開始之前本教程假定您具有 HTML、CSS 和 JavaScript 的一些基本經(jīng)驗(yàn)。假定您知道什么是 HTML 元素或標(biāo)記、屬性表示什么、HTML 標(biāo)記的基本語(yǔ)法、Web 頁(yè)面的常規(guī)結(jié)構(gòu)等等。關(guān)于 CSS,您應(yīng)該熟悉元素、類、以及基于 ID 的選擇器、CSS 特性的語(yǔ)法以及如何使用內(nèi)嵌或外部樣式表在您的 Web 頁(yè)面中包括 CSS。最后,假定您具有一些 JavaScript 的工作知識(shí),例如什么是變量、函數(shù)、if 語(yǔ)句和 for 循環(huán)以及如何在您的 Web 頁(yè)面中包括 JavaScript 代碼。如果您決定需要在開始之前先復(fù)習(xí)一下以上任何技術(shù),請(qǐng)?zhí)?nbsp;參考資料部分,查找一些有用的教程和文章,它們將幫助您快速了解 HTML、CSS 和 JavaScript 開發(fā)的基礎(chǔ)知識(shí)。
關(guān)于本教程
在過去的十年左右,Web 2.0、富因特網(wǎng)應(yīng)用程序(RIA)以及 Semantic Web 等概念都將 HTML、CSS 和 JavaScript 推到了它們的極限以及極限之外,建成依賴 Adobe® Flash 等插件來(lái)支持視頻和音頻等組件以及高度圖形化和交互的應(yīng)用程序。Adobe Flex 開發(fā)框架、Microsoft® 的 Silverlight 平臺(tái)和 JavaFX 都似乎在 HTML 的缺點(diǎn)使得開發(fā)人員犯難時(shí)來(lái)提供支持。但是,使用 HTML5,標(biāo)記語(yǔ)言將具有完整的多媒體支持、本地存儲(chǔ)和脫機(jī)應(yīng)用程序支持、原生 2D 繪圖 API 以及承載新應(yīng)用程序開發(fā) API,提供所有這些都是旨在證明 HTML、CSS 和 JavaScript 可以為您的 Web 站點(diǎn)和應(yīng)用程序提供一個(gè)豐富的前端。
HTML5 被廣泛認(rèn)為是計(jì)劃在 2010 年出現(xiàn)的最重要的新技術(shù)之一,已經(jīng)有幾本關(guān)于該主題的書正在編寫過程中,其中一些將最早在今年三月初出版。在過去許多年,Web 都是依賴于外部插件來(lái)提供 Web 瀏覽器自己無(wú)法支持的功能,特別是在 2D 繪圖、動(dòng)畫以及多媒體方面。HTML 和 CSS 規(guī)范的最新版本目的是不再需要這些額外的瀏覽器組件來(lái)促進(jìn)此類功能,以及減少進(jìn)行以下細(xì)小操作所需的 JavaScript(或者在某些情況下完全不再需要 JavaScript):行拖放、行條帶化等等。請(qǐng)按照本教程學(xué)習(xí)如何使用 HTML5。
先決條件
HTML5 是一種對(duì)象較新的規(guī)范,因?yàn)闉g覽器支持是非常有限的(在編寫本教程時(shí))。本教程中提供的代碼盡可能是跨瀏覽器兼容的,但是一些功能將無(wú)法在所有瀏覽器中使用。當(dāng)前為瀏覽器特定的任何功能都會(huì)在本教程中明確指出。為了確保您可以體驗(yàn)所有這些新功能,建議您在開發(fā) HTML5 和 CSS3 應(yīng)用程序時(shí)在您的系統(tǒng)上安裝以下 Web 瀏覽器的最新版本:
- Mozilla Firefox(版本3.5+)
- Apple Safari(版本 4.0+)
- Opera(版本 10.0+)
- Google Chrome(版本 3.0+)
您不需任何特定軟件來(lái)編寫 HTML 和 CSS 代碼;任何基本文本編輯器都可以(例如 Notepad、vi、emacs 等等)。在本教程中,假定 源代碼 存儲(chǔ)在您本地計(jì)算機(jī)上的一個(gè)目錄中 — 您不需要使用 Web 服務(wù)器或?qū)⑽募陷d到 Web 承載服務(wù)。
HTML5 中的新功能
在本部分,您將了解 HTML5 提供的一些很好的新功能。您將首先學(xué)習(xí)一些新的語(yǔ)義元素,這些元素用來(lái)提供現(xiàn)在 Web 頁(yè)面的各個(gè)部分的意義:頁(yè)眉、頁(yè)腳、導(dǎo)航欄、邊欄等等。然后,您將學(xué)習(xí)重要的新 <canvas> 元素和 2D 繪圖 JavaScript API,可以用來(lái)創(chuàng)建形狀、文本、動(dòng)畫、過渡等等。接下來(lái),您將看到新的 <audio> 和 <video> 元素如何用來(lái)替代 Web 當(dāng)前對(duì) Flash 作為一種多媒體交付平臺(tái)的依賴。接著,將向您介紹本地存儲(chǔ) API 和脫機(jī)應(yīng)用程序支持,它們將進(jìn)一步使 Web 應(yīng)用程序在功能方面與其桌面對(duì)應(yīng)項(xiàng)相一致,甚至在未連接到網(wǎng)絡(luò)或互聯(lián)網(wǎng)時(shí)也是如此。本部分結(jié)尾部分將簡(jiǎn)要概述 HTML5 規(guī)范中包括的其他新元素、屬性和 API。
語(yǔ)義元素
HTML5 規(guī)范包括一系列新的語(yǔ)義元素,用于提供 Web 頁(yè)面的各個(gè)區(qū)域或部分的意義,例如頁(yè)眉、頁(yè)腳、導(dǎo)航等等。在以前版本的 HTML 中,通常使用 <div> 元素來(lái)創(chuàng)建這些部分,使用 ID 或 類屬性來(lái)區(qū)分它們。這樣做的問題是這沒有任何語(yǔ)義意義,因?yàn)闆]有定義嚴(yán)格的規(guī)則來(lái)指定要使用的類名稱或 ID,使軟件極其難以確定特定區(qū)域的操作。HTML5 應(yīng)該可以幫助解決這些問題,使 Web 瀏覽器更容易分析文檔的語(yǔ)義結(jié)構(gòu)。
值得指出的是繼續(xù)在 HTML5 中使用 <div> 元素仍舊有效,但是為了將來(lái)檢查您的工作,建議您在相關(guān)的地方使用語(yǔ)義元素。另一方面,還建議您避免將這些新元素用于它們不應(yīng)用于的目的。例如,<nav> 元素不應(yīng)用于任何鏈接組;該元素旨在環(huán)繞頁(yè)面上的主要導(dǎo)航塊。
HTML 5 引入的主要語(yǔ)義元素包括:
- <header>
- 此元素用于定義 Web 頁(yè)面的某些部分的標(biāo)題,可以是整個(gè)頁(yè)面、<article> 元素或 <section> 元素。
- <footer>
- 與 <header> 元素類似,此新元素定義頁(yè)面的某些部分的頁(yè)腳。頁(yè)腳不一定是在頁(yè)面、文章或區(qū)域的結(jié)尾,但是它通常是在那個(gè)位置。
- <nav>
- 這是 Web 頁(yè)面上主要導(dǎo)航鏈接的容器。此元素不應(yīng)用于所有鏈接組,而是應(yīng)僅用于主要導(dǎo)航塊。如果您有一個(gè) <footer> 元素包含導(dǎo)航鏈接,不需要將這些鏈接封裝在 <nav> 元素中,因?yàn)?<footer> 元素將可以獨(dú)自包括這些鏈接。
- <article>
- <article> 元素用于定義頁(yè)面上可以獨(dú)自分布的獨(dú)立項(xiàng)目,例如新聞項(xiàng)目、博客或評(píng)論。此類項(xiàng)目通常使用 RSS feed 來(lái)聯(lián)合。
- <section>
- 此元素表示文檔或應(yīng)用程序的一部分,例如,文章或教程的一章或一節(jié)。例如,您現(xiàn)在正在閱讀的章節(jié)在 HTML5 中可以使用 <section> 元素括起來(lái)。<section> 元素通常具有一個(gè)頁(yè)眉,雖然嚴(yán)格來(lái)說(shuō)是不需要的。例如,您現(xiàn)在正在閱讀的章節(jié)的頁(yè)眉將包含文本 “語(yǔ)義元素”。
- <aside>
- 此新元素可以用于標(biāo)記邊欄或一些將認(rèn)為與其周圍內(nèi)容有點(diǎn)無(wú)關(guān)的內(nèi)容。此項(xiàng)的一個(gè)例子就是廣告塊。
- <hgroup>
- 在某些情況下,頁(yè)面、文章或區(qū)域可能需要多個(gè)標(biāo)題,例如,您有一個(gè)標(biāo)題和一個(gè)副標(biāo)題。例如,本教程具有標(biāo)題 “使用 HTML5 和 CSS3 創(chuàng)建現(xiàn)代 Web 站點(diǎn)” 和副標(biāo)題 “在 HTML5 中實(shí)施 canvas 和 video 元素”。您可以在 <hgroup> 元素中封裝這些標(biāo)題,使用 <h1> 元素表示主標(biāo)題,<h2> 元素表示副標(biāo)題。
本教程結(jié)尾的示例 Web 站點(diǎn)包括這些新的語(yǔ)義元素中的多個(gè)元素,我將在那時(shí)更詳細(xì)地說(shuō)明它們的語(yǔ)法和使用。
<canvas> 元素
<canvas> 元素最初是由 Apple® 開發(fā)的,用于 Mac OS X Dashboard 部件和 Safari 中,但是后來(lái)被 Mozilla® 和 Opera® 用于它們的 Web 瀏覽器中。該元素已經(jīng)被標(biāo)準(zhǔn)化并與一系列 2D 繪圖 API 包括在 HTML5 規(guī)范中,這些 API可以用于創(chuàng)建該元素內(nèi)的形狀、文本、過渡和動(dòng)畫。
許多人相信 <canvas> 元素是 HTML5 最重要的一個(gè)方面,因?yàn)樗梢源龠M(jìn)快速創(chuàng)建圖表、交互式游戲、繪圖應(yīng)用程序以及其他圖形,而無(wú)需 Adobe Flash 等外部插件。
<canvas> 元素自身是非常基礎(chǔ)的,定義對(duì)象的寬度、高度和惟一 ID。然后,開發(fā)人員必須使用一系列 JavaScript API 在 canvas 實(shí)際繪制對(duì)象,通常是在 Web 頁(yè)面已經(jīng)完成了呈現(xiàn)后。這些 API 允許開發(fā)人員繪制形狀和線條;應(yīng)用顏色、不透明性以及傾斜度;轉(zhuǎn)換 canvas 對(duì)象;以及執(zhí)行動(dòng)畫。這些 API 還允許 <canvas> 成為交互式的并對(duì)鼠標(biāo)操作和鍵操作等用戶輸入做出響應(yīng),從而促進(jìn)在 canvas 上創(chuàng)建游戲和 Web 應(yīng)用程序。您將在本教程后面部分的示例 HTML5/CSS3 Web 站點(diǎn)中看到 <canvas> 元素操作的示例。
使用 <audio> 和 <video>
最近這些年,YouTube 等視頻共享站點(diǎn)和 Hulu 等內(nèi)容交付平臺(tái)的流行已經(jīng)展示了 Web 用于多媒體流的巨大增長(zhǎng)。不幸的是,Web 自身沒有構(gòu)建此類內(nèi)容,因此,視頻和音頻的配置基本上是通過 Flash Video (.flv) 文件格式和 Adobe Flash 平臺(tái)來(lái)促成的。
但是,HTML5 支持兩種新元素 <audio> 和 <video>,這樣 Web 開發(fā)人員就可以在不依賴用戶安裝額外瀏覽器插件的情況下包括多媒體內(nèi)容。如果用戶選擇使用這些元素,多個(gè)瀏覽器(包括 Mozilla Firefox、Apple Safari 和 Google Chrome)已經(jīng)開始支持這些新元素并提供標(biāo)準(zhǔn)瀏覽器播放控件。另外,如果開發(fā)人員希望創(chuàng)建自己的播放控件,已經(jīng)提供了一組標(biāo)準(zhǔn) JavaScript API 來(lái)允許開發(fā)人員這樣做。原生多媒體播放控件的一個(gè)重要優(yōu)點(diǎn)是理論上它需要較少的 CPU 資源,從而可以節(jié)約能量。
但是,這些新多媒體元素的一個(gè)重要問題是每個(gè)瀏覽器支持的文件格式以及這些文件可以用來(lái)編碼的各種 codec 的專利許可問題。Mozilla 和 Opera 希望使用開放源 Theora 視頻容器和 codec,其對(duì)于在 Web 瀏覽器中包括 codec 不需要專利許可。另一方面,Apple 和 Google 不滿意 Theora 的質(zhì)量,特別是對(duì)于交付高清晰度(HD)內(nèi)容方面,類似于 YouTube。它們更喜歡 H.264 codec,通常包含在 MP4、MOV 或 MKV 文件中。
但是,該問題不僅存在于視頻,音頻 codec 具有同樣的問題。MP3 和 AAC 格式是有專利限制的,而 Vorbis 格式?jīng)]有。Vorbis 音頻的問題是其未被廣泛使用,因?yàn)榭梢浦裁襟w播放器和許多媒體軟件應(yīng)用程序不支持它。
在不久的將來(lái),關(guān)于 HTML5 <video> 和 <audio> 需要做出許多決策,人們將非常有興趣來(lái)了解在最終的建議中將推動(dòng)哪種 codec 和格式。同時(shí),您可以通過使視頻可用于各種格式以及通過提供 Flash 視頻作為最后的選擇,來(lái)嘗試支持所有瀏覽器。讓我們希望可以做出最終決策,而不要留給瀏覽器供應(yīng)商去確定要從支持哪種格式,那樣將基本上表示這些新元素是無(wú)用的。
同樣,您將在本教程的后面部分看到 <video> 元素的操作。
本地存儲(chǔ)和脫機(jī)應(yīng)用程序
Web 開發(fā)人員過去習(xí)慣使用 cookie 在訪問者的本地計(jì)算機(jī)上存儲(chǔ)信息,允許 Web 頁(yè)面稍后讀取此信息。雖然 cookie 對(duì)于存儲(chǔ)基礎(chǔ)數(shù)據(jù)非常有用,但是它們受到以下事實(shí)的限制:Web 瀏覽器不需要為每個(gè) Web 服務(wù)器保留超過 20 個(gè) cookie 或每個(gè) cookie 超過 4KB 的數(shù)據(jù)(包括名稱和值)。另外,Cookie 在每次 HTTP 請(qǐng)求時(shí)都發(fā)送到 Web 服務(wù)器,這是一種資源浪費(fèi)。
HTML5 為本地存儲(chǔ) API 的這些問題提供了解決方案,主要 HTML5 文檔之外的一篇單獨(dú)規(guī)范中將講述該解決方案。通過該組 API,開發(fā)人員可以將信息存儲(chǔ)在訪問者的計(jì)算機(jī)上,同時(shí)確信它們之后仍將在那里。另外,該信息可以隨時(shí)訪問(甚至在頁(yè)面被呈現(xiàn)之后),并且不會(huì)隨著每次 HTTP 請(qǐng)求而被自動(dòng)加載。該規(guī)范包括同源限制,這樣可以防止 Web 站點(diǎn)讀取或更改其他 Web 站點(diǎn)存儲(chǔ)的數(shù)據(jù)。
大多數(shù)瀏覽器在本地緩存中存儲(chǔ) Web 頁(yè)面,從而即使用戶脫機(jī)時(shí)也可以查看這些頁(yè)面。這對(duì)于靜態(tài)頁(yè)面非常好,但是無(wú)法用于通常為數(shù)據(jù)庫(kù)驅(qū)動(dòng)的動(dòng)態(tài)內(nèi)容,例如 Gmail、Facebook 或 Twitter。HTML5 提供了脫機(jī)應(yīng)用程序支持,瀏覽器下載脫機(jī)使用應(yīng)用程序需要的所有文件,當(dāng)用戶脫機(jī)使用該應(yīng)用程序時(shí),瀏覽器可以允許處理中所進(jìn)行的任何更改在用戶重新連接到互聯(lián)網(wǎng)時(shí)都上載到服務(wù)器。
Web 表格增強(qiáng)功能
如果您以前創(chuàng)建過 Web 應(yīng)用程序,您將更熟悉 HTML 的表格控件集合,其中一些是使用 <input> 元素來(lái)實(shí)施的。在 HTML 4 中,支持下列 input 類型:
- button
- checkbox
- file
- hidden
- image
- password
- reset
- radio
- submit
- text
另外,表格中還使用一些其他元素,例如 <select> 和 <textarea>。這些表格控件為諸如下列的基礎(chǔ)表格字段提供了許多功能:姓名、電話號(hào)碼和地址 — 您可能在聯(lián)系人表格中發(fā)現(xiàn)這些字段。但是,Web 作為一種平臺(tái)已經(jīng)擴(kuò)展,遠(yuǎn)不再是 HTML 格式用于提交聯(lián)系人表格的階段 — 現(xiàn)在它們用于提交應(yīng)用程序數(shù)據(jù)來(lái)進(jìn)行服務(wù)器端處理。因此,Web 應(yīng)用程序開發(fā)人員不斷發(fā)現(xiàn)他們需要一些更復(fù)雜的表格控件,例如微調(diào)按鈕、滑塊、日期/時(shí)間選擇器、顏色選擇器等等。
為了利用這些類型的控件,開發(fā)人員需要使用外部 JavaScript 庫(kù)來(lái)提供 UI 組件,或者其他人使用替代開發(fā)框架,例如 Adobe Flex、Microsoft Silverlight 或 JavaFX。HTML5 通過提供完整范圍的新表格 input 類型,目的在于填補(bǔ)其以前版本在這個(gè)方面的一些差距:
- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
目前,對(duì)這些新表格字段的支持是非常有限的。iPhone 上的 Mobile Safari 瀏覽器使用這些新類型中的一些來(lái)更改提供給用戶的鍵盤類型(例如,對(duì)于電子郵件類型,將顯示 @ 符號(hào)和 .com 快捷方式)。另外,Opera 為這些控件中的許多控件提供了一些新的部件,包括用于 number 類型的微調(diào)按鈕和用于與日期相關(guān)的類型的日歷日期選擇器。這些新類型中最廣泛可用的類型是 range 類型,Opera、Safari 和 Google Chrome 以滑塊形式呈現(xiàn)該類型。
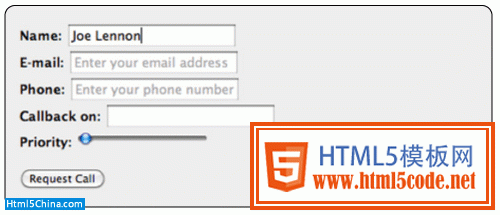
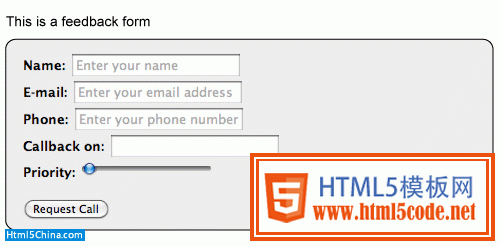
除了這些新的 input 類型,HTML5 還針對(duì)表格字段支持兩種主要的新功能。第一種是自動(dòng)聚焦,其告訴瀏覽器在呈現(xiàn)頁(yè)面時(shí)自動(dòng)將焦點(diǎn)置于特定表格字段,而無(wú)需 JavaScript 代碼來(lái)進(jìn)行此操作。第二個(gè)增強(qiáng)功能是占位符屬性,其允許開發(fā)人員定義在基于文本框的控件內(nèi)容為空白時(shí)其中將顯示的文本。該功能的一個(gè)示例為搜索框,開發(fā)人員將不希望在框自身外使用標(biāo)簽。通過占位符屬性,開發(fā)人員可以指定當(dāng)控件的值為空白以及控件不具有焦點(diǎn)時(shí)將顯示的文本。該屬性的示例如 圖 1 所示。
圖 1. 占位符屬性操作

如圖 1 所示,電子郵件地址和電話號(hào)碼字段為空白且沒有焦點(diǎn)時(shí),占位符文本顯示為灰色。該屏幕截圖還顯示了 range input 類型的一個(gè)例子,此處在 Safari 瀏覽器中通過滑塊來(lái)表示。該屏幕截圖截自本教程后面討論的示例 Web 頁(yè)面。
其他新功能
HTML5 包括許多新功能;無(wú)法在本教程中講述所有這些功能。本部分簡(jiǎn)要概述了規(guī)范中的一些其他增強(qiáng)功能。
- Web worker
- 該功能允許 JavaScript 代碼設(shè)置為在后臺(tái)處理中運(yùn)行,從而促進(jìn)多線程應(yīng)用程序的開發(fā)。Web worker 提供給開發(fā)人員的主要好處是可以在后臺(tái)處理密集計(jì)算,而不會(huì)影響用戶界面的速度。
- Geolocation
- HTML5 包括一個(gè) geolocation API,其允許 Web 應(yīng)用程序確定您當(dāng)前的地理位置,假定您的目標(biāo)設(shè)備提供用于查找此類信息的功能(例如,移動(dòng)電話上的 GPS)。如果您沒有支持此功能的設(shè)備(例如,iPhone 或基于 Android 2.0 的智能手機(jī)),您可以使用 Firefox 并下載允許您手動(dòng)設(shè)置您的位置的插件。
- 拖放
- 另一個(gè)有趣的功能是包括一個(gè)拖放 API。直到現(xiàn)在,實(shí)現(xiàn)無(wú)插件的拖放都要依賴于某些非常復(fù)雜的 JavaScript 或使用諸如 script.aculo.us 的 JavaScript 庫(kù)。
- 跨文檔消息傳輸
- 該功能允許不同窗口(和 iframe)中的文檔互相發(fā)送和接收消息。對(duì)于開發(fā)將托管在主要 Web 頁(yè)面的服務(wù)器之外的服務(wù)器上的部件和應(yīng)用程序(類似于 Facebook 應(yīng)用程序),該功能將會(huì)證明非常有用。
- 其他功能
- HTML5 引入的其他新功能包括 MIME 類型和協(xié)議處理程序注冊(cè),從而 Web 應(yīng)用程序可以注冊(cè)為特定文件類型或協(xié)議的默認(rèn)應(yīng)用程序;瀏覽器歷史記錄管理,直到現(xiàn)在仍需要手動(dòng)或使用外部 JavaScript 框架來(lái)實(shí)現(xiàn)該管理;其他許多新元素和屬性,使 Web 開發(fā)人員工作更輕松。
- E[foo^="bar"]
- 選擇元素 E,其 foo 屬性以字符串 bar 開頭
- E[foo$="bar"]
- 選擇元素 E,其 foo 屬性以字符串 bar 結(jié)尾
- E[foo*="bar"]
- 選擇元素 E,其 foo 屬性包含字符串 bar
- E:root
- 選擇元素 E,文檔的根(<html> 標(biāo)記)
- E:nth-child(n)
- 選擇元素 E,其父元素的第 n 個(gè)子級(jí)
- E:nth-last-child(n)
- 選擇元素 E,其父元素的倒數(shù)第 n 個(gè)子級(jí)
- E:nth-of-type(n)
- 選擇元素 E,其類型的第 n 個(gè)同級(jí)
- E:nth-last-of-type(n)
- 選擇元素 E,其類型的倒數(shù)第 n 個(gè)同級(jí)
- E:last-child
- 選擇元素 E,其是其父元素的最后一個(gè)子級(jí)(請(qǐng)注意 E:first-child 是以前在 CSS2 中定義的)
- E:first-of-type
- 選擇元素 E,其類型的第一個(gè)同級(jí)
- E:last-of-type
- 選擇元素 E,其類型的最后一個(gè)同級(jí)
- E:only-child
- 選擇元素 E,其父元素的惟一子級(jí)
- E:only-of-type
- 選擇元素 E,其類型的惟一同級(jí)
- E:empty
- 選擇元素 E,其沒有子級(jí)(包括文本節(jié)點(diǎn))
- E:target
- 選擇元素 E,其實(shí)所指 URI 的目標(biāo)
- E:enabled
- 選擇用戶界面元素 E,其為啟用狀態(tài)
- E:disabled
- 選擇用戶界面元素 E,其為禁用狀態(tài)
- E:checked
- 選擇用戶界面元素 E(單選按鈕或復(fù)選框),其為選中狀態(tài)
- E:not(s)
- 選擇元素 E,其與簡(jiǎn)單的選擇器 s 不匹配
- E ~ F
- 選擇元素 F,其前面是元素 E
- background(現(xiàn)在支持多個(gè)背景)
- background-clip
- background-origin
- background-size
- border-radius(圓角)
- border-image
- border-color(斜邊框)
- box-shadow(邊框上的陰影,沒有圖像)
- box-sizing
- opacity
- outline-offset
- resize
- text-overflow
- text-shadow
- word-wrap
- HTML5 頁(yè)面基礎(chǔ)結(jié)構(gòu)
- 使用新語(yǔ)義元素
- 引入 <video> 元素
- Web 表格增強(qiáng)功能
- <canvas> 元素和 2D 繪圖 API
- header
- hgroup
- nav
- article
- header
- section
- header
- footer
CSS3 中的新功能
本部分向您介紹 CSS 級(jí)別 3 規(guī)范中的新功能 — 包括新 CSS 選擇器,例如結(jié)構(gòu)的、基于狀態(tài)的以及否定偽類,以及其他新選擇器類型。還將介紹 CSS3 提供的許多效果,這些效果以前需要使用單獨(dú)的應(yīng)用程序來(lái)創(chuàng)建圖像并將其保存為 GIF、JPG 或 PNG。此類效果包括文本和框上的陰影、邊框上的圓角以及使用不透明性來(lái)創(chuàng)建半透明外觀。這些功能中的許多功能(例如不透明性和圓角)由于它們?cè)谂f Web 瀏覽器中非常緩慢地降級(jí),它們相對(duì)普遍地被使用。然后,您將學(xué)習(xí)可以使用 CSS3 創(chuàng)建的新多欄布局。這些布局回退到報(bào)紙布局,在這種布局中,文本將根據(jù)需要位于一組欄中或某個(gè)特定欄中。將要討論的另一個(gè)功能是使用 @font-face 標(biāo)記包括非標(biāo)準(zhǔn) Web 字體的問題。最后,將介紹一些其他新 CSS3 功能,例如對(duì) HSL(色調(diào)、飽和度和亮度)和 RGBA(紅、綠、藍(lán)和 Alpha)顏色模型的支持。
新選擇器
CSS 選擇器是指使用樣式表設(shè)計(jì) HTML 元素樣式的方式。例如,要在所有 <div> 元素周圍放置邊框,將使用選擇器 div:div { border: 1px solid #000; }。
要對(duì)具有類 highlight 的所有元素應(yīng)用背景顏色,將使用選擇器 .highlight:.highlight { background-color: yellow; }。
最后,要更改 ID 屬性值為 myDiv 的元素的寬度,將使用:#myDiv { width: 250px; }。
當(dāng)然,可以合并這些選擇器,所以要選擇具有類 highlight 的所有 <div> 元素,將使用 div.highlight,或者要選擇具有 ID myDiv 的 <div> 元素,將使用 div#myDiv。
除了這些簡(jiǎn)單的選擇器,CSS 還包括(并且自從以前的版本以來(lái)就已經(jīng)這樣)一系列更復(fù)雜的選擇器。例如,可以使用選擇器 input[type="text"] 來(lái)選擇僅包含屬性類型的值為 text 的 input 元素。或者可以使用偽類 :hover 設(shè)計(jì)鼠標(biāo)置于元素之上時(shí)該元素的樣式,例如:a:hover { color: red; }。
還有許多其他選擇器,所有這些選擇器都是提供用來(lái)使選擇要設(shè)計(jì)樣式的元素變得更容易。使用 CSS3,向該集合中添加了甚至更多新選擇器,它們都使開發(fā)人員的工作更輕松并減少了他們需要編寫的 HTML 和 JavaScript 數(shù)量。
屬性選擇器
結(jié)構(gòu)偽類
target 偽類
UI 元素狀態(tài)偽類
Negation 偽類
常規(guī)同級(jí)配合器
瀏覽器對(duì)新的屬性選擇器和常規(guī)同級(jí)配合器的支持非常好,因?yàn)樗鼈冇?jì)劃可以在所有現(xiàn)代 Web 瀏覽器中使用。大多數(shù)瀏覽器的最新版本中包括了對(duì)新的偽類的支持,但是對(duì)于較舊的瀏覽器(例如 Internet Explorer 6/7 和 Firefox 3.0),您可能需要包括后退的方法。
新效果
雖然新選擇器可能可以最大程度地減少開發(fā)人員的問題,但是人們最想看到的增強(qiáng)功能是可用的引人注意的新效果。這些效果是通過許多新 CSS 屬性促成的,包括
本教程結(jié)尾處創(chuàng)建的示例 HTML5/CSS3 Web 頁(yè)面將顯示這些新效果中一些效果的操作。
多欄布局
CSS3 多欄布局允許文本位于許多欄中,就像報(bào)紙上那樣。可以以兩種方式實(shí)現(xiàn)此布局,使用 column-width 屬性,其中您需要定義每個(gè)欄應(yīng)該的寬度(欄數(shù)由可用于該容器的空間決定),或者使用 column-count 屬性,其中您需要定義應(yīng)該使用的欄數(shù)。然后寬度將根據(jù)可用于每欄的空間而變化。
多欄布局的其他功能包括 column-gap 屬性,其允許開發(fā)人員定義使用 column-width 時(shí)欄之間應(yīng)具有的空間。另一種有用的增加項(xiàng)是 column-rule 屬性,其允許在欄之間使用 border-style 規(guī)則。最后是 column-space-distribution 屬性,其確定應(yīng)如何在欄間分配剩余空間。
目前 Mozilla 和 WebKit 瀏覽器支持多欄布局。現(xiàn)在,分別通過前綴為 -moz 或 -webkit 的臨時(shí)專有屬性來(lái)實(shí)現(xiàn)該布局。當(dāng)規(guī)范最終確定后,這些瀏覽器將最終使用 CSS 標(biāo)準(zhǔn)屬性。
Web 字體
Web 字體實(shí)際上計(jì)劃用于 CSS2,已經(jīng)可用于 Microsoft Internet Explorer(自版本 5)。不幸的是,這需要使用專有.eot (Embedded Open Type) 字體格式,但是其他瀏覽器供應(yīng)商都沒有選擇實(shí)現(xiàn)該字體。結(jié)果,Web 字體實(shí)際上在基于 CSS2 的 Web 站點(diǎn)中從來(lái)都沒有使用過。
但是,使用 Firefox、Safari、Chrome 和 Opera 的最新版本,您現(xiàn)在可以使用 @font-face 規(guī)則在您的 Web 頁(yè)面上使用任何授權(quán)的 .ttf (TrueType) 或 .otf (OpenType) 字體。@font-face 規(guī)則的示例如下所示:@font-face { font-family: Alexa; src: url('Alexa.otf'); }。
現(xiàn)在您可以在自己的 CSS 規(guī)則中使用此字體,例如:article p { font-family: Alexa, Arial, Helvetica, sans-serif; }。
請(qǐng)記住字體與圖像類似 — 如果它們不是您自己的,您可能需要得到許可才能在 Web 上使用它們。或者,您可以支付(或者免費(fèi)下載)一些可以根據(jù)需要在您的 Web 頁(yè)面上包括的免版權(quán)稅的字體。
其他新功能
CSS3 還包括其他許多新功能,包括支持新的顏色值、特別是 HSL(色調(diào)、飽和度、亮度)和兩種具有 alpha 屬性的顏色值 — RGBA(紅、綠、藍(lán)、Alpha)和 HSLA(色調(diào)、飽和度、亮度、Alpha)。媒體查詢將允許您根據(jù)設(shè)備的視口尺寸為不同的設(shè)備定義不同的樣式。例如,可以為視口小于 500 像素的設(shè)備(例如智能手機(jī)、PDA 或其他移動(dòng)設(shè)備)提供特定的樣式。CSS3 的講話模塊允許您控制屏幕閱讀器講話的屬性,包括音量、平衡、速度、重音等等。
綜合:示例 HTML5/CSS3 頁(yè)面
現(xiàn)在,您肯定希望親自嘗試一下,開始創(chuàng)建使用 HTML5 和 CSS3 提供的強(qiáng)大新功能的頁(yè)面。在此部分,您將創(chuàng)建包含這些功能中的許多功能的 HTML 頁(yè)面。本教程的此部分將頁(yè)面的開發(fā)分為以下幾小部分:
全部源代碼將構(gòu)建到單個(gè) HTML 文件中,名為 index.html(請(qǐng)參見 下載 部分)。您可以從您計(jì)算機(jī)上的任何位置打開該文件;它不需要部署到 Web 服務(wù)器中來(lái)加載。一些瀏覽器可能會(huì)就在本地運(yùn)行腳本顯示警告,所以請(qǐng)確保在被系統(tǒng)詢問時(shí)保持打開動(dòng)態(tài)腳本功能。
隨后,頁(yè)面的 CSS 規(guī)則將添加到外部樣式表文件,名為 styles.css。您將在此示例頁(yè)面中看到一些新 CSS3 屬性的示例,例如 border-radius、text-shadow 和 box-shadow。
總之,已經(jīng)進(jìn)行了足夠的常規(guī)事務(wù),讓我們開始使用 HTML5 吧!
HTML5 頁(yè)面基礎(chǔ)結(jié)構(gòu)
正如您可能知道的,Web 瀏覽器可以在不同的模式下運(yùn)行,具體取決于 HTML 文檔中是否有有效的 doctype。如果沒有找到有效的 doctype,瀏覽器將在 quirks 模式下運(yùn)行,其中將為向后兼容維護(hù)一些非標(biāo)準(zhǔn)功能。如果找到了有效 doctype,瀏覽器將在標(biāo)準(zhǔn)模式下運(yùn)行,即根據(jù) W3C 和 IETF 標(biāo)準(zhǔn)。
HTML5 的 doctype 非常簡(jiǎn)單:<!doctype html>。
您應(yīng)該在創(chuàng)建的每個(gè) HTML5 頁(yè)面頂部包括此行。讓我們繼續(xù)并定義 index.html 頁(yè)面的基礎(chǔ)大綱。該操作的代碼位于 清單 1 中。
清單 1. 基礎(chǔ) HTML5 文檔結(jié)構(gòu)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>HTML5 Demo</title>
<link rel="stylesheet" href="styles.css" />
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk
/html5.js"></script>
<![endif]-->
</head>
<body>
</body>
</html>
|
您可能注意到,與 HTML 的最近 XHTML 風(fēng)格不同,開頭的 <html> 標(biāo)記不再需要 xmlns 或 xml:lang 屬性,僅 lang 屬性就夠了。類似地,<meta> 元素使用一個(gè)新的簡(jiǎn)單屬性 charset 來(lái)定義頁(yè)面的字符編碼。值得指出的是這些更改只是使執(zhí)行簡(jiǎn)單任務(wù)更容易以及減少所需的代碼數(shù)量。舊的方法仍然有效。
您可能還想知道為何 <link> 元素沒有使用 type 屬性。CSS 是目前惟一受支持的樣式表類型,所有現(xiàn)代瀏覽器在沒有提供樣式表類型時(shí)都將假定該類型為 text/css,所以不需要該屬性。同樣,如果您愿意,提供 type 屬性也是完全能夠接受的。
關(guān)于 清單 1 的最后一點(diǎn)是 <script> 元素,其加載在外部承載的 JavaScript 文件 html5.js。因?yàn)?Microsoft Internet Explorer 瀏覽器(甚至版本 8)不支持新的 HTML5 元素,該瀏覽器不能識(shí)別 <article>、<section>、<header> 等等。它不僅不能識(shí)別這些元素,而且阻止對(duì)這些元素設(shè)計(jì)樣式。處理此問題的一個(gè)已知方法是使用 JavaScript 函數(shù) document.createElement() 為每個(gè)標(biāo)記創(chuàng)建虛擬元素。該腳本將為每個(gè)新的 HTML 元素進(jìn)行此操作,所以您不必為此擔(dān)心。我強(qiáng)烈將以在您所有的 HTML 工作中包括此腳本。
接著,您將向頁(yè)面添加一些新的語(yǔ)義元素來(lái)創(chuàng)建頁(yè)面的可視結(jié)構(gòu)。您還將創(chuàng)建一些樣式表規(guī)則來(lái)使頁(yè)面看起來(lái)更好。
使用新語(yǔ)義元素
為了說(shuō)明應(yīng)如何使用新的 HTML5 語(yǔ)義元素,現(xiàn)在您將這些元素添加到 index.html 文件。這些元素的基礎(chǔ)結(jié)構(gòu)將遵守以下大綱:
正如您可以看到的,頁(yè)面自身以 header 打開,然后是 nav,接著是 article,最后是 footer。該 header 將使用 hgroup 包含多個(gè)標(biāo)題。Article 自身將具有一個(gè) header 以及一個(gè) section 元素,該 section 元素也具有自己的 header。以上代碼顯示在 清單 2 中,應(yīng)該添加在 清單 1 中的開始和結(jié)束 <body> 標(biāo)記之間。
清單 2. 使用 HTML5 語(yǔ)義元素
<header>
<hgroup>
<h1>Company Name</h1>
<h2>An example of HTML5 and CSS3 in action</h2>
</hgroup>
</header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
<article>
<header>
<time datetime="2010-01-12" pubdate>
<span>Jan</span> 12
</time>
<h1>
<a href="#" title="Link to this post"
rel="bookmark">Article Heading</a>
</h1>
</header>
<p>This is an article that demonstrates some of the new features
that HTML5 and CSS3 has to offer. This article contains several sections, each
with its own heading, as well as a video element which will play a video without
Flash on browsers that support it.</p>
<section>
<header>
<h1>This is a section heading</h1>
</header>
<p>This is an example of a basic section of a document.
A section can refer to different parts of a document, application, or page.
According to the draft W3C spec, HTML5 sections usually have headings.</p>
</section>
</article>
<footer>
<p>© 2009 Company Name. All rights reserved.</p>
</footer>
|
清單 2 中的代碼應(yīng)該是相對(duì)來(lái)說(shuō)不需要說(shuō)明的。主 <header> 元素包含一個(gè) <hgroup> 元素,其中具有兩個(gè)標(biāo)題:<h1> 標(biāo)題和 <h2> 副標(biāo)題元素。主 <nav> 元素是一個(gè)無(wú)序列表,包含三個(gè)項(xiàng)目,每個(gè)項(xiàng)目都是一個(gè)指向站點(diǎn)上虛擬頁(yè)面的鏈接。<article> 元素包含自己的 <header>,<time> 元素表示文章的出版日期。您將注意到該元素包含屬性 datetime,其指定易于計(jì)算機(jī)讀取的出版日期的標(biāo)準(zhǔn)化格式。Time 元素的內(nèi)容是 “Jan 12”,更適合人們查看。pubdate 屬性表明所涉及文章的出版日期。
Header 下是一個(gè)正常的 HTML 段落,后面是一個(gè)新的 <section> 元素,其包含 <header> 以及 section 的標(biāo)題和段落。您將為本教程的其余部分中創(chuàng)建的頁(yè)面的其他區(qū)域創(chuàng)建更多的 section。
如果在瀏覽器中打開此頁(yè)面,其看起來(lái)將不是很好,因?yàn)樯形词褂?CSS 為其設(shè)計(jì)樣式。讓我們添加一些樣式,使該頁(yè)面看起來(lái)好一點(diǎn)。將 清單 3 中的代碼添加到 styles.css 文件。
清單 3. 新 HTML5 語(yǔ)義元素的 CSS 樣式
* {
font-family: Lucida Sans, Arial, Helvetica, sans-serif;
}
body {
width: 480px; margin: 0px auto;
}
header h1 {
font-size: 36px; margin: 0px;
}
header h2 {
font-size: 18px; margin: 0px; color: #888;
font-style: italic;
}
nav ul {
list-style: none; padding: 0px; display: block;
clear: right; background-color: #666;
padding-left: 4px; height: 24px;
}
nav ul li {
display: inline; padding: 0px 20px 5px 10px;
height: 24px; border-right: 1px solid #ccc;
}
nav ul li a {
color: #EFD3D3; text-decoration: none;
font-size: 13px; font-weight: bold;
}
nav ul li a:hover {
color: #fff;
}
article > header time {
font-size: 14px; display: block; width: 26px;
padding: 2px; text-align: center; background-color: #993333;
color: #fff; font-weight: bold; -moz-border-radius: 6px;
-webkit-border-radius: 6px; border-radius: 6px; float: left;
margin-bottom: 10px;
}
article > header time span {
font-size: 10px; font-weight: normal;
text-transform: uppercase;
}
article > header h1 {
font-size: 20px; float: left;
margin-left: 14px; text-shadow: 2px 2px 5px #333;
}
article > header h1 a {
color: #993333;
}
article > section header h1 {
font-size: 16px;
}
article p {
clear: both;
}
footer p {
text-align: center; font-size: 12px;
color: #888; margin-top: 24px;
}
|
這些 CSS 規(guī)則中的大多數(shù)規(guī)則都包含 CSS 中已經(jīng)可用的屬性,但是您可能注意到規(guī)則 article > header time 包含 border-radius 屬性(包括針對(duì) Mozilla 和 WebKit-based 瀏覽器的瀏覽器特定屬性)。該規(guī)則會(huì)對(duì)受支持的瀏覽器(例如 Firefox、Safari 和 Chrome)上的日期/時(shí)間框添加圓角。
您還會(huì)看到在 article > header h1 規(guī)則中使用了 text-shadow 屬性。最現(xiàn)代的瀏覽器支持該屬性。
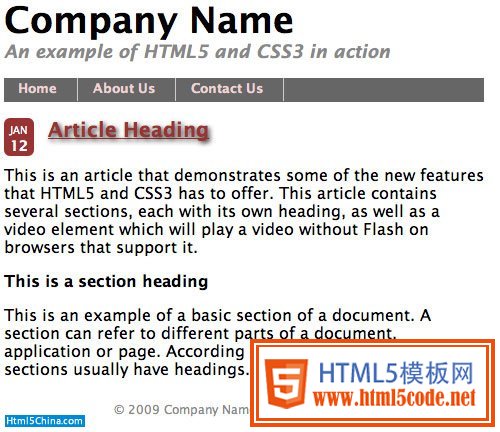
關(guān)于本部分中介紹的這兩個(gè) CSS3 屬性,比較好的一點(diǎn)是它們緩慢降級(jí)。換句話說(shuō),如果訪問者的 Web 瀏覽器不支持這些新屬性,它們就會(huì)被忽略,將根據(jù)其他任何受支持的屬性設(shè)計(jì)元素樣式。包括當(dāng)前內(nèi)容的頁(yè)面應(yīng)該如圖 2 中的屏幕截圖所示(這至少是它在 Mac OS X 上的 Safari 4 中的顯示)。
圖 2. HTML5 語(yǔ)義元素操作

接下來(lái),將向您介紹 <video> 元素以及如何使用該元素在 HTML5 頁(yè)面中包括 Theora 視頻文件。
介紹 <video> 元素
現(xiàn)在您將向 index.html 頁(yè)面添加視頻以及一組瀏覽器提供的播放控件。請(qǐng)注意本示例中包括的視頻是 Theora 視頻,僅能在 Firefox 和 Google Chrome 上播放。Safari 當(dāng)前僅支持 H.264 編碼的視頻。將 清單 4 中的代碼添加到 清單 2 中最后一個(gè)結(jié)束 </section> 標(biāo)記之下,但是在結(jié)束 </article> 標(biāo)記之上。
清單 4. 向頁(yè)面添加視頻
<section>
<header>
<h1>This is a video section</h1>
</header>
<p>
<video src="http://www.double.co.nz/video_test/transformers480.ogg"
controls autoplay>
<div class="no-html5-video">
<p>This video will work in Mozilla Firefox or Google
Chrome only.</p>
</div>
</video>
</p>
</section>
|
正如您可以看到的,首選創(chuàng)建一個(gè)新的區(qū)域,視頻將顯示在頁(yè)面上的這個(gè)區(qū)域。該區(qū)域具有一個(gè)標(biāo)題,然后是視頻自身。我在此處使用的視頻是第一部《變形金剛》電影的一個(gè)電影片段,是使用 src 屬性從外部 Web 站點(diǎn)加載的。controls 屬性指示瀏覽器顯示瀏覽器的視頻播放標(biāo)準(zhǔn)控件。autoplay 屬性指示瀏覽器開始自動(dòng)播放視頻。
在開始和結(jié)束 <video> 標(biāo)記之間,我使用類 no-html5-video 創(chuàng)建了一個(gè) <div> 元素,如果用戶嘗試在不支持 <video> 元素或不支持 Theora 視頻 codec 的瀏覽器中觀看該視頻,該元素將向用戶顯示一條消息。
當(dāng)您在瀏覽器中啟動(dòng)頁(yè)面之前,讓我們向 styles.css 頁(yè)面添加一些新規(guī)則。只需將 清單 5 中的規(guī)則添加到文件的底部。
清單 5. 用于視頻區(qū)域的 CSS 規(guī)則
article > section video {
width: 480px; height: 200px;
}
article > section div.no-html5-video,
article > section div#no-canvas {
width: 480px; height: 40px; border: 1px solid #993333;
text-align: center; color: #993333; font-size: 13px;
font-style: italic; background-color: #F7E9E9;
}
|
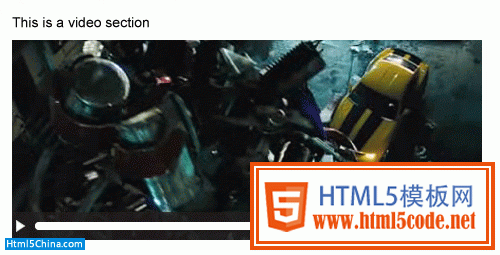
這些規(guī)則只是定義視頻容器元素的大小以及向使用不支持 HTML5 視頻或 Theora 格式的瀏覽器的那些訪問者發(fā)出的錯(cuò)誤消息。如果您在 Firefox 或 Chrome 中打開該頁(yè)面,您將看到如下所示(請(qǐng)參見 圖 3)。
圖 3. HTML5 視頻操作

非常好,是吧?現(xiàn)在嘗試在 Internet Explorer 或 Opera 等瀏覽器中打開它。您應(yīng)該會(huì)看到一條如下面 圖 4 中所示的錯(cuò)誤消息。請(qǐng)注意,如果您嘗試在 Safari 中查看該視頻,它可能顯示瀏覽器視頻播放器,但是將不會(huì)播放該視頻。
圖 4. 無(wú) HTML5 視頻支持錯(cuò)誤

接下來(lái),您將創(chuàng)建具有一些新 Web 表格功能的表格,例如占位符文本、自動(dòng)聚焦以及 range、datetime 和 email 等新的 input 類型。
Web 表格增強(qiáng)功能
HTML5 的一個(gè)比較被輕視的方面是多個(gè)新表格控件的引入,這些控件將使開發(fā)人員在創(chuàng)建基于表格的 Web 應(yīng)用程序時(shí)工作更輕松。目前,在瀏覽器部件和功能方面,對(duì)這些新控件的支持還相當(dāng)少,但是它們作為常規(guī)文本框緩慢降級(jí),從而您現(xiàn)在可以在您的代碼中安全使用它們。當(dāng)瀏覽器支持提高時(shí),將自動(dòng)啟動(dòng)這些功能。
將 清單 6 中的代碼直接添加在您在 清單 4 中創(chuàng)建的視頻區(qū)域的結(jié)束 </section> 標(biāo)記下。
清單 6. 添加 Web 網(wǎng)格
<section>
<header>
<h1>This is a feedback form</h1>
</header>
<p><form>
<label for="contact_name">Name:</label>
<input id="contact_name" placeholder="Enter your name"
autofocus><br />
<label for="contact_email">E-mail:</label>
<input type="email" id="contact_email" placeholder="Enter
your email address"><br />
<label for="contact_phone">Phone:</label>
<input type="tel" id="contact_phone" placeholder="Enter your
phone number"><br />
<label for="contact_callback">Callback on:</label>
<input type="datetime" id="contact_callback"><br />
<label for="contact_priority">Priority:</label>
<input type="range" min="1" max="5" value="1"
id="contact_priority"><br /><br />
<input type="submit" value="Request Call">
</form></p>
</section>
|
清單 6 中的第一個(gè)網(wǎng)格元素沒有任何 type 屬性,因此,它將默認(rèn)為文本控件。您將注意到其具有占位符文本 “Enter your name” 并設(shè)置為 autofocus。支持瀏覽器會(huì)在已經(jīng)呈現(xiàn)頁(yè)面后自動(dòng)將焦點(diǎn)切換到該元素。
下一個(gè)元素為類型 “email”,并且也包含一個(gè)占位符文本值。將此類型的 input 元素識(shí)別為任何特殊信息的惟一瀏覽器是 Opera,其將在字段中顯示一個(gè)郵件圖標(biāo)以表示它是一個(gè)電子郵件字段。
下一個(gè)相關(guān)字段是具有標(biāo)簽 “Callback on:” 的 datetime 字段。在支持的瀏覽器中,該字段將顯示日期和時(shí)間跟蹤器。在 Opera 中,該字段將顯示為兩個(gè)控件,具有日期選擇器的文本框和針對(duì)時(shí)間的微調(diào)控制按鈕。
最后,您將看到類型 range 的控件,包含 min、max 和 value 屬性集合。該控件將由 Safari、Chrome 和 Opera 以滑塊的形式呈現(xiàn),最小值為 1,默認(rèn)情況下選擇最小值,最大值為 5。不支持的瀏覽器會(huì)將該控件僅顯示為文本值設(shè)置為 1 的文本框。
接下來(lái),讓我們向表格添加一些功能,否則表格可能會(huì)相當(dāng)枯燥乏味。請(qǐng)將下列規(guī)則(請(qǐng)參見 清單 7)添加到 styles.css 文件。
清單 7. Web 表格 CSS 規(guī)則
article > section form {
border: 1px solid #888;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
-moz-box-shadow: 10px 10px 5px #888;
-webkit-box-shadow: 10px 10px 5px #888;
box-shadow: 10px 10px 5px #888;
background-color: #eee;
padding: 10px; margin-bottom: 30px;
}
article > section label {
font-weight: bold; font-size: 13px;
}
article > section input {
margin-bottom: 3px; font-size: 13px;
}
|
更仔細(xì)地查看 清單 7,您將看到向表格容器添加了圓角來(lái)使框具有圓角。另外,還向該元素添加了陰影以及柔和的灰色背景顏色和一些填充。
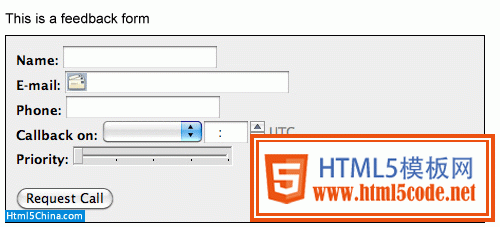
首先,我們看表格在 Opera 中的顯示,該瀏覽器具有對(duì)這些新 HTML5 Web 表格 input 類型的最多支持(請(qǐng)參見 圖 5)。
圖 5. Opera 中的 Web 表格增強(qiáng)

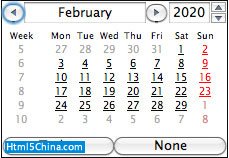
您可以看到電子郵件字段旁邊有一個(gè)郵件圖標(biāo),以及針對(duì) datetime 字段的新控件。單擊微調(diào)按鈕下拉字段可以打開 Opera 的日歷部件,如下面的 圖 6 中所示。
圖 6. Opera 的日歷部件

您還可以看到 Opera 已經(jīng)顯示了一個(gè)非常不引人注意的滑塊控件。但是,不幸的是,Opera 不支持 border-radius 或 box-shadow 屬性,因此,這些效果中的任何一個(gè)都沒有應(yīng)用到表格。現(xiàn)在讓我們?cè)?Safari 中打開該表格來(lái)查看這些 CSS3 效果(請(qǐng)參見 圖 7)。
圖 7. Safari 中的 Web 表格增強(qiáng)

基于 WebKit 的 Safari 正確呈現(xiàn)了圓角和陰影效果,它具有好而簡(jiǎn)單的視覺效果。Mozilla Firefox 和 Google Chrome 中有相同的效果。您可能注意到 Safari 支持占位符文本功能并且也在 range input 類型的位置實(shí)施了一個(gè)滑塊(必須得說(shuō)的是,比 Opera 中的滑塊好得多)。在本教程的最后部分,您將學(xué)習(xí)如何使用 <canvas> 元素和 2D 繪圖 API 來(lái)創(chuàng)建簡(jiǎn)單的笑臉位圖圖像。
<canvas> 元素和 2D 繪圖 API
要開始使用 <canvas>,需要首先將該元素自身添加到頁(yè)面中。在 index.html 中為前面部分中的 Web 表格添加的代碼下面,緊接著添加 清單 8 中的代碼。
清單 8. 向頁(yè)面添加 <canvas> 元素
<section>
<header>
<h1>This is an 2D Canvas section</h1>
</header>
<p>
<canvas id="my_canvas" width="480" height="320"></canvas>
<div id="no-canvas">
<p>You need a Canvas-compatible browser to view this area.</p>
</div>
</p>
</section>
|
該代碼相對(duì)簡(jiǎn)單。您只是聲明 canvas 元素,指出寬度、高度和惟一 ID 屬性。對(duì)于 <canvas> 標(biāo)記是否應(yīng)該具有單獨(dú)的結(jié)束標(biāo)記,Mozilla 和 WebKit 瀏覽器具有不同的選項(xiàng),但是只要您不在開始和結(jié)束標(biāo)記之間放置任何代碼,這兩者將以相同方式呈現(xiàn)。您將使用 JavaScript 向使用不受支持的瀏覽器的那些用戶顯示無(wú) canvas 錯(cuò)誤消息。
接下來(lái),您需要添加管理 2D 繪圖 API 的 JavaScript 代碼以在 canvas 上創(chuàng)建圖像。在 index.html 文件中,在靠近文件頂部的結(jié)束 </head> 標(biāo)記前面,緊挨著添加下列代碼(請(qǐng)參見 清單 9):
清單 9. 使用腳本編寫 canvas 元素
<script>
function loadCanvas() {
var canvas = document.getElementById('my_canvas');
if(canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(245,160,150,0,Math.PI*2,true);
ctx.fillStyle = "rgb(255,255,204)";
ctx.fill();
ctx.stroke();
ctx.fillStyle = "black";
ctx.beginPath();
ctx.arc(200,110,15,0,Math.PI*2,true);
ctx.fill();
ctx.beginPath();
ctx.arc(280,110,15,0,Math.PI*2,true);
ctx.fill();
ctx.beginPath();
ctx.arc(240,170,20,4,Math.PI*2,true);
ctx.stroke();
ctx.beginPath();
ctx.arc(240,190,60,0,Math.PI,false);
ctx.stroke();
} else {
document.getElementById('my_canvas').style.display = 'none';
document.getElementById('no-canvas').style.display = 'block';
}
}
</script>
|
清單 9 向頁(yè)面的 head 元素添加一個(gè) JavaScript 塊,定義一個(gè)名為 loadCanvas 的函數(shù)。該函數(shù)通過選擇具有惟一 ID my_canvas 的元素將名為 canvas 的變量實(shí)例化。該函數(shù)然后使用 if 語(yǔ)句確定其是否可以從該元素獲取 canvas 上下文。如果可以,則瀏覽器支持 <canvas> 元素;如果不可以,則瀏覽器不支持,canvas 應(yīng)該被隱藏并由錯(cuò)誤消息替代。這由位于函數(shù)結(jié)尾的 if 語(yǔ)句的 else 塊來(lái)指示。
如果檢測(cè)到受支持的 canvas,該函數(shù)獲取名為 ctx 的 2D 上下文,然后使用該上下文在 canvas 上繪制形狀。在此函數(shù)中,將創(chuàng)建五種形狀。首先,調(diào)用 ctx.beginPath() 函數(shù)來(lái)開始繪制路線。然后使用 ctx.arc() 函數(shù)在靠近 canvas 中心的位置繪制完整的圓弧,半徑為 150 像素。在調(diào)用 ctx.fill() 和 ctx.stroke() 函數(shù)之前,填充樣式被設(shè)置為黃色,從而創(chuàng)建一個(gè)黑色輪廓的黃色的大圓。這就是主要的臉部。
填充樣式將設(shè)置為黑色,因?yàn)橐L制的下一個(gè)形狀是眼睛。這次使用 ctx.arc() 來(lái)創(chuàng)建完整的圓形,半徑僅為 15 像素,并且將調(diào)用ctx.fill() 函數(shù)來(lái)繪制這些圓形。
接下來(lái)的代碼塊創(chuàng)建鼻子,它是一個(gè)圓弧,不是完整的圓形,將放置在剛剛創(chuàng)建的眼睛的下面并在它們之間的中間位置。將不對(duì)鼻子進(jìn)行填充,所以使用 ctx.stroke() 函數(shù)。
最后,在鼻子下面畫一條大的半圓來(lái)創(chuàng)建嘴。結(jié)果在支持 <canvas> 元素的所有瀏覽器中應(yīng)該看起來(lái)相同(在一些智能的 JavaScript 庫(kù)的幫助下,最現(xiàn)代的瀏覽器都可以支持該元素,包括 Firefox、Safari、Chrome 和 Opera — 甚至 Internet Explorer)。
需要對(duì) index.html 進(jìn)行的最后更改是更改 <body> 元素,以在窗口已經(jīng)完成加載時(shí)調(diào)用 loadCanvas() 函數(shù)。只需使用以下行替代開始 <body> 標(biāo)記:<body onload="loadCanvas();">。
最后,只需將下列規(guī)則添加到 styles.css 文件,以將某些漂亮的陰影添加到 canvas 容器(請(qǐng)參見 清單 10)。
清單 10. Canvas CSS 規(guī)則
article > section div#no-canvas {
display: none;
}
canvas {
border: 1px solid #888;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
-moz-box-shadow: 10px 10px 5px #888;
-webkit-box-shadow: 10px 10px 5px #888;
box-shadow: 10px 10px 5px #888;
background-color: #eee;
}
|
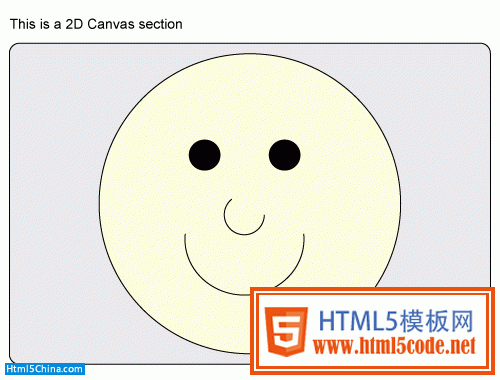
最后的結(jié)果如 圖 8 中的圖像所示。
圖 8. 笑臉 canvas

這就是本教程的示例頁(yè)面。在本部分,您使用了 HTML5 和 CSS3 來(lái)處理新的 HTML5 語(yǔ)義元素,利用了 CSS3 的一些非常新的功能,在沒有任何 Flash 插件的瀏覽器中觀看了視頻,查看了一些新表格部件以及使用 JavaScript API 在 canvas 上創(chuàng)建了一個(gè)笑臉圖像。
結(jié)束語(yǔ)
本教程用作對(duì) HTML5 和 CSS3 開發(fā)的一個(gè)實(shí)踐介紹。HTML5 正在開發(fā)的早期階段,了解它建議的新功能如何被不同的瀏覽器供應(yīng)商所采用將非常有趣。目前,在主要的瀏覽器中,Opera、Safari、Firefox 和 Chrome 在每個(gè)版本中都對(duì)更多的增強(qiáng)功能提供支持,人們希望到 2010 年底看到大量 HTML5 功能受到支持。
但是,有幾個(gè)問題可能會(huì)妨礙 HTML5 在近期變?yōu)閺V泛使用。第一個(gè)實(shí)際問題是缺少市場(chǎng)上最廣泛使用的 Web 瀏覽器 Microsoft Internet Explorer 對(duì)它的支持。在發(fā)行 IE9 的第一個(gè) beta 版本之前,開發(fā)人員將不可能在 IE 上測(cè)試任何 HTML5 功能。至少現(xiàn)在為 HTML5 開發(fā)的站點(diǎn)在 IE8 上非常緩慢地降級(jí),通過一些額外工作,可以使用后退方法來(lái)為 IE 用戶提供解決方法。
另一個(gè)主要問題是關(guān)于視頻 codec 和容器。就目前的情況看,<video> 元素將不會(huì)替代 Flash 視頻作為 Web 的視頻標(biāo)準(zhǔn)。因?yàn)椴煌臑g覽器支持不同的 codec,使用 Flash 仍舊比為 Theora 和 H.264 的視頻編碼要容易得多。我希望今年能對(duì) HTML5 視頻做出某種突破。總之,HTML5 和 CSS3 是令人興奮的標(biāo)準(zhǔn),您可以開始試驗(yàn)?zāi)?Web 站點(diǎn)以符合這些新規(guī)范。遵循本教程中講述的步驟,您應(yīng)該能取得順利的進(jìn)展,并探究 HTML5 提供的其他一些有趣的功能。
