的HTML5圖表例子已經(jīng)完整地羅列到以下這個(gè)頁(yè)面中。運(yùn)氣好的話,你也許并不需要文檔——就可以直接理解代碼。
譯文鏈接:http://www.codeceo.com/article/php-html5-phpchart.html
英文原文:Creating Interactive HTML5 Graphs in PHP
翻譯作者:碼農(nóng)網(wǎng) – 小峰
【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過(guò)測(cè)試外,其他素材未做測(cè)試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請(qǐng)勿用于商業(yè)用途。如損害你的權(quán)益請(qǐng)聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
