前端的發展如此之迅猛,一不留神,大俠你可能就會被遠遠地甩在后面了。如果你不想被HTML5的改變/更新攪得不知所措的話,可以把本文的內容作為必須了解的熱身課程。
一、新的Doctype
//zxx:”doctype”中文意思指“文檔類型”
仍在使用麻煩的,不可能記得住的XHTML文檔類型?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.html5cn.org/">如果是,為什么還在用呢?使用新的HTML5文檔類型代替吧。你會活得更久的——正如Douglas Quaid說的
<!DOCTYPE html>我就琢磨著,為了HTML5搞個這廝代碼,您可能會對這段代碼究竟靠不靠譜表示懷疑。不用擔心,如今這是可行的,只有老的瀏覽器需要一個 特定的doctype(文檔類型)。瀏覽器如果不知道doctype,就會很簡單的以標準模式對包含的標簽進行渲染。所以,妹妹你大膽的向前沖,把小心謹 慎都拋到九霄云外,去擁抱新的HTML5文檔類型吧。
二、圖形元素(The Figure Element )
看看下面給圖片添加的標示:
<img src="path/to/image" alt="About image" /> <p>Image of Mars. </p>文字裹在p標簽里,與img標簽各行其道,很難讓人聯想到這就是標題。HTML5通過采用<figure>元素對此進行 了改正。當合<figcaption>元素組合使用時,我們就可以語義化地聯想到這就是圖片相對應的標題
<figure> <img src="path/to/image" alt="About image" /> <figcaption> <p>This is an image of something interesting. </p> </figcaption> </figure>
三、<small>重新定義
還 在不久前,<small>元素被用來創建靠近logo且相關的副標題。這是個很有用的表現元素,但是,現在,這種用法可能就不正確 了。<small>元素已經被重新定義了,指小字,因而更具可用性。試想下你網站底部的版權狀態,根據對此元素新的HTML5定 義,<small>可以正確地包裹這些信息。
small元素專指“小字”。
四、腳本(scripts)和鏈接(links)無需type
您可能現在仍在給link和script標簽增加type屬性。
<link rel="stylesheet" href="path/to/stylesheet.css" type="text/css" /> <script type="text/javascript" src="path/to/script.js"></script>這已經是老黃花菜,非必需品了。這意味著,這些標簽都各自指向樣 式表和腳本。因此,我們可以把type屬性一起干掉。
<link rel="stylesheet" href="path/to/stylesheet.css" /> <script src="path/to/script.js"></script>
五、引號還是不要引號
…這確實是個問題。記住,HTML5不是XHTML,要是你不愿意,你沒有必要非得用引號標記包裹你的屬性,沒有必要非得閉合元素。換句話說,只要你自己覺得舒服,就沒有什么對錯之分。對于我自己來說就是如此。
<p id=someId> Start the reactor.對此取舍你還得自己拿主意。如果你更傾向于結構化的文檔,就算天塌下來,也要把引號牢牢拽在懷里。
六、內容可編輯


最新的瀏覽器有個很贊的新屬性可以應用到元素上,叫做contenteditable。顧名思意,就是允許用戶編輯元素內容包含的任意文本,包括子元素。類似的用途還有很多,像是簡單的待辦事項清單應用程序,可大大利用其本地存儲的優勢。
<ul contenteditable="true"> <li>悼念遇難香港同胞 </li& <li>深圳特區30周年</li> <li>伊春空難</li> </ul>或者,根據前面所學到的一些技巧,我們可以把它寫成:
<ul contenteditable=true<
七、Email輸入(Inputs)
如果我們給表單輸入框應用名為”email”的type屬性,我們 可以命令瀏覽器只允許符合有效的電子郵件地址結構的字符串。沒錯,內置表單驗證即將到來,由于一些顯而易見的原因,我們還不能100%依賴內置驗證,較舊 的瀏覽器不認識這個”email”型,它們會簡單地退回到普通文本框。
<form action="" method="get">
<label for="email">郵箱:</label><input id="email" name="email" type="email" />
<button type="submit">確定</button>
</form>
//zxx:經我小測了下,貌似僅在Chrome瀏覽器下有效果(xp系統),當輸入內容不是合法郵箱格式,點擊“確定”按鈕是沒有反應的;當輸入為合法郵箱,點擊“確定”按鈕才會提交刷新頁面。

目前而言,我們不能依賴瀏覽器驗證,客戶端/服務器驗證還是必須的。
還應當指出,當談到哪些元素和屬性支持和不支持時,當前所有的瀏覽器都有點靠不住的。例如,Opera似乎支持電子郵件驗證,但僅在name屬性被指定的時候。而且,它不支持占位符屬性,這個我們將會在后面學到。底線是不依賴于這種形式的驗證…但你仍然可以使用它!
八、占位符(Placeholders)
//zxx:此處內容非直譯,有刪改
Placeholders什么意思呢,就是文本框/文本域空間默認會有個文字提示,獲得焦點時,此提示文字消失;失去焦點時如果內容為空,提示文字又出現。如下圖所示:


這 些表單控件里面顯示的些提示性的文字就是占位符。按照以往的做法,我們需要使用一點JavaScript代碼實現占位符效果,例如我之前的“文本框/域文 字提示自動顯示隱藏jQuery小插件”一文所展示的。當然,你需要設定一個初始的默認的value值,然后根據輸入內容進行判斷,從而決定文本框值的改 變與否。如果您使用占位符(placeholders)屬性,一切就輕松了。
<label for="email">郵箱:</label> <input id="email" type="email" placeholder="zhangxinxu@zhangxinxu.com" size="26" />根據我的測試,目前僅webkit核心的瀏覽器支持placeholders屬性,像是Chrome5,Safari4,結果如下所示:


//zxx:原視頻默認展示的是YouTube視頻,不翻墻看不了,所以,這里展示來自另外一個網站的video。建議全屏觀看,以看清其中的HTML與JavaScript代碼
//zxx:根據視頻內容,我自己做了個demo,關于本地存儲的。
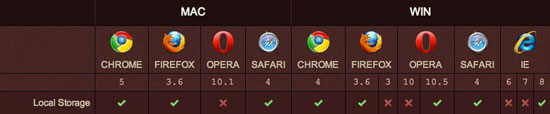
IE8瀏覽器已經支持了本地存儲,如下截圖所示:

盡管顯然不支持所有的瀏覽器,我們可以在Internet Explorer8時,Safari 4和Firefox 3.5下期待此工作方式。請注意,為了彌補舊的瀏覽器將無法識別本地存儲,你應該先測試,以確定window.localStorage是否存在。