使用FormData對象
1.創建一個FormData空對象,然后使用append方法添加key/value
- var formdata = new FormData();
- formdata.append('name','fdipzone');
- formdata.append('gender','male');
- <form name="form1" id="form1">
- <input type="text" name="name" value="fdipzone">
- <input type="text" name="gender" value="male">
- </form>
- var form = document.getElementById('form1');
- var formdata = new FormData(form);
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
- <html>
- <head>
- <meta http-equiv="content-type" content="text/html; charset=utf-8">
- <title> FormData Demo </title>
- <script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
- <script type="text/javascript">
- <!--
- function fsubmit(){
- var data = new FormData($('#form1')[0]);
- $.ajax({
- url: 'server.php',
- type: 'POST',
- data: data,
- dataType: 'JSON',
- cache: false,
- processData: false,
- contentType: false
- }).done(function(ret){
- if(ret['isSuccess']){
- var result = '';
- result += 'name=' + ret['name'] + '<br>';
- result += 'gender=' + ret['gender'] + '<br>';
- result += '<img src="' + ret['photo'] + '" width="100">';
- $('#result').html(result);
- }else{
- alert('提交失敗');
- }
- });
- return false;
- }
- -->
- </script>
- </head>
- <body>
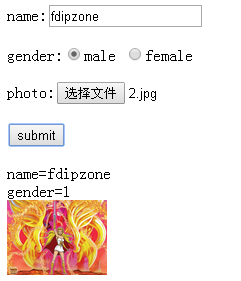
- <form name="form1" id="form1">
- <p>name:<input type="text" name="name" ></p>
- <p>gender:<input type="radio" name="gender" value="1">male <input type="radio" name="gender" value="2">female</p>
- <p>photo:<input type="file" name="photo" id="photo"></p>
- <p><input type="button" name="b1" value="submit" onclick="fsubmit()"></p>
- </form>
- <div id="result"></div>
- </body>
- </html>
- <?php
- $name = isset($_POST['name'])? $_POST['name'] : '';
- $gender = isset($_POST['gender'])? $_POST['gender'] : '';
- $filename = time().substr($_FILES['photo']['name'], strrpos($_FILES['photo']['name'],'.'));
- $response = array();
- if(move_uploaded_file($_FILES['photo']['tmp_name'], $filename)){
- $response['isSuccess'] = true;
- $response['name'] = $name;
- $response['gender'] = $gender;
- $response['photo'] = $filename;
- }else{
- $response['isSuccess'] = false;
- }
- echo json_encode($response);
- ?>
via:http://www.codeceo.com/article/php-html5-formdata-upload.html
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。