
最近在學(xué)習(xí)JQUERY的一些應(yīng)用,接觸到了JQUERY對(duì)于元素尺寸及位置定義,還有就是配合瀏覽器尺 寸及狀態(tài)的計(jì)算所做出的一些動(dòng)畫特效。其實(shí)像這類JQUERY應(yīng)用無(wú)外乎涉及這些屬性的調(diào)用:innerHeight()、innerWidth()、 outerHeight()、outerHeight(true)、outerHeight(false)、outerWidth(true)、 outerWidth(false)、position()、offset()、scrollTop()、scrollLeft()。
單獨(dú)看每條解釋,基本上都能給人很清晰明了的感覺(jué)。但是在應(yīng)用的時(shí)候總會(huì)引起混淆,特別是position()與offset()。起初也被這些參數(shù)繞的腦袋昏昏漲漲的。
感覺(jué)在做動(dòng)畫的時(shí)候,這些參數(shù)特別有用,但一時(shí)又搞不太清楚各個(gè)參數(shù)的細(xì)微差別。于是今天就花了半天的時(shí)間,對(duì)著API仔細(xì)分析,自己再動(dòng)手驗(yàn)證一下自己的想法,拿著一支筆在紙上畫來(lái)畫去,確認(rèn)無(wú)誤后,做出了這么兩幅圖稿。以供以后參考之用。
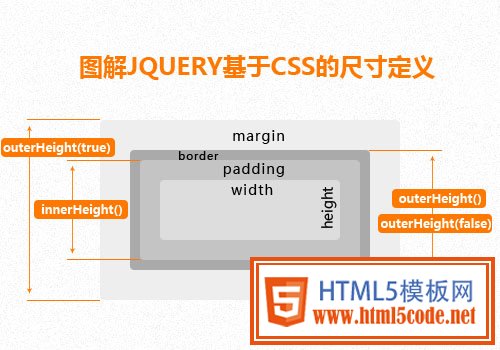
JQUERY對(duì)尺寸的定義
對(duì)于尺寸的定義其實(shí)很好理解,只是使用outerHeight()、outerWidth()的參數(shù)時(shí)容易搞混淆,特別是很容易把默認(rèn)值false記成true。
下面以高度為例寫一下各個(gè)尺寸的計(jì)算方法,寬度計(jì)算方法與之一致。
innerHeight()=【padding-top】+【height】+【padding-bottom】
outerHeight()=outerHeight(false)=【border-top-width】+【padding-top】+【height】+【padding-bottom】+【border-bottom-width】
outerHeight(true)=【margin-top】+【border-top-width】+【padding-top】+【height】+【padding-bottom】+【border-bottom-width】+【margin-bottom】

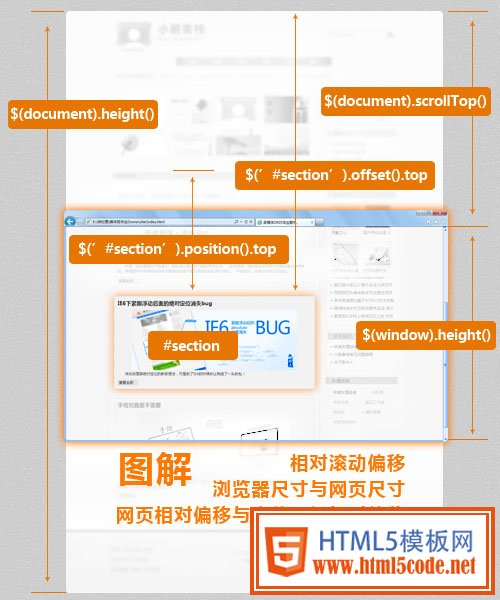
JQUERY對(duì)位置的定義
這里用一種假想電腦屏幕可以向上延伸的思想來(lái)解釋JQUERY對(duì)位置的定義。對(duì)于很多初學(xué)者很難理 解$(document).scrollTop(),相信用這張圖來(lái)解釋滾動(dòng)高度,很多人一眼就能看明白這個(gè)高度究竟指的是哪一段長(zhǎng)度。其實(shí) srcollTop()并不僅限于瀏覽器的滾動(dòng)條,任何自身設(shè)置了固定高度,并且overflow的值為hidden的元素,都可以使用此屬性。
對(duì)于position()和offset(),唯一的區(qū)別就是offset()針對(duì)的是元素相對(duì)于瀏覽器的偏移,而position()針對(duì)的是元 素相對(duì)有定位的父級(jí)元素的偏移。說(shuō)簡(jiǎn)單了就是相對(duì)設(shè)置了position為relative或absolute的父級(jí),然而很多情況是并沒(méi)有任何父級(jí)元素 設(shè)置了定位,此時(shí)position()和offset()就是相同的了,但我們?cè)趯懘a的時(shí)候應(yīng)該很清楚的知道該用哪一個(gè),以避免后期維護(hù)時(shí)所帶來(lái)的不便。
圖例里只寫了高度的解釋,寬度與高度的解讀方式一致,你可以自己去理解。

當(dāng)然,上面這些僅僅是劇中人對(duì)JQUERY位置與尺寸的一點(diǎn)理解,可能有不準(zhǔn)確或錯(cuò)誤的的地方,為了避免誤人子弟,歡迎您與小劇分享你的想法。
