
作為一個無線部門的人,不懂移動設備是不行的。而作為一個無線的重構,不會寫響應式頁面更是不行得。而我,一個無線的重構,在我最近做的一個移動端的項目之前,的確是不會寫響應式頁面的,所以,嚴格來說,在這個項目之前,我是一個不合格的無線重構人。
而這個項目,卻讓我快速地掌握了響應式頁面重構的一些方法。下面就是通過這個項目來總結我在響應式頁面重構學到的東西。
眾所周知,所謂響應式頁面,就是能夠用一套樣式,使你的頁面能夠在不同分辨率的屏幕下都有很好的表現形式。響應式Web設計,這個概念是Ethan Marctte 在A List Apart 發表的一篇文章“Responsive Web Design”中援引響應式建筑而得名:
響應式建筑(responsive architecture),物理空間應該可以根據存在于其中的人的情況進行相應。
根據我所閱讀過一些文章及資料,我總結出響應式頁面的幾個關鍵組成部分:
1、頁面頭部的meta說明,可以通過viewport meta標簽去讓你的html頁面的的寬度能根據設備分辨率讓瀏覽器的可視寬度來適應,也可以在這里設置頁面的縮放比例等等,這樣在成比例的分辨率設備下,就可以更簡單地實現響應式。
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
2、流體布局(fluid grid),所謂的流體布局,其實就是在你pc端實現的頁面基礎上,將一些元素的寬高由原來的固定多少像素(px)調整為百分比(%)或字體比例(em) (或布局方面的margin、padding、left、top等以px為單位的值),這也是當前實現響應式布局的兩種主要實現方法。
第一種用百分比(%),就是以該元素的父容器的寬高為100%,其他元素的寬高相對于其父容器的比例,只要將具體的像素值相對于他的父容器的一個百 分比折算即可。當然這種方法的換算有點復雜,因為很多相對的寬高折算的百分比系數是帶小數的,所以這時候可能要你有足夠的耐心才能實現。
在Ethan Marctte的Responsive Web Design這篇文章中給出的一個demo中,我們可以看到他的實際代碼里:
@media screen and (max-width: 400px) {
.figure,
li#f-mycroft {
margin-right: 3.317535545023696682%; /* 21px / 633px */
width: 48.341232227488151658%; /* 306px / 633px */ }
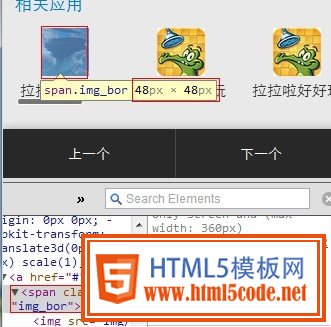
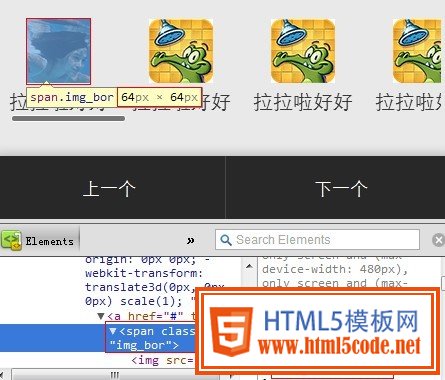
第二種方法是用字號比例(em)去實現,其實方法是跟上面一樣的,只不過我們將%換成了em,這種方法就是某元素具體的寬高(px)在當前基準字號 (font-size)下折算出多少個em。eg: 一個在480分辨率下寬高為64px*64px的元素,其父容器的字號(font-size)為20px,那么它折算成em為單位就是 3.2em*3.2em。當其父容器字號基準根據不同的分辨率變化的時候,該元素的寬高也能根據這個字號基準成比例的縮放,就能實現響應式變化。


從上面的兩張實例圖我們可以看到,同一個元素,寬高為3.2em*3.2em,在360px分辨率下,因為基準字號為15px,故解析出來的實際尺寸為48px*48px,而在480px分辨率下,基準字號為20px,故實際的尺寸為64px*64px。
3、流體圖片(liquid image),在我所了解的很多資料中,對圖片處理這塊,如果要使圖片能根據分辨率來適應,而且還不失真,好像挺困難的。但其實我們不用考慮的那么復雜, 我們要做的只是讓圖片能根據不同分辨率自適應罷了,我們不管圖片會不會因為被拉伸而失真,因為真的遇到這樣的情況,我們可以考慮在不同分辨率下使用不同的 圖片,這樣就簡單多了。所以讓圖片尺寸自適應,我們只要不給圖片設定具體的寬高尺寸,只要在樣式中給該圖片一個width:100%,這樣圖片就能根據它 父容器的尺寸自動調整了。
4、媒體查詢(media query),這個也是響應式頁面的一個關鍵技術,根據不同的分辨率去調整一些不同的樣式。
@media screen and (max-device-width: 480px) {
.column {
float:none;
}
}
通過上面的這樣媒體查詢結構,我們可以設定在不同分辨率下選用不同的樣式來調整響應式頁面。像前面第二點流體布局上,我們使用百分比或字號比例去實現流體布局的時候,第一種方法是可以不用媒體查詢直接實現流體布局的,就是元素的寬高能自適應不同分辨率屏幕。
但第二種方法用字號比例(em)去實現流體布局的時候,我們就必須要結合媒體查詢了,因為我們的字號比例是根據基準字號來實現的,就是說在基準字號 一定的情況下,該元素的大小就是固定的,而我們要實現該元素尺寸自適應,就只能通過調整基準字號來實現了。通過媒體查詢,我們可以讓在基準字號font- size在不同分辨率下不一樣,這樣其子元素相對于該字號的比例em算出來的像素px就不一樣了,這樣就能實現響應式了。
所以我們兼容不同的分辨率的時候,可以先在某個分辨率下,實現完美的重構,然后將所有元素具體的尺寸(px)折算為em(根據父容器的font-size),然后再通過媒體查詢,調整不同分辨率下的基準字號font-size就能實現具體的響應式了。
當然媒體查詢的功能是根據不同的分辨率適配不同的樣式,我們可以通過上面的做法是實現流體布局,還可以通過媒體查詢來細調具體的頁面在不同分辨率下的不同表現形式。
在我具體的項目過程中,采用媒體查詢主要是調整不同分辨率下的基準字號的大小,具體如下面的代碼所示:
body,section,button,h1,p,.layer,.downall_btn,.introduce,.playlist,.recom_picbox{font-size:20px;}
/* for 800 px width screen */
@media only screen and (max-device-width:800px),only screen and (max-width:800px){
body,section,button,h1,p,.layer,.downall_btn,.introduce,.playlist,.recom_picbox{font-size:33.34px;}
}
/* for 720 px width screen */
@media only screen and (max-device-width:720px),only screen and (max-width:720px){
body,section,button,h1,p,.layer,.downall_btn,.introduce,.playlist,.recom_picbox{font-size:30px;}
}
前面設置通用字號為20px,當分辨率超過我媒體查詢到的最大屏幕寬度的時候就適配該基準字號,下面分別通過媒體查詢為分辨率為800px和 720px的設備詳細調整基準字號,(當然在這里你可以增加更多的樣式去調整不同分辨率下的具體表現)使頁面在兩個分辨率下都能有比較好的表現。可以發 現,在800px的分辨率設備中,我的基準字號設置為33.34px,在720px的分辨率設備下的基準字號為30px。
原文鏈接:http://cued.xunlei.com/log057
為什么在800px分辨率下基準字號就為33.34px,在720px分辨率下基準字號為30px呢,這是因為我是先以480px分辨率下基準字號 為20px去實現的,那么在800px或720px下的基準字號就根據設備分辨率的比例去算出。 這里只給出兩個分辨率的例子,其他不同分辨率下的實現方法一樣。
通過上面的幾點關鍵技術,我們就可以實現具體的響應式頁面了。看完這篇文章,是不是覺得響應式頁面其實也沒有想象中那么難呢?那么,有空自己去試試吧,只有自己動手實現后才能真正理解其中的奧秘哦!
