HTML5現在已經成為了Web開發中的熱門話題,大多數現代瀏覽器(Safari、Chrome,Firefox,IE10和移動設備)都支持 HTML5。即使HTML5的規范還沒有制定完成,但許多開發者已經將其作為Web開發項目中的主要技術。一些網站巨頭,如Google、 Facebook、Twitter和YouTube等,都建立在HTML5基礎上。
HTML5中最令人興奮的功能莫過于畫布(canvas)和強大的表單功能,畫布功能已經可以在大部分瀏覽器中完美體驗(除了IE),但對于新表單元素的支持還不是太好。對Web開發者來說,是時候開始HTML5開發了。
要進行HTML5開發,本文中的一些技巧、工具可以讓你縮短學習的時間,提高開發的效率。
一、HTML5支持測試列表
在開始之前,你需要了解現代的瀏覽器以及移動平臺對于HTML5的支持情況。
二、讓HTML5元素可用
老版本的IE瀏覽器不能識別新的HTML元素。但是,可以使用一些JavaScript或CSS解決方案來彌補這個缺陷。
HTML5Shiv:此腳本可以使IE瀏覽器識別HTML5元素。
HTML5 Enabler:功能與HTML5Shiv類似。
Modernizr:它使得開發者可以在支持HTML5和CSS3的瀏覽器中充分利用HTML5和CSS3的特性進行開發,同時又不會犧牲其他不支持這些新技術的瀏覽器的控制。
HTML5 Reset:它提供了一組HTML、CSS文件,讓你能夠以最少的時間來啟動一個新的項目。它使用modernizr來支持HTML5 和 CSS3。
三、瀏覽器插件
下面是一些JavaScript插件,可以彌補一些瀏覽器對HTML5的支持問題。
VideoJS是一個HTML5的視頻播放器,可以在所有瀏覽器中使用,包括IE6和移動設備。對于不支持HTML5的瀏覽器則自動使用Flash播放器來播放。

HTML音頻播放器。用來讓HTML5 的 《audio》 標簽可以在各種瀏覽器上使用,包括移動設備。

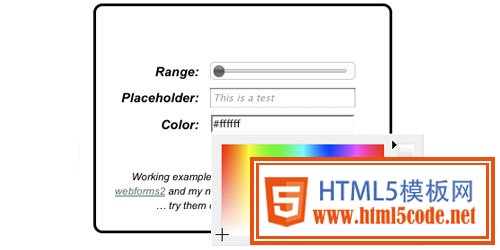
HTML5的表單模塊,包括日歷,調色板,滑動部件,客戶端驗證等。

HTML5 表單屬性的支持,例如pattern、required和autofocus。

LimeJS是HTML5的游戲框架,用于為現代觸摸設備和桌面瀏覽器創建快速、本地化的游戲。

支持CSS3彈性盒子模型(Flexible Box Model)。

四、在線工具
此外,還有一些在線工具,可以幫助開發者加快HTML5項目的開發。
HTML5Boilerplate 是一個HTML / CSS /JS模板,是實現跨瀏覽器正常化、性能優化、穩定的可選功能如跨域Ajax和Flash的最佳實踐。開發者稱之為技巧集合,目的是滿足你開發一個跨瀏覽器,并且面向未來的網站的需求。

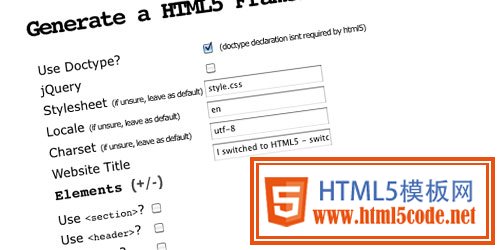
非常有用的在線工具,可以根據你的喜好生成HTML5文檔結構。