本案例注意事項(xiàng):
1、當(dāng)你拖動(dòng)箭頭時(shí) canvas里面線條繪制自動(dòng)重新計(jì)算點(diǎn)。
2、canvas沒有畫虛線的api,因?yàn)閷?duì)api不是很熟悉,所以就不獻(xiàn)丑了,在網(wǎng)上找的。
3、箭頭出來后 點(diǎn)擊畫布里面的任意點(diǎn) 箭頭將延伸到該處,至于具體的應(yīng)用 修改canvas的lineTo屬性就能實(shí)現(xiàn)了。
4、具體的代碼解釋我寫的比較清楚,修改箭頭樣式只需寫過lineTo即可,非常簡單。
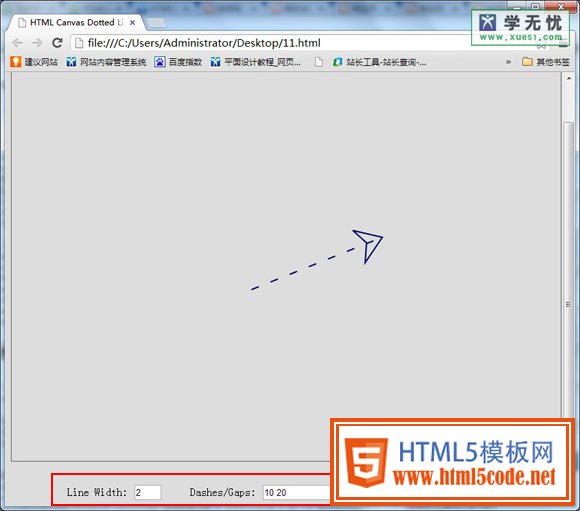
效果如下:

代碼如下:
<!--程序說明:
作者:xue51
描述:該程序主要是通過exchange的支持在IE下面實(shí)現(xiàn)canvas畫帶箭頭的虛線功能,常用于圖形化工作流的設(shè)計(jì)當(dāng)中。
雖然在IE下面可以用vml實(shí)現(xiàn),但是這個(gè)就是用來取代vml的!!!!!HTML5都來了趕緊消滅老IE
注意事項(xiàng): 1, 該程序是在老外的canvas畫虛線的基礎(chǔ)上做了改進(jìn);
2, exchange需要2個(gè)額外的JS文件指出。
3,使用的時(shí)候在畫布上隨意點(diǎn)點(diǎn)就就能改變箭頭的方向,至于更使用的功能需要您來親自寫寫。
-->
<!DOCTYPE HTML>
<html lang="en"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML Canvas Dotted Lines</title>
<style type="text/css" media="screen">
body { background:#ddd; text-align:center; }
canvas { margin:2em auto; display:block; border:1px solid #666; }
label { padding-right:2em }
</style>
<script type="text/javascript" src="excanvas.js" ></script>
<script type="text/javascript" src="jCanvaScript.1.5.15.min.js" ></script>
</head>
<body>
<!--這個(gè)地方需要注意,在IE下面經(jīng)過轉(zhuǎn)換如果不在這里設(shè)置canvas的高和寬就會(huì)造成畫布很小-->
<canvas width="800" height="600"></canvas>
<p>
<label>Line Width: <input id="width" value="2" size="1"></label>
<label>Dashes/Gaps: <input id="dashes" value="10 20" size="15"></label>
<label>Line Cap: <select id="linecap"><option>butt</option><option selected>round</option><option>square</option></select></label>
</p>
<!--這個(gè)是老外寫的用canvas畫虛線的方法,直接使用-->
<script type="text/javascript" charset="utf-8">
if (window.CanvasRenderingContext2D && CanvasRenderingContext2D.prototype.lineTo){
CanvasRenderingContext2D.prototype.dashedLine = function(x,y,x2,y2,dashArray){
if (!dashArray) dashArray=[10,5];
var dashCount = dashArray.length;
this.moveTo(x, y);
var dx = (x2-x), dy = (y2-y);
var slope = dy/dx;
var distRemaining = Math.sqrt( dx*dx + dy*dy );
var dashIndex=0, draw=true;
while (distRemaining>=0.1 && dashIndex<10000){
var dashLength = dashArray[dashIndex++%dashCount];
if (dashLength==0) dashLength = 0.001; // Hack for Safari
if (dashLength > distRemaining) dashLength = distRemaining;
var xStep = Math.sqrt( dashLength*dashLength / (1 + slope*slope) );
x += xStep
y += slope*xStep;
this[draw ? 'lineTo' : 'moveTo'](x,y);
distRemaining -= dashLength;
draw = !draw;
}
// Ensure that the last segment is closed for proper stroking
//this.moveTo(0,0);
}
}
</script>
<script type="text/javascript" charset="utf-8">
var c = document.getElementsByTagName('canvas')[0];
c.width = 800; c.height = 600;
var defaultX = 350, defaultY = 350;
function drawArr(x, y){
//值初始化,default用于頁面沒有點(diǎn)擊的時(shí)候初始化。
var x, y, arr;
if(0 == arguments.length) {
x = 667;
y= 470;
}
else {
x = x;
y= y;
}
var ctx = c.getContext('2d');
ctx.strokeStyle = 'black';
//這3個(gè)是用來獲取頁面的自動(dòng)設(shè)置配置。
var width = document.getElementById('width');
var linecap = document.getElementById('linecap');
var dashes = document.getElementById('dashes');
//這個(gè)是核心用來畫每個(gè)線段。
var drawDashes = function(){
ctx.clearRect( 0, 0, c.width, c.height );
var dashGapArray = dashes.value.replace(/^s+|s+$/g,'').split(/s+/);
if (!dashGapArray[0] || (dashGapArray.length==1 && dashGapArray[0]==0)) return;
ctx.lineWidth = width.value;
ctx.lineCap = linecap.value;
ctx.beginPath();
ctx.fillStyle = "#8BC54B";
ctx.strokeStyle = 'rgb(0, 0, 100)'
//開始畫虛線。
//當(dāng) x > 起始點(diǎn)的x坐標(biāo)(即點(diǎn)擊點(diǎn) 在起始點(diǎn)的右邊)的時(shí)候 不需要 改變這4個(gè)坐標(biāo),但是當(dāng)x < 起始點(diǎn)的X坐標(biāo)(點(diǎn)擊點(diǎn)在起始點(diǎn)左邊的時(shí)候)需要改變這4個(gè)坐標(biāo)的位置
if(x > defaultX) {
ctx.dashedLine(defaultX, defaultY, x, y, dashGapArray );
}
else {
ctx.dashedLine(x, y, defaultX, defaultY, dashGapArray );
}
//虛線畫完了開始畫箭頭的4個(gè)線段
//計(jì)算4個(gè)點(diǎn)的坐標(biāo)
arr = jisuan(x, y);
//設(shè)定開始點(diǎn)。
ctx.moveTo(arr[0],arr[1]);
ctx.lineTo(x,y)
ctx.lineTo(arr[2],arr[3]);
//下面這個(gè)計(jì)算是用來在箭頭與虛線的交叉點(diǎn)。直角三角形計(jì)算原理。。
ctx.lineTo(x-parseInt(25*Math.cos(arr[4]*Math.PI/180)), y-parseInt(25*Math.sin(arr[4]*Math.PI/180)));
ctx.lineTo(arr[0],arr[1]);
ctx.closePath();
ctx.stroke();
};
drawDashes();
width.onkeyup = drawDashes;
linecap.onchange = drawDashes;
dashes.onkeyup = drawDashes;
}
//該函數(shù)用來根據(jù)鼠標(biāo)點(diǎn)擊點(diǎn) 計(jì)算箭頭4個(gè)點(diǎn)的坐標(biāo),在JS中cos和SIN都是計(jì)算的弧度,所以需要轉(zhuǎn)換。至于計(jì)算方法屬于屬性范疇這里不累述。
//對(duì)于該函數(shù),如果需要修改箭頭的大小 只需修改 45: 箭頭兩邊的長度; 35:箭頭與中間虛線的角度即可。
function jisuan(x, y) {
var angle = parseInt(Math.atan2(y-defaultX,x-defaultY)/Math.PI*180);
var arr = [];
arr[0] = x - parseInt(45 * Math.cos(Math.PI/180*(angle - 35)));
arr[1] = y - parseInt(45 * Math.sin(Math.PI/180*(angle - 35)));
arr[2] = x - parseInt(45 * Math.cos(Math.PI/180*(angle + 35)));
arr[3] = y - parseInt(45 * Math.sin(Math.PI/180*(angle + 35)));
arr[4] = angle
return arr;
}
drawArr();
document.body.onmousedown = function(event) {
var event = event || window.event;
var mousePos = getMousePos(event);
drawArr(mousePos.x, mousePos.y);
}
getMousePos = function(event) {
if (event.pageX || event.pageY) {
mousePos = {
x: event.pageX,
y: event.pageY
};
}
/*ie 與 ff的邊界 處理不同*/
if (!+"v1") {
mousePos = {
x: event.clientX,
y: event.clientY
}
}
else {
mousePos = {
x:event.clientX+document.body.scrollLeft+document.documentElement.scrollLeft,
y:event.clientY+document.body.scrollTop+document.documentElement.scrollTop
}
}
//return mousePos
//程序到這里就是一個(gè)標(biāo)準(zhǔn)獲取頁面上鼠標(biāo)的坐標(biāo)函數(shù),下面的代碼是因?yàn)?畫布的點(diǎn)不是以瀏覽器的左上角為起始點(diǎn)所以需要減去多余的距離方法如下:
var pos = c.getBoundingClientRect();
mousePos.x = mousePos.x - pos.left;
mousePos.y = mousePos.y - pos.top;
return mousePos;
}
</script>
</body>
</html>
