
一個頁面的細節(jié),從重構(gòu)的角度去看,頁面的精細度,代碼的可讀性、擴展性,為下游服務(wù)的代碼注釋,交互接口樣式的書寫,代碼的壓縮,圖片的優(yōu)化等都可以歸為細節(jié)處理,我的理解是,剛才提到的細節(jié)處理是每個重構(gòu)工程師都應(yīng)該具備的基本技能,不能算是真正意義上的細節(jié),好的細節(jié)處理應(yīng)該是從用戶出發(fā),應(yīng)該是發(fā)自內(nèi)心對用戶的一種關(guān)懷。下面有兩個小例,都是我們做頁面時常見的板塊,如果我們細心處理一下,也許會讓用戶會倍感貼心。
輪播圖

如上圖,輪播圖上切換按鈕(如上圖小方塊按鈕)是用戶對輪播圖進行交互的重要入操作點,重要程度毋庸置疑,在分析設(shè)計稿的時候發(fā)現(xiàn),按鈕的可點擊區(qū)域太小了,只有22×2!要用戶完成圖片的切換顯然是一件非常痛苦的事,這會給用戶帶來不愉悅的心情。因此,我們得想辦法讓點擊區(qū)域變大
可能的解決辦法:
1、建議產(chǎn)品讓視覺設(shè)計師把按鈕改大一點。
知會產(chǎn)品后,我們會先用代碼把按鈕調(diào)大,給出截圖讓視覺設(shè)計師看。
高為3像素,視覺沒問題,但點擊區(qū)域還是太小,如下圖:

高為4像素,點擊區(qū)域勉強可以接受,但視覺設(shè)計師覺得按鈕太大,視覺效果不佳,如下圖:

結(jié)果設(shè)計師還是堅持用原來的按鈕大小
如果重新設(shè)計按鈕,改變按鈕的表現(xiàn)形式呢? 顯然不可行,視覺設(shè)計師不會為了一個小改動而輕易改變視覺風(fēng)格,即使設(shè)計師同意,改完之后設(shè)計稿要重新給產(chǎn)品審核,通過審核之后再給重構(gòu),顯然這個方法的溝通成本和改動成本都太高了,性價比不高。
2、保留原設(shè)計,通過CSS來控制
輪播圖這類按鈕的結(jié)構(gòu)我們一般會這樣寫:

要實現(xiàn)色塊區(qū)域是22×2,實際可點區(qū)域是22×12,兩個方法:
1、用背景圖:這個色塊比較簡單,純色方角,樣式完全可以控制,沒有必要用背景圖;
2、用樣式控制:為了使可點區(qū)域高為12像素,那么作用元素的標(biāo)準(zhǔn)盒子有以下幾種方式
A、height+padding;
B、height+border;
C、height+偽元素(E:after / E:before);
由于背景色會作用到padding區(qū)域,考慮兼容高低端瀏覽器,A方式不適用,B和C都可以用
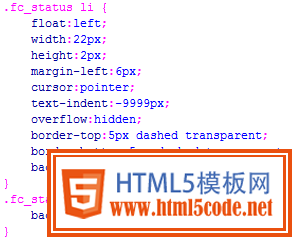
我們先看一下B方式—- height+border,CSS代碼如下:

運行代碼后會發(fā)現(xiàn),IE6和IE7顯示正常,但是Chrome、Firefox、Opera、IE7+的border區(qū)域也填充了背景色,囧

(Chrome、Firefox、Opera、IE7+)

(IE6、IE7)
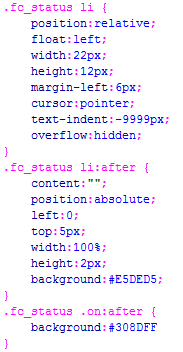
我們再看一下C方式—-height+偽元素(E:after / E:before),CSS代碼如下:

這回Chrome、Firefox、Opera、IE7+顯示正常了,但是IE6和IE7并不支持偽元素E:after和E:before,色塊消失了:

(Chrome、Firefox、Opera、IE7+)

(IE6、IE7)
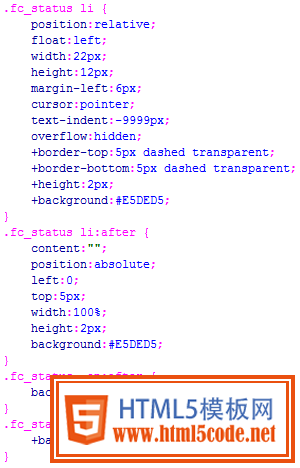
因此,我們只好用B方式(height+border)對IE6 和IE7 作hack處理了,最終代碼如下:

到此,輪播圖按鈕的可點擊區(qū)域由原來的22×2增加到了22×12,是原來的6倍,這樣用戶就可以很容易地完成圖片的切換,舒心的操作。
線上效果:http://daquan.xunlei.com/download_channel.html
導(dǎo)航
站點導(dǎo)航,一般都會有3態(tài)的設(shè)計:常態(tài),Hover態(tài),選中態(tài)。為了美觀,很多產(chǎn)品都喜歡把鏈接虛線框去掉:

于是我們在a標(biāo)簽加一個CSS樣式outline:none,把點擊虛線框去掉。但是IE6和IE7不支持這個屬性,為了兼容IE6和IE7,在a標(biāo)簽加上hidefocus=”true”屬性,甚至有不少同學(xué)可能會加上對用戶非常不友好的onfocus=”this.blur()” 。
onfocus=”this.blur()”和hidefocus=”true”都可以實現(xiàn)去掉IE6、IE7的點擊虛線,但是前者會使鏈接聚焦觸發(fā)時失去焦點,焦點重新回到文檔的最開始。而后者是IE的私有屬性,不會使鏈接聚焦觸發(fā)時失去焦點
為什么我們要強調(diào)鏈接的聚焦?考慮到視障人士會用到讀屏軟件,讀屏軟件會讀出獲得聚焦的標(biāo)簽里內(nèi)容,而onfocus=”this.blur()”中斷了視障用戶的Tab鍵路徑,導(dǎo)致Tab光標(biāo)無法聚焦頁面的下一個控制器(鏈接、表單域、object等)。
有興趣的同學(xué)可以閱讀一下淘寶UED的:《盲人站長深惡痛絕的onfocus=”this.blur()”》
下圖為該文章中去除虛線框方法對比圖

其實,正如《盲人站長深惡痛絕的onfocus=”this.blur()”》作者所寫,“虛線框的存在有它的合理性”,本人也很認同。假設(shè)有這樣的一個情景:你到某個站點查資料,當(dāng)你發(fā)現(xiàn)合適的資料,剛想移動鼠標(biāo)去打開鏈接的時候,發(fā)現(xiàn)鼠標(biāo)壞了,但你想在換鼠標(biāo)之前把資料閱讀完,于是你會按 Tab鍵去尋找該鏈接的焦點,這時候,虛線框就會幫助你很快找到該鏈接,愉快完成資料閱讀。
雖然這個情景發(fā)生的概率微乎其微,但不可否認這種以人為本的設(shè)計出發(fā)點是好的,是合理的。我們回頭看去虛線框的需求,把虛線框去掉的做法顯然違背虛線框的設(shè)計初衷,而兼容IE6和IE7的處理方法也不符合結(jié)構(gòu)、樣式、行為相分離的原則,因此我們得想一個既能滿足實際需求,又能遵從虛線框的設(shè)計意圖,并且不影響頁面結(jié)構(gòu)的方法。現(xiàn)在線上的處理方法是:
1、 給導(dǎo)航的a標(biāo)簽加一個a:focus的偽類樣式,使之與Hover樣式一樣,顯示Tab的選中狀態(tài)
2、IE6、IE7不支持a:focus偽類,則保留原鏈接虛線框,不作hidefocus=”true”處理,優(yōu)雅降級,保證Tab可選
線上頁面導(dǎo)航:http://daquan.xunlei.com/

(Chrome、Firefox、Opera、IE7+)
*注:Opera的Tab鍵默認只選中Form元素,要用Ctrl+上下方向鍵才能選中鏈接

(IE6、IE7)
用Opera的同學(xué)可以看到,當(dāng)鏈接獲得焦點時,鏈接邊框樣式還是存在,如下圖:

可見CSS的outline:none并沒有使Opera的鏈接框去掉。
解決的方法是自定義一個outline樣式,然后讓邊框透明就行了,因此可以這樣處理:
E:focus{ outline:1px solid transparent}
現(xiàn)附上此方法的Demo:
Demo:http://cued.xunlei.com/demos/dq_home_demo/home_20121224.html
也許普通用戶不會用到Tab選中鏈接這樣的操作,但我們不能因此而不照顧特殊用戶群,而像導(dǎo)航此類在網(wǎng)站比較重要位置上的鏈接,更應(yīng)該給予照顧。
對于重構(gòu)工程師,這些小的技術(shù)處理并不需要太高的實現(xiàn)成本,作不作處理都可以高精度還原設(shè)計稿,視覺設(shè)計師不會要求我們把輪播圖按鈕點擊區(qū)域變大一點,產(chǎn)品也不會讓我們?yōu)閷?dǎo)航鏈接加上Tab選中樣式,只不過有一個問題我們要問一下自己,頁面到底是為誰而做?想清楚后,相信我們會更關(guān)心用戶體驗,更注意細節(jié)的處理,也就不會為多加幾行代碼感到麻煩或沒有必要,在我們力所能及的范圍下,多幾行代碼就能為用戶帶來更多,為什么不去做呢?
記得曾經(jīng)帶我的師傅對我說過,重構(gòu)工程師不應(yīng)該滿足100%還原設(shè)計稿,更應(yīng)該去追求101%還原度,多出的1%就是對頁面細節(jié)的把控,也可以說是重構(gòu)工程師的主觀能動性。這個1%在100%中所占比例并不起眼,但如果處理得好,可以使頁面更顯級數(shù)。
