讓前端設(shè)計(jì)幫忙出頁(yè)面,上線測(cè)試發(fā)現(xiàn)頁(yè)面切換之間出現(xiàn)屏幕抖動(dòng)現(xiàn)象。這兼容性問(wèn)題怎么老沒(méi)解決呢?但細(xì)看發(fā)現(xiàn),這不是兼容性問(wèn)題。而是頁(yè)面無(wú)滾動(dòng)條造成的問(wèn)題。問(wèn)前端設(shè)計(jì)要解決方案,說(shuō)沒(méi)有辦法解決。
沒(méi)辦法,我只有自行搜索尋找方法。我相信這些東西不是問(wèn)題,一定有方法解決。下面是我找到的方法,先別笑。
滾動(dòng)條是什么?看網(wǎng)頁(yè)右側(cè),注意到?jīng)]?用Win視窗操作系統(tǒng)的同學(xué)對(duì)滾動(dòng)條不陌生吧。
滾動(dòng)條一般在顯示內(nèi)容超過(guò)一屏?xí)r才出現(xiàn)滾動(dòng)條。沒(méi)超過(guò)一屏?xí)r一般默認(rèn)不出現(xiàn)滾動(dòng)條。
而發(fā)生屏幕抖動(dòng)現(xiàn)象,正是因?yàn)槿搜蹖?duì)相同部分的網(wǎng)頁(yè)模塊區(qū)域有明顯的感知能力。比如導(dǎo)航部分,一般整站通用一個(gè)頭部導(dǎo)航。兩個(gè)頁(yè)面間導(dǎo)航部分錯(cuò)位1個(gè)像素都能很明顯感知出來(lái)。
情況一:頁(yè)面都沒(méi)有滾動(dòng)條
朋友網(wǎng)好友管理頁(yè)面有5個(gè)標(biāo)簽,但切換的過(guò)程中發(fā)現(xiàn)幾乎每個(gè)標(biāo)簽頁(yè)下面與導(dǎo)航的間距都不一樣。奇葩啊。
這里只截圖2個(gè)明顯的頁(yè)面,如下:

朋友網(wǎng)-尋找好友

朋友網(wǎng)-通訊錄
這種情況下將同水平線的標(biāo)簽頁(yè)統(tǒng)一與頭部的間距即可。一個(gè)像素都不能少也不能多。
情況二:頁(yè)面有部分沒(méi)有滾動(dòng)條
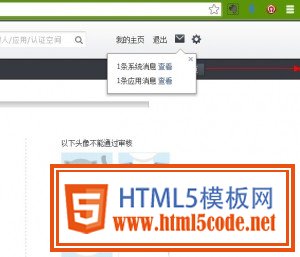
頁(yè)面1沒(méi)有滾動(dòng)條,頁(yè)面2有滾動(dòng)條。2個(gè)頁(yè)面內(nèi)都沒(méi)有錯(cuò)位現(xiàn)象。但只有在切換頁(yè)面的時(shí)候才發(fā)現(xiàn)頭部導(dǎo)航發(fā)生抖動(dòng),頁(yè)面2被出現(xiàn)的滾動(dòng)條向左移動(dòng)15個(gè)像素。
看朋友網(wǎng)頁(yè)面,如下:

朋友網(wǎng)-無(wú)滾動(dòng)條

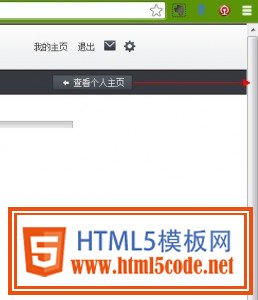
朋友網(wǎng)-有滾動(dòng)條
看紅線距離右側(cè)的距離,明顯向左偏移。
Google搜索只找到了關(guān)于網(wǎng)頁(yè)滾動(dòng)條的交互設(shè)計(jì)問(wèn)題,但沒(méi)談到我說(shuō)的這個(gè)現(xiàn)象。幸好在知乎聯(lián)系到了百度MUX成員MoonMonster ,他給我的回答
這是現(xiàn)階段瀏覽器設(shè)計(jì)問(wèn)題,如果希望簡(jiǎn)單解決就在自己網(wǎng)站上自定義一個(gè)始終出現(xiàn)的滾動(dòng)條吧。
SO,我沒(méi)有找到出乎意料的答案。也只能這樣笨辦法解決了。
看Google首頁(yè)右側(cè)固定了滾動(dòng)條:

Google首頁(yè)
年后最后一天,寫下這篇博客。呵呵。
祝愿各位同學(xué)新春快樂(lè)
除非注明:文章均為Gauin原創(chuàng),歡迎轉(zhuǎn)載!轉(zhuǎn)載請(qǐng)注明本文地址,謝謝!
本文地址:http://www.gauin.com/gundongtiao-yemian.html
