本文介紹了淺談HTML5 FileReader分布讀取文件以及其方法簡介,分享給大家。具體如下:
效果圖
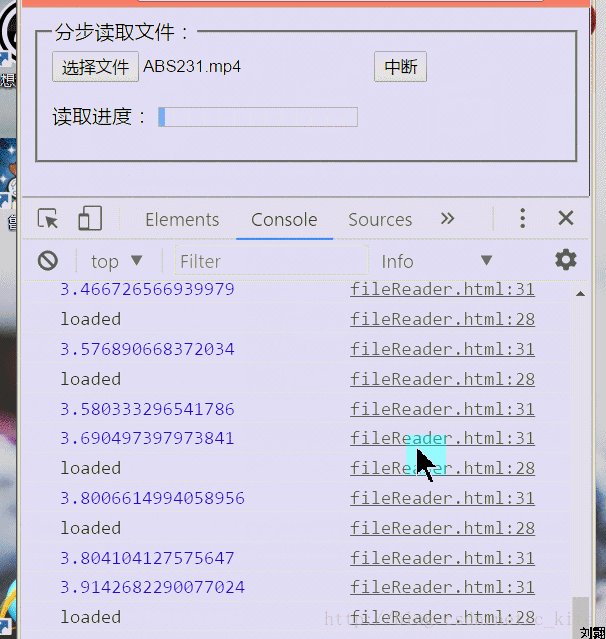
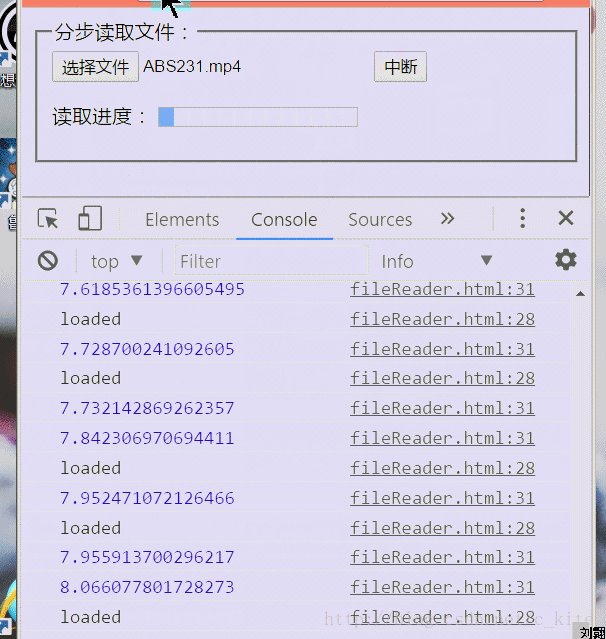
老規矩先上效果圖

先介紹一下H5中FileReader的一些方法以及事件
FileReader方法
| 名稱 | 作用 |
|---|---|
| about() | 終止讀取 |
| readAsBinaryString(file) | 將文件讀取為二進制編碼 |
| readAsDataURL(file) | 將文件讀取為DataURL編碼 |
| readAsText(file, [encoding]) | 將文件讀取為文本 |
| readAsArrayBuffer(file) | 將文件讀取為arraybuffer |
FileReader事件
| 名稱 | 作用 |
|---|---|
| onloadstart | 讀取開始時觸發 |
| onprogress | 讀取中 |
| onloadend | 讀取完成觸發,無論成功或失敗 |
| onload | 文件讀取成功完成時觸發 |
| onabort | 中斷時觸發 |
| onerror | 出錯時觸發 |
代碼
分布讀取文件核心思想, 將文件分塊以每M進行讀取.
HTML部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form>
<fieldset>
<legend>分步讀取文件:</legend>
<input type="file" id="File">
<input type="button" value="中斷" id="Abort">
<p>
<lable>讀取進度:</lable>
<progress id="Progress" value="0" max="100"></progress>
</p>
</fieldset>
</form>
<script src="./loadFile.js"></script>
<script>
var progress = document.getElementById('Progress');//進度條
var events = {
load: function () {
console.log('loaded');
},
progress: function (percent) {
console.log(percent);
progress.value = percent;
},
success: function () {
console.log('success');
}
};
var loader;
// 選擇好要上傳的文件后觸發onchange事件
document.getElementById('File').onchange = function (e) {
var file = this.files[0];
console.log(file)
//loadFile.js
loader = new FileLoader(file, events);
};
document.getElementById('Abort').onclick = function () {
loader.abort();
}
</script>
</body>
</html>
loadFile.js部分
/*
* 文件讀取模塊
* file 文件對象
* events 事件回掉對象 包含 success , load, progress
*/
var FileLoader = function (file, events) {
this.reader = new FileReader();
this.file = file;
this.loaded = 0;
this.total = file.size;
//每次讀取1M
this.step = 1024 * 1024;
this.events = events || {};
//讀取第一塊
this.readBlob(0);
this.bindEvent();
}
FileLoader.prototype = {
bindEvent: function (events) {
var _this = this,
reader = this.reader;
reader.onload = function (e) {
_this.onLoad();
};
reader.onprogress = function (e) {
_this.onProgress(e.loaded);
};
// start 、abort、error 回調暫時不加
},
// progress 事件回掉
onProgress: function (loaded) {
var percent,
handler = this.events.progress;//進度條
this.loaded += loaded;
percent = (this.loaded / this.total) * 100;
handler && handler(percent);
},
// 讀取結束(每一次執行read結束時調用,并非整體)
onLoad: function () {
var handler = this.events.load;
// 應該在這里發送讀取的數據
handler && handler(this.reader.result);
// 如果未讀取完畢繼續讀取
if (this.loaded < this.total) {
this.readBlob(this.loaded);
} else {
// 讀取完畢
this.loaded = this.total;
// 如果有success回掉則執行
this.events.success && this.events.success();
}
},
// 讀取文件內容
readBlob: function (start) {
var blob,
file = this.file;
// 如果支持 slice 方法,那么分步讀取,不支持的話一次讀取
if (file.slice) {
blob = file.slice(start, start + this.step);
} else {
blob = file;
}
this.reader.readAsText(blob);
},
// 中止讀取
abort: function () {
var reader = this.reader;
if(reader) {
reader.abort();
}
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
