本文將介紹怎么用Shader來(lái)繪制一個(gè)跳動(dòng)的心臟。這里會(huì)涉及到一些數(shù)學(xué)知識(shí)。先看效果圖:

源代碼如下:
// Created by inigo quilez - iq/2013
// License Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.
// changed by stalendp@gmail.com
Shader "shadertoy/Heart" { // see https://www.shadertoy.com/view/XsfGRn
CGINCLUDE
#include "UnityCG.cginc"
#pragma target 3.0
struct vertOut {
float4 pos:SV_POSITION;
float4 srcPos;
};
vertOut vert(appdata_base v) {
vertOut o;
o.pos = mul (UNITY_MATRIX_MVP, v.vertex);
return o;
}
fixed4 frag(float4 sp:WPOS) : COLOR0 {
float2 p = (2.0*sp.xy - _ScreenParams.xy) / min(_ScreenParams.y, _ScreenParams.x);
p.y -= 0.25;
//background color
float3 bcol = float3(1.0,0.8,0.7-0.07*p.y) * (1.0 - 0.25*length(p));
// animate
float tt = fmod(_Time.y, 1.5)/1.5;
float ss = pow(tt,.2) * 0.5 + 0.5;
ss -= ss*0.2*sin(tt*6.2831*3.0)*exp(-tt*4.0);
p *= float2(0.5, 1.5) + ss * float2(0.5, -0.5);
// shape
float a = atan2(p.x,p.y)/3.141593;
float r = length(p);
float h = abs(a);
float d = (13.0*h - 22.0*h*h + 10.0*h*h*h)/(6.0-5.0*h);
// color
float s = 1.0-0.5*clamp(r/d,0.0,1.0);
s = 0.75 + 0.75*p.x;
s *= 1.0-0.25*r;
s = 0.5 + 0.6*s;
s *= 0.5+0.5*pow( 1.0-clamp(r/d, 0.0, 1.0 ), 0.1 );
float3 hcol = float3(1.0,0.5*r,0.3)*s;
float3 col = lerp( bcol, hcol, smoothstep( -0.01, 0.01, d-r) );
return float4(col,1.0);
}
ENDCG
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma fragmentoption ARB_precision_hint_fastest
ENDCG
}
}
FallBack Off
}
網(wǎng)上有很多關(guān)于心形的繪制方法,這里介紹一種。
1. 心形畫法的原理
float a = atan2(p.y,p.x)/3.1415;
atan2(p.y,p.x)求的是向量(x,y)所對(duì)應(yīng)的角度。求得的是弧度制的值,除以pi后得到的范圍是[0,1];
所以上面的函數(shù)就是求得平面上的坐標(biāo)點(diǎn)所對(duì)應(yīng)向量的角度(被映射到[0,1]之間);
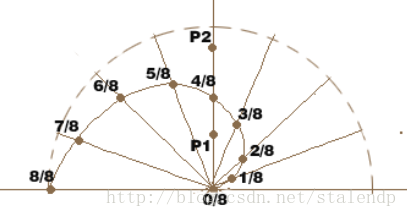
如下圖,點(diǎn)p1和p2是屏幕上的不同的兩點(diǎn),但是他們對(duì)應(yīng)的角度是(4/8)*pi(經(jīng)過上面公式的映射,值為4/8);
下圖是個(gè)單位圓,p1和p2中間標(biāo)注的點(diǎn)4/8就是(atan2(p.y,p.x)/3.1415)的值。這個(gè)整個(gè)標(biāo)注出來(lái)的點(diǎn)(除了p1和p2外)呈現(xiàn)一個(gè)心形。所以只要為心形內(nèi)部和外部染成不同的顏色即可(如下圖中,p1染成紅色,p2染成背景色)。
方法是用step方法,這里用smoothstep,使得邊緣不那么硬, 然后結(jié)合lerp方法,如下:
float a = atan2(p.y,p.x)/3.141593;
float r = length(p);
float3 col = lerp( bcol, hcol, smoothstep( -0.01, 0.01, a-r) ); // 當(dāng)p1時(shí),smoothstep返回1;p2時(shí),smoothstep返回0;

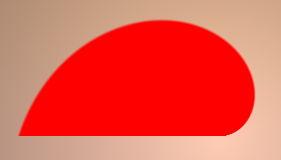
這樣就可以畫半個(gè)倒著的心:

翻轉(zhuǎn)xy軸,并取絕對(duì)值,
float a = atan2(p.x,p.y)/3.141593;
float r = length(p);
float h = abs(a);
float3 col = lerp( bcol, hcol, smoothstep( -0.01, 0.01, h-r) );得到:

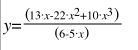
心太肥了,用下面的函數(shù)來(lái)調(diào)節(jié)心形:
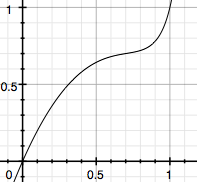
 ,對(duì)應(yīng)的曲線如下:
,對(duì)應(yīng)的曲線如下:
 ;
;
這樣就得到比較ok的心形了,如下:

2. 心形跳動(dòng)的算法
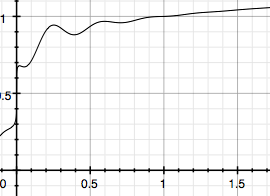
接下來(lái),結(jié)合時(shí)間和函數(shù)來(lái)獲取一個(gè)跳動(dòng)的心臟:

對(duì)應(yīng)的圖像:

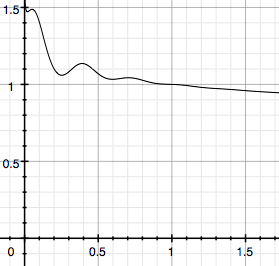
正真的效果函數(shù),如下:


對(duì)應(yīng)的代碼為:
// animate
float tt = fmod(_Time.y, 1.5)/1.5; // 周期為1.5秒
float ss = pow(tt,.2) * 0.5 + 0.5;
ss -= ss*0.2*sin(tt*6.2831*3.0)*exp(-tt*4.0);
p *= float2(0.5, 1.5) + ss * float2(0.5, -0.5); // 不同的軸影響不同,使得心在跳動(dòng)時(shí),縱向變矮,橫向變寬3. 顏色(待續(xù))
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持html5模板網(wǎng)。
