如今HTML已經(jīng)是比較熱門的了,各種關于HTML5的應用程序、游戲、應用商店等也如火如荼的展開了。各大主流瀏覽器也紛紛開始支持HTML5標準,以備打贏新的一輪瀏覽器大戰(zhàn)。請查看:谷歌Chrome打造Web平臺新航母:拭目以待(http://tech.it168.com/a2012/0217/1313/000001313414.shtml )
話不多說,不知道大家有沒有發(fā)現(xiàn),可以用比較新的版本的谷歌瀏覽器直接打開.mp3格式的音樂。自己可以試試:

這是用谷歌瀏覽器直接打開mp3文件的情況。 其實,許多新的瀏覽器都開始支持HTML5中 標簽,使得一些格式的流媒體可以擺脫對插件的依賴。 下面我就以標簽做一個簡易的音樂播放器.

控件可以通過一些內(nèi)置的JavaScript函數(shù)和特性進行控制,以及進行二次開發(fā)。例如load()、play()、pause()等控制音頻播放的函數(shù),paused、ended、currentTime、startTime等屬性等.
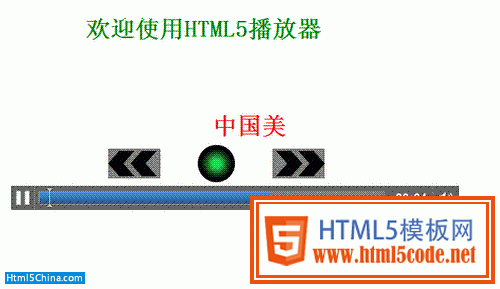
對于這個簡易播放器具有播放暫停、快進、快退等功能,結(jié)合對象繪制圖形
- <%@language='javascript' %>
- <html>
- <head>
- <title>PlayMusic</title>
- <style type=”text/css”>
- div.s{position:absolute;left:100px;top:200px;width:600px;}
- audio{width:600px;position:absolute;left:0px;top:100px;}
- canvas{position:absolute;left:0px;top:40px;}
- marquee{position:absolute;left:250px;top:180px;}
- h1{color:Red;}
- h1.a{color:Green;position:absolute;left:200px;top:50px;}
- </style>
- </head>
- <body>
- <h1 class=”a”>歡迎使用HTML5播放器</h1>
- <%
- var name = Request.QueryString(“name”);
- if (name == ”")
- name = ”";
- name1 = ”save_music” + name + ”.mp3″;
- //Response.Write(name);
- %>
- <marquee behavior=scroll scrolldelay=200 scrollamount=30 width=”300″ ><h1><%=name %></h1></marquee>
- <div class=”s”>
- <canvas width=”600″ height=”60″ id=”MusicCanvas” onclick=”dealclick()”></canvas>
- <audio id=”music” src=<%=name1 %> controls>
- 您的瀏覽器不支持HTML5中的audio標簽
- </audio>
- </div>
- </body>
- </html>
- <script type=”text/javascript”>
- var c = document.getElementById(“MusicCanvas”);
- var cccon = c.getContext(“2d”);
- var toggle = document.getElementById(“music”);
- drawPS();
- drawQuick();
- function drawPS() //flag=1表示播放命令,flag=0表示暫停
- {
- con.save();
- con.beginPath();
- var g = con.createRadialGradient(275, 30, 0, 275, 30, 25); //創(chuàng)建漸變顏色
- if (toggle.paused) //暫停狀態(tài)
- {
- g.addColorStop(0.2, ”#1FD856″); //
- g.addColorStop(0.8, ”black”); //
- toggle.play();
- }
- else //播放狀態(tài)
- {
- g.addColorStop(0.2, ”red”); //黃
- g.addColorStop(0.8, ”black”); //
- toggle.pause();
- }
- con.fillStyle = g;
- con.arc(275, 30, 25, 0, Math.PI * 2, true);
- con.fill();
- con.closePath();
- con.restore();
- }
- function drawQuick() //
- {
- con.save();
- con.beginPath();
- con.fillStyle = ”grey”;
- con.fillRect(130, 10, 70, 40);
- con.fillStyle = ”black”;
- con.moveTo(130, 30);con.lineTo(145, 13);con.lineTo(165, 13);con.lineTo(150,30);con.lineTo(165, 47);con.lineTo(145, 47);con.lineTo(130, 30);
- con.fill();
- con.moveTo(160, 30); con.lineTo(175, 13); con.lineTo(195, 13); con.lineTo(180, 30); con.lineTo(195, 47); con.lineTo(175, 47); con.lineTo(160, 30);
- con.fill();
- con.closePath();
- con.beginPath();
- con.fillStyle = ”grey”;
- var x = 350;
- con.fillRect(x, 10, 70, 40);
- x += 70;
- con.fillStyle = ”black”;
- con.moveTo(x, 30); con.lineTo(x - 15, 13); con.lineTo(x - 35, 13); con.lineTo(x - 20, 30); con.lineTo(x - 35, 47); con.lineTo(x - 15, 47); con.lineTo(x, 30);
- x -= 30;
- con.moveTo(x, 30); con.lineTo(x - 15, 13); con.lineTo(x - 35, 13); con.lineTo(x - 20, 30); con.lineTo(x - 35, 47); con.lineTo(x - 15, 47); con.lineTo(x, 30);
- con.fill();
- //con.moveTo(160, 40); con.lineTo(175, 23); con.lineTo(195, 23); con.lineTo(180, 40); con.lineTo(195, 57); con.lineTo(175, 57); con.lineTo(160, 40);
- con.fill();
- con.closePath();
- con.restore();
- }
- function dealclick()//處理敲擊事件
- {
- var x = event.clientX;
- var y = event.clientY;
- var flag = getPos(x, y);
- //alert(x.toString() + ” ” + y.toString()+” ”+flag.toString());
- if(flag==0)
- return;
- switch (flag)//
- {
- case 1: drawPS(); break;
- case 2: quickOrslow(0); break;
- case 3: quickOrslow(1); break;
- }
- }
- function getPos(x, y) //
- {
- var px=100;
- var py=240;
- x-=px;
- y-=py;
- if (x >= 275 && x <= 325 && y >= 15 && y<= 65)
- return 1;
- if (x >= 130 && x <= 200 && y >= 20 && y <= 60)
- return 2;
- if (x >= 350 && x <= 420 && y >= 20 && y <= 60)
- return 3;
- return 0;
- }
- function quickOrslow(flag) //
- {
- var total = toggle.duration;
- var s = Math.ceil(total*0.05);
- if (flag == 1)//kuaijin
- {
- if (toggle.ended == true)
- return;
- var now = toggle.currentTime;
- if (total - now <= s)
- return;
- else
- toggle.currentTime = now + s;
- }
- else //后退
- {
- var n = toggle.currentTime;
- if (n < s)
- return;
- else
- toggle.currentTime = n - s;
- }
- }
- </script>
這是全部的源代碼,當然其中包含了一些ASP語句,適用于傳遞歌曲名的,可以不用考慮。
drawPS() 是控制播放與暫停的函數(shù),quickOrSlow()是控制快退的函數(shù)。當然這個播放器是非常簡陋的,但是通過加工美化,還是可以做出優(yōu)秀的播放器的,而且是沒有插件的。
【網(wǎng)站聲明】本站除付費源碼經(jīng)過測試外,其他素材未做測試,不保證完整性,網(wǎng)站上部分源碼僅限學習交流,請勿用于商業(yè)用途。如損害你的權益請聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
