本文實(shí)例講述了Android開發(fā)實(shí)現(xiàn)SubMenu選項(xiàng)菜單和子菜單。分享給大家供大家參考,具體如下:
簡介:
SubMenu:代表一個(gè)子菜單,包含1~N個(gè)MenuItem
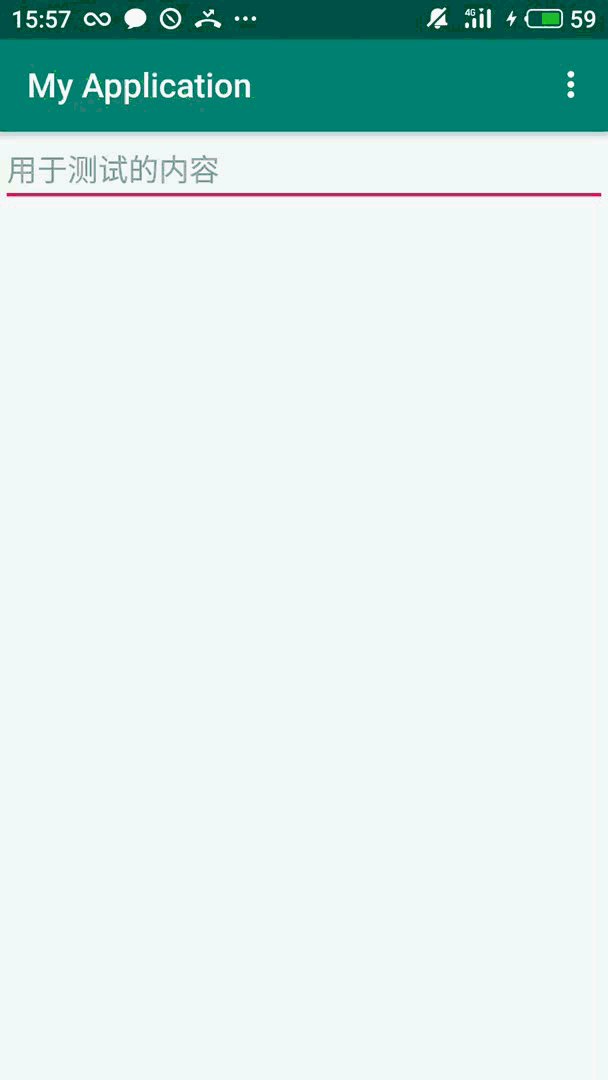
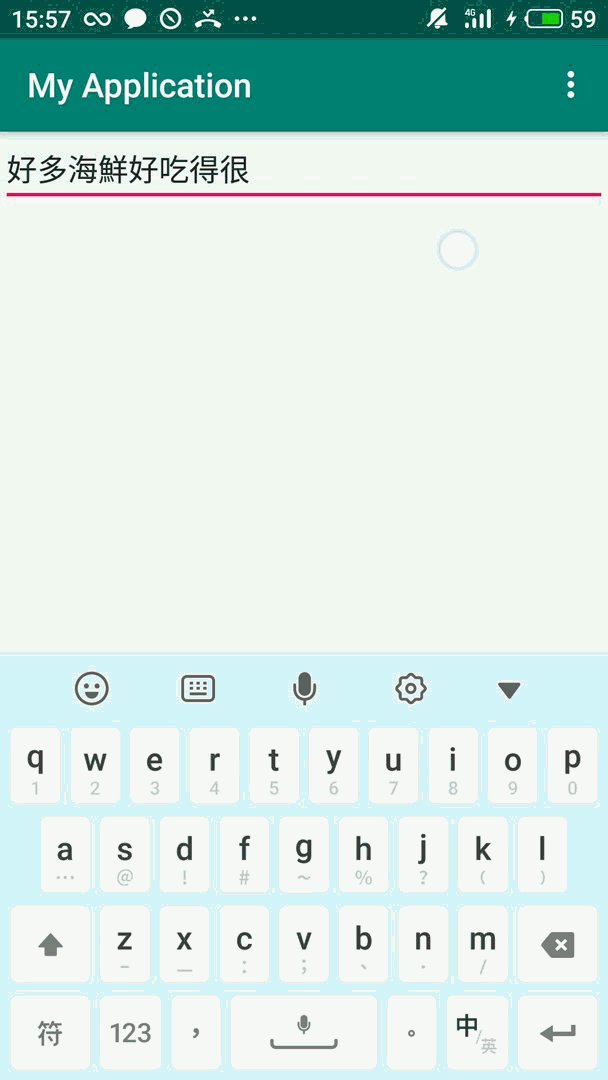
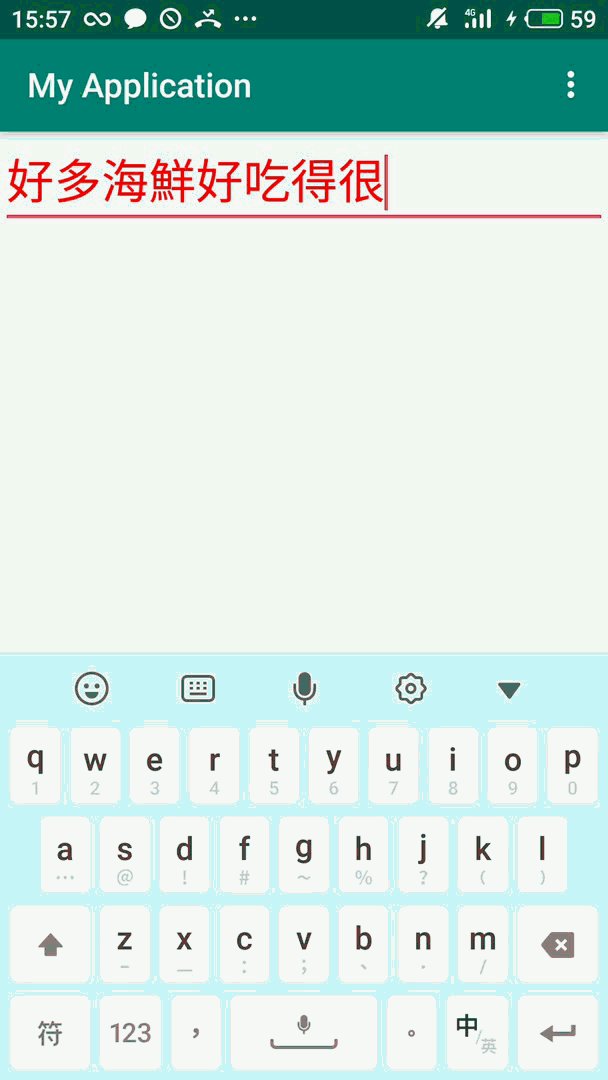
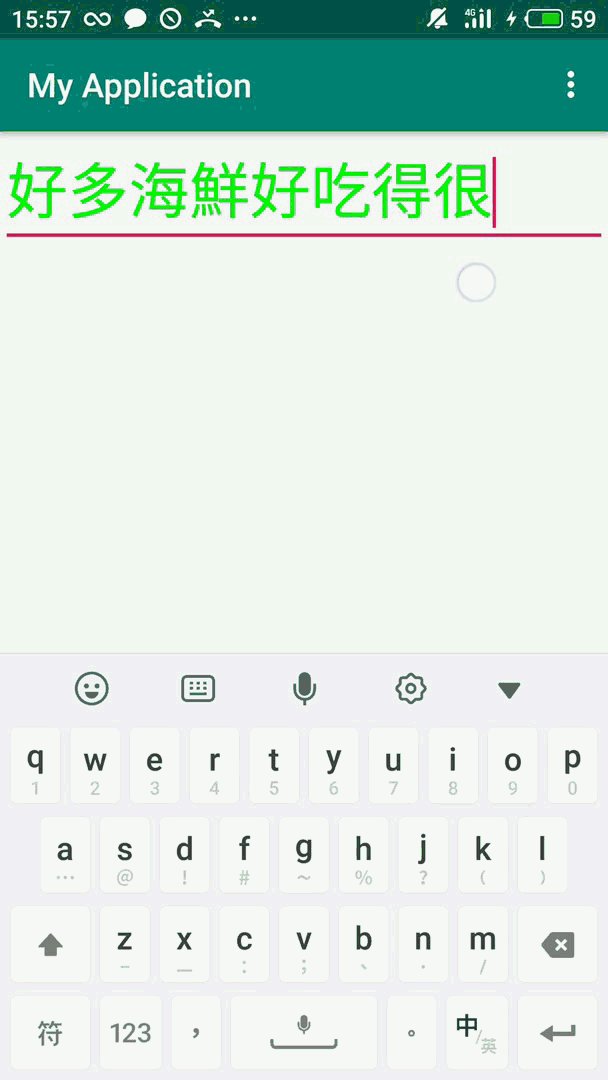
實(shí)現(xiàn)效果:

具體實(shí)現(xiàn)方法:
主活動(dòng) MainActivity:
public class MainActivity extends AppCompatActivity {
//定義 “字體大小” 菜單項(xiàng)的標(biāo)識(shí)
final int FONT_10 = 0x111;
final int FONT_12 = 0x112;
final int FONT_14 = 0x113;
final int FONT_16 = 0x114;
final int FONT_18 = 0x115;
//定義“普通菜單項(xiàng)” 的標(biāo)識(shí)
final int PLAIN_ITEM = 0x11b;
//定義“字體顏色”的菜單項(xiàng)的標(biāo)識(shí)
final int FONT_RED = 0x116;
final int FONT_BLUE = 0x117;
final int FONT_GREEN = 0x118;
private EditText editText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = (EditText) findViewById(R.id.txt);
}
//當(dāng)用戶點(diǎn)擊按鈕鍵時(shí) 觸發(fā)該方法
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//添加字體大小的子菜單
SubMenu fontMenu = menu.addSubMenu("字體大小");
//設(shè)置菜單圖標(biāo)
fontMenu.setIcon(R.drawable.seek02);
//設(shè)置菜單頭的圖標(biāo)
fontMenu.setHeaderIcon(R.drawable.seek03);
//設(shè)置菜單頭的標(biāo)題
fontMenu.setHeaderTitle("選擇字體大小");
fontMenu.add(0, FONT_10, 0 ,"10號(hào)字體");
fontMenu.add(0, FONT_12, 0 ,"12號(hào)字體");
fontMenu.add(0, FONT_14, 0 ,"14號(hào)字體");
fontMenu.add(0, FONT_16, 0 ,"16號(hào)字體");
fontMenu.add(0, FONT_18, 0 ,"18號(hào)字體");
//向Menu中添加普通菜單項(xiàng)
menu.add(0, PLAIN_ITEM, 0, "普通菜單選項(xiàng)");
//向Menu中添加"字體顏色"的子菜單
SubMenu colorMenu = menu.addSubMenu("字體顏色");
colorMenu.setIcon(R.drawable.find1);
//設(shè)置菜單頭圖標(biāo)
colorMenu.setHeaderIcon(R.drawable.find);
//設(shè)置菜單頭標(biāo)題
colorMenu.setHeaderTitle("選擇文字顏色");
colorMenu.add(0, FONT_RED, 0, "紅色");
colorMenu.add(0, FONT_GREEN, 0, "綠色");
colorMenu.add(0, FONT_BLUE, 0, "藍(lán)色");
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
//判斷單機(jī)的是那個(gè)菜單項(xiàng)
switch (item.getItemId()){
case FONT_10:
editText.setTextSize(10*2);
break;
case FONT_12:
editText.setTextSize(12*2);
break;
case FONT_14:
editText.setTextSize(14*2);
break;
case FONT_16:
editText.setTextSize(16*2);
break;
case FONT_18:
editText.setTextSize(18*2);
break;
case FONT_RED:
editText.setTextColor(Color.RED);
break;
case FONT_GREEN:
editText.setTextColor(Color.GREEN);
break;
case FONT_BLUE:
editText.setTextColor(Color.BLUE);
break;
case PLAIN_ITEM:
Toast.makeText(MainActivity.this,"you click menu",Toast.LENGTH_SHORT).show();
break;
}
return true;
}
}
布局中添加 EditText:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/txt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="用于測試的內(nèi)容"/>
</android.support.constraint.ConstraintLayout>
更多關(guān)于Android相關(guān)內(nèi)容感興趣的讀者可查看本站專題:《Android布局layout技巧總結(jié)》、《Android開發(fā)入門與進(jìn)階教程》、《Android調(diào)試技巧與常見問題解決方法匯總》、《Android基本組件用法總結(jié)》、《Android視圖View技巧總結(jié)》及《Android控件用法總結(jié)》
希望本文所述對大家Android程序設(shè)計(jì)有所幫助。
【網(wǎng)站聲明】本站部分內(nèi)容來源于互聯(lián)網(wǎng),旨在幫助大家更快的解決問題,如果有圖片或者內(nèi)容侵犯了您的權(quán)益,請聯(lián)系我們刪除處理,感謝您的支持!
