前言
可能很多人一開始學前端時都會覺得CSS簡單,沒錯,CSS沒有語言邏輯,入門確實很簡單,可要是想深入挖掘的話……嘿嘿,水可深著呢!
就比如說今天要跟大家分享的這個,表面上看可能覺得也沒多大問題,但是就是這個不太起眼的“小玩意”,困擾了我很久……下面話不多說了,來一起看看詳細的介紹吧。
接下來我們步入正題~~
比如說,現在我要做一個簡單的刪除按鈕,只由一個icon和“刪除”兩個字組成,你會如何布局,給你30秒時間考慮。
好,先亮出HTML代碼如下:
<div class="del"><span class="icon"></span><span>刪除</span></div>
很簡單,就是一個class為del的div元素下有兩個span標簽,當然icon你也可以直接用偽元素代替(還不知道偽元素的面壁思過去...)。
接下來你可能會這么寫CSS:
.del{ font-size: 18px;}
.del .icon{ display: inline-block; width: 16px; height: 24px; margin-right: 5px;
background: url("imgs/delete.png") no-repeat center; background-size: 100%;}
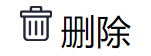
然后它就變成這個樣子了:

咦?好像跟想象的不太一樣啊!為什么圖片和文字垂直方向上不能對齊呢?Why?
這是因為圖片和文字在行內垂直方向默認是以基線(baseline)對齊的,圖片基線在圖片底部,而文字基線卻在文字中點偏下的位置,所以才會顯示成上圖的樣子。那么這個問題該如何解決呢?
很簡單,我們只需給圖片和文字分別加上 vertical-align: middle即可:
.del .icon{ display: inline-block; width: 18px; height: 24px; margin-right: 5px;
vertical-align: middle; background: url("imgs/delete.png") no-repeat center; background-size: 100%;}
.del span{ vertical-align: middle;}
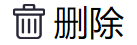
這樣的話,圖片和文字就以其中心線對齊了:

說到這里,其實本文基本已經結束了,但是經過本人親測發現,在移動端卻會發現圖片和文字又會出現不對齊的情況了,但這只是部分瀏覽器出現的兼容性問題,解決方法也是有的,就是在設置文字字體大小和icon大小時盡量設置為5的整數倍,并盡量讓icon高度與字體大小相同。那么本例的代碼將寫成下面這樣:
.del{ font-size: 20px;}
.del .icon{ display: inline-block; width: 20px; height: 25px; margin-right: 5px;
vertical-align: middle; background: url("imgs/delete.png") no-repeat center; background-size: 100%;}
.del span{ vertical-align: middle;}
這樣基本也沒有什么問題了……
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對的支持。
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
