本文主要介紹了css實現(xiàn)六邊形圖片的示例代碼,分享給大家,具體如下:
不說別的,先上效果:

用簡單的div配合偽元素,即可‘畫出’這幅六邊形圖片,原理是三個相同寬高的div,通過定位旋轉(zhuǎn)拼合成一個六邊形,再利用背景圖層疊,形成視覺上的一張整圖。下面咱們一步一步來實現(xiàn)。
(1)那么第一步,當(dāng)然是繪制容器,容器是一個有寬高的div。
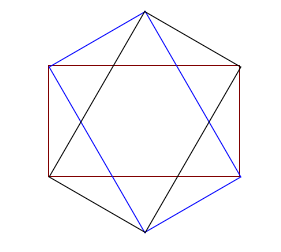
繪制之前,必須明白一個問題,那就是,等邊六邊形是通過三個相同寬高的div拼合而成的(如下圖所示),所以div的寬高必須滿足 √3 倍的條件才能拼成一個正六邊形,這里就不帶大家計算這個值了,有興趣可以用三角函數(shù)私下自己計算一下。

在此處,我設(shè)置了外層容器寬為190px, 高為110px, 然后設(shè)置背景圖片 。代碼如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.wrap{
height:110px;
width: 190px;
position: relative;
margin: 200px auto;
background: url('./eddie.jpg') 50% 50% no-repeat;
background-size: auto 220px;
}
</style>
<body>
<div class='wrap'>
</div>
</body>
</html>
效果就是一張圖

(2)第二步,繪制左側(cè)div及其偽元素圖片
這一步,利用新div定位旋轉(zhuǎn)拼合六邊形的左側(cè),并給新div的偽元素設(shè)置寬高并設(shè)置與上圖一致的背景圖片,注意新div偽元素的寬高為整個六邊形的寬高。然后旋轉(zhuǎn)偽元素使圖片垂直顯示(應(yīng)為新div旋轉(zhuǎn)了,所以偽元素圖片也被旋轉(zhuǎn),所以需要反向旋轉(zhuǎn)回正常角度)而且還要調(diào)整偽元素位置(新div旋轉(zhuǎn)了,影響偽元素定位位置),最后給這個新div設(shè)置超出隱藏,六邊形左邊就繪制好了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.wrap{
height:110px;
width: 190px;
position: relative;
margin: 200px auto;
background: url('./eddie.jpg') 50% 50% no-repeat;
background-size: auto 220px;
}
.common{
position: absolute;
height: 100%;
width: 100%;
overflow: hidden;
left:0;
23
}
.common:before{
content:'';
position: absolute;
background:url('./eddie.jpg') 50% 50% no-repeat;
background-size: auto 220px;
width: 190px;
height: 220px;
}
.left{
transform: rotate(60deg);
}
.left:before{
transform: rotate(-60deg) translate(48px,-28px);
}
</style>
<body>
<div class='wrap'>
<div class='left common'></div>
</div>
</body>
</html>
效果如下:

(3)第三步,繪制右側(cè)div及其偽元素圖片
這步原理和第二部一樣,只不過角度反過來了,所以就不贅述,直接上完整代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.wrap{
height:110px;
width: 190px;
position: relative;
margin: 200px auto;
background: url('./eddie.jpg') 50% 50% no-repeat;
background-size: auto 220px;
}
.common{
position: absolute;
height: 100%;
width: 100%;
overflow: hidden;
left:0;
}
.common:before{
content:'';
position: absolute;
background:url('./eddie.jpg') 50% 50% no-repeat;
background-size: auto 220px;
width: 190px;
height: 220px;
}
.left{
transform: rotate(60deg);
}
.left:before{
transform: rotate(-60deg) translate(48px,-28px);
}
.right{
transform: rotate(-60deg);
}
.right:before{
transform: rotate(60deg) translate(48px,28px);
bottom: 0;
}
</style>
<body>
<div class='wrap'>
<div class='left common'></div>
<div class='right common'></div>
</div>
</body>
</html>
【網(wǎng)站聲明】本站除付費源碼經(jīng)過測試外,其他素材未做測試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請勿用于商業(yè)用途。如損害你的權(quán)益請聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
