前言
在使用Webview進行滑動操作時,從屏幕可見區(qū)域外向內滑動時,會出現(xiàn)webview區(qū)域閃爍的問題(反之也是),本文將提供一種解決方案。
問題圖示

xml布局:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fillViewport="true"
android:overScrollMode="never"
android:scrollbars="none">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:id="@+id/contentView"
android:layout_width="match_parent"
android:layout_height="600dp"
android:background="@color/colorPrimary" />
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/contract_font"></WebView>
</LinearLayout>
</android.support.v4.widget.NestedScrollView>可以看到,NestedScrollView嵌套webview,且webview初始未在一屏內時,滑進出屏幕時會有短暫的白色塊。
解決問題
方案對比
| 方案 | 考慮點 |
|---|---|
| android:hardwareAccelerated="false" | 5.0 開始Android系統(tǒng)為了充分利用GPU的特性,使得界面渲染更加平滑而默認開啟的,如果關掉的話,那么整個網頁不流暢了,豈不是得不償失——>放棄 |
| setBackgroundColor(Color.parseColor(“#00000000”)); setBackgroundResource(R.drawable.white); | 設置底色背景,但是webview本身是加載的H5頁面,使用的是H5頁面的底色背景,而且通過上面的gif可以看出,沒有效果——>放棄 |
| ==通過樣式布局,讓webview保持在第一屏內初始化== | 本文嘗試的方案 |
方案探索
1.xml布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fillViewport="true"
android:overScrollMode="never"
android:scrollbars="none">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/contract_font"></WebView>
<View
android:id="@+id/contentView"
android:layout_width="match_parent"
android:layout_height="600dp"
android:background="@color/colorPrimary" />
</FrameLayout>
</android.support.v4.widget.NestedScrollView>通過FrameLayout來疊加使得webview保持在第一屏內初始化,然后設置webview的padding,這樣使得完整的H5內容是在ContentView下方顯示。
但是——>webview設置padding根本無效!!!
怎么辦呢?無論怎樣也想不到為什么會如此,畢竟本身api的實現(xiàn)上是有些缺陷的(https://stackoverflow.com/questions/9170042/how-to-add-padding-around-a-webview )
2.解決問題
最終的解決方案則是通過注入js代碼來控制H5的padding來解決。
webView.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
contentView.post(new Runnable() {
@Override
public void run() {
contentViewHeight = px2dp(getApplicationContext(), contentView.getMeasuredHeight());
if (contentViewHeight > 0) {
webView.loadUrl("javascript:document.body.style.marginTop=\"" + contentViewHeight + "px\"; void 0");
}
}
});
}
});看下猜想運行的結果:

H5的顯示缺少了頂部,這樣看來padding是沒有效果的。但是,為什么會沒有效果呢,難道設置padding有問題?
之后查看了上面嵌入的網頁的源碼查看了下(網頁是網絡上隨便找的一個url):
https://36kr.com/
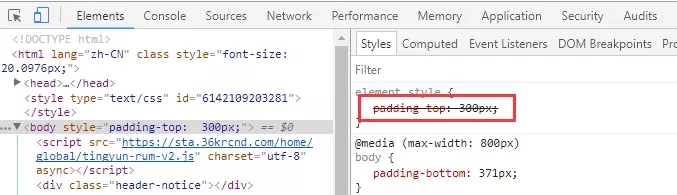
打開網頁編輯模式,查看body這塊的樣式:

可以看到要注入的js控制的樣式這塊是沒有設置的。因此可以將padding-top的參數(shù)通過這里設置進去。

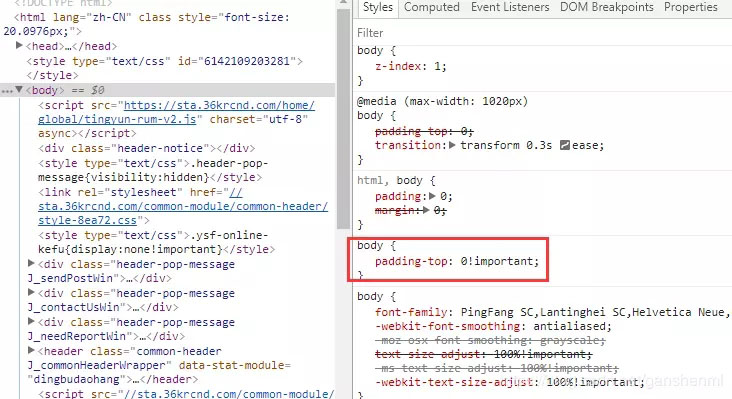
但是發(fā)現(xiàn)設置的該參數(shù)無效,是什么原因呢?接著往下翻:

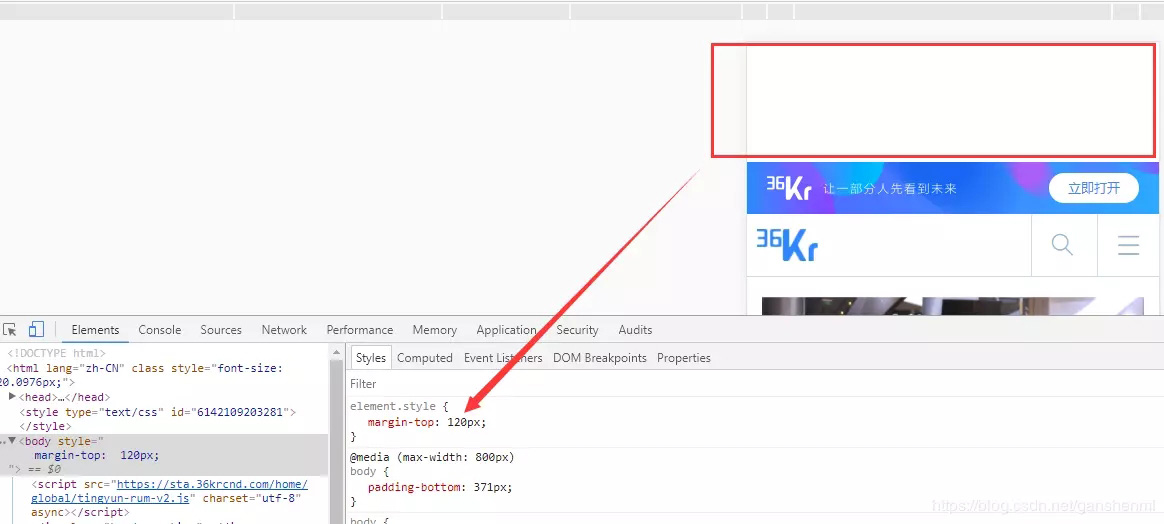
原來是body中控制了padding-top的最高級樣式顯示,所以element-style中設置無效。所以要么把這段注釋掉,重新寫入至element-style中,要么嘗試設置margin-top的方法。這里采用后者的做法:

可以看到,網頁頂部出現(xiàn)了設置好的marin-top空白的高度。
只需要將這部分操作轉換為對應的代碼即可:
將上面的
webView.loadUrl("javascript:document.body.style.paddingTop="" + contentViewHeight + "px"; void 0");替換為:
webView.loadUrl("javascript:document.body.style.marginTop=\"" + contentViewHeight + "px\"; void 0");3.運行效果

可以看到已經沒有閃爍了。
總結
整個方案的實現(xiàn)其實就兩塊:
1.布局,讓webview在一屏內初始;
2.設置H5網頁的margin-top或者padding-top;
好了,以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對html5模板網的支持。
