1、使用meta標簽:viewport
H5移動端頁面自適應普遍使用的方法,理論上講使用這個標簽是可以適應所有尺寸的屏幕的,但是各設備對該標簽的解釋方式及支持程度不同造成了不能兼容所有瀏覽器或系統。
viewport 是用戶網頁的可視區域。翻譯為中文可以叫做"視區"。
手機瀏覽器是把頁面放在一個虛擬的"窗口"(viewport)中,通常這個虛擬的"窗口"(viewport)比屏幕寬,這樣就不用把每個網頁擠到很小的窗口中(這樣會破壞沒有針對手機瀏覽器優化的網頁的布局),用戶可以通過平移和縮放來看網頁的不同部分。
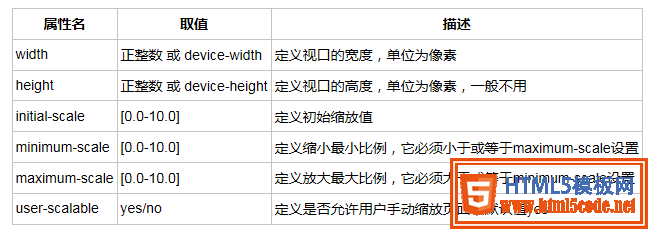
viewport標簽極其屬性:
每個屬性的詳細介紹:

2、使用css3單位rem
rem是CSS3新增的一個相對單位(root em,根em),使用rem為元素設定字體大小時,是相對大小,但相對的只是HTML根元素。通過它既可以做到只修改根元素就成比例地調整所有字體大小,又可以避免字體大小逐層復合的連鎖反應。
目前,除了IE8及更早版本外,所有瀏覽器均已支持rem。對于不支持它的瀏覽器多寫一個絕對單位的聲明。這些瀏覽器會忽略用rem設定的字體大小。下面就是一個例子:
p {font-size:14px; font-size:.875rem;}
默認html的font-size是16px,即1rem=16px,如果某div寬度為32px你可以設為2rem。
通常情況下,為了便于計算數值則使用62.5%,即默認的10px作為基數。當然這個基數可以為任何數值,視具體情況而定。設置方法如下:
Html{font-size:62.5%(10/16*100%)}
具體不同屏幕下的規則定義,即基數的定義方式:可以通過CSS定義,不同寬度范圍里定義不同的基數值,當然也可以通過js一次定義方法如下:
<script type="text/javascript">
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clientWidth / 320) + 'px';//其中“20”根據你設置的html的font-size屬性值做適當的變化
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>
3、使用媒體查詢
媒體查詢也是css3的方法,我們要解決的問題是適應手機屏幕,這個媒體查詢正是為解決這個問題而生。
媒體查詢的功能就是為不同的媒體設置不同的css樣式,這里的“媒體”包括頁面尺寸,設備屏幕尺寸等。
例如:如果瀏覽器窗口小于 500px, 背景將變為淺藍色:
@media only screen and (max-width: 500px) {
body {
background-color: lightblue;
}
}
4、使用百分比
百分比指的是父元素,所有百分比都是這樣的。子元素寬度50%,那么父元素的寬度就是100%;
所以body默認寬度是屏幕寬度(PC中指的是瀏覽器寬度)子孫元素按百分比定位(或指定尺寸)就可以了,這只適合布局簡單的頁面,復雜的頁面實現很困難。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
