具體代碼如下:

- context.bezierCurveTo(controlX1, controlY1, controlX2, controlY2, endX, endY);
案例的JavaScript代碼:
- window.onload = function(){
- var canvas = document.getElementById("myCanvas");
- var context = canvas.getContext("2d");
- context.moveTo(188, 130);
- var controlX1 = 140;
- var controlY1 = 10;
- var controlX2 = 388;
- var controlY2 = 10;
- var endX = 388;
- var endY = 170;
- context.bezierCurveTo(controlX1, controlY1, controlX2
- controlY2, endX, endY);
- context.lineWidth = 10;
- context.strokeStyle = "black"; // line color
- context.stroke();
- };
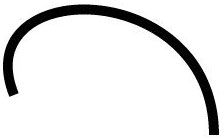
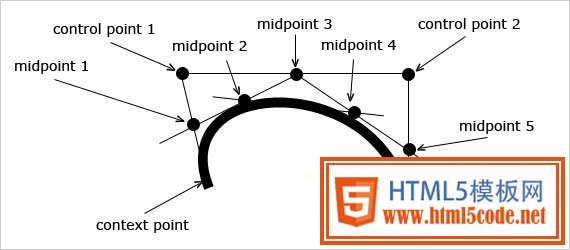
關(guān)于為什么要使用這些代碼,我們用一張圖片來解釋一下:

貝塞爾曲線的定義是由當(dāng)前的上下文和兩個控制點(diǎn)以及結(jié)束點(diǎn)控制的。曲線的第一部分是切向的假想線,是由上下文點(diǎn)和第一個控制點(diǎn)定義。第二部分的曲線相切的假想線,是第二個控制點(diǎn)和結(jié)束點(diǎn)定義。
轉(zhuǎn)自我愛貓貓技術(shù)博客
【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過測試外,其他素材未做測試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請勿用于商業(yè)用途。如損害你的權(quán)益請聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
