語(yǔ)義元素介紹
HTML5標(biāo)準(zhǔn)增加很多新的語(yǔ)意元素,若按種類來(lái)區(qū)分,有頁(yè)面結(jié)構(gòu)上的、文本內(nèi)容上的、表單里的等等。
而這里主要介紹頁(yè)面結(jié)構(gòu)上的新元素。
何謂語(yǔ)意元素
簡(jiǎn)單來(lái)講,語(yǔ)義元素就是為元素(標(biāo)簽)賦予某種意義,元素的名稱就是元素要表達(dá)的意思。
如<header>表示頁(yè)眉、<footer>表示頁(yè)腳。
特點(diǎn)
①易于維護(hù):使用語(yǔ)義元素將會(huì)有更清晰的頁(yè)面結(jié)構(gòu)信息,易于頁(yè)面的后續(xù)維護(hù)。不需要再查看代碼:找到div再找到具體的ClassName。
②無(wú)障礙性:有助于屏幕閱讀器和其他輔助工具的讀取。
③利于搜索引擎優(yōu)化:搜索機(jī)器人在檢查一些HTML5的語(yǔ)義元素后,可以收集其索引頁(yè)面的信息。
原先界面布局
在頁(yè)面的布局中,<div>是一個(gè)非常多見(jiàn)的元素,配上一定的樣式就可應(yīng)用于特定場(chǎng)景,如頁(yè)眉、側(cè)邊欄、導(dǎo)航欄等等。
為了方便維護(hù),設(shè)計(jì)人員常給這些<div>賦值具有特殊名稱的ClassName(樣式類名)或ID。
例如一個(gè)表示頁(yè)眉的<div>元素,其ClassName或ID可以為page-header、header等。
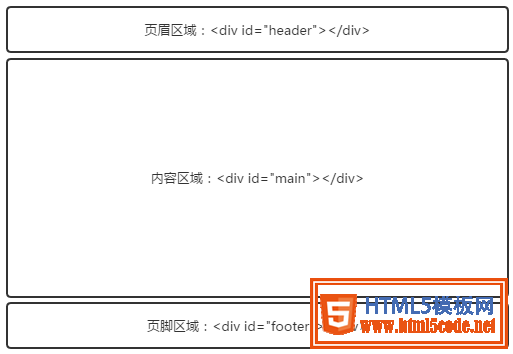
示例:

頁(yè)面結(jié)構(gòu)語(yǔ)意元素
說(shuō)明
頁(yè)面結(jié)構(gòu)的語(yǔ)意元素多用于頁(yè)面的整體布局,大多數(shù)為塊級(jí)元素,只是代替<div>使用,如:頁(yè)眉、頁(yè)腳等等。
而其自身沒(méi)有特別的樣式,還是需要搭配Css使用。
詳細(xì)介紹
<header>:定義網(wǎng)頁(yè)或文章的頭部區(qū)域。可包含logo、導(dǎo)航、搜索條等內(nèi)容。
瀏覽器最低版本:IE 9、Chrome 5
使用說(shuō)明:
①當(dāng)用于標(biāo)注網(wǎng)頁(yè)的頁(yè)眉時(shí),可包含logo、導(dǎo)航、搜索條等信息。
②當(dāng)用于標(biāo)注內(nèi)容的標(biāo)題時(shí),只有當(dāng)標(biāo)題還附帶其他信息時(shí)才考慮用<header>,一般情況下用<h1>標(biāo)注標(biāo)題即可。
<main> : 定義網(wǎng)頁(yè)中的主體內(nèi)容。
瀏覽器最低版本:IE 不支持、Chrome 35
<footer>:定義網(wǎng)頁(yè)或文章的尾部區(qū)域。可包含版權(quán)、備案等內(nèi)容。
瀏覽器最低版本:IE 9、Chrome 5
使用說(shuō)明:
①作為網(wǎng)頁(yè)的頁(yè)腳時(shí),通常包含網(wǎng)站版權(quán)、法律限制及鏈接等內(nèi)容。
②作為文章的頁(yè)腳時(shí),通常包含作者相關(guān)信息。
<nav>:標(biāo)注頁(yè)面導(dǎo)航鏈接。包含多個(gè)超鏈接的區(qū)域。
瀏覽器最低版本:IE 9、Chrome 5
使用說(shuō)明:
①一個(gè)頁(yè)面可包含多個(gè)<nav>元素,如頁(yè)面的導(dǎo)航和相關(guān)文章推薦等。
②<footer>區(qū)域里的聯(lián)系信息、認(rèn)證信息可不必包含在<nav>元素里。
<section>:通常標(biāo)注為網(wǎng)頁(yè)中的一個(gè)獨(dú)立區(qū)域。
瀏覽器最低版本:IE 9、Chrome 5
使用說(shuō)明:
①可作為網(wǎng)頁(yè)中的獨(dú)立區(qū)域,如文章中的一小節(jié)。
<article>:完整、獨(dú)立的內(nèi)容塊;里面可包含獨(dú)立的<header>、<footer>等結(jié)構(gòu)元素。如新聞、博客文章等獨(dú)立的內(nèi)容快(不包括評(píng)論或者作者簡(jiǎn)介)。
瀏覽器最低版本:IE 9、Chrome 5
<aside>:定義周圍主內(nèi)容之外的內(nèi)容塊。如:注解。
瀏覽器最低版本:IE 9、Chrome 5
<figure>:代表一段獨(dú)立的內(nèi)容, 經(jīng)常與<figcaption>(表示標(biāo)題)配合使用, 可用于文章中的圖片、插圖、表格、代碼段等等。
瀏覽器最低版本:IE 9、Chrome 8 <figcaption>:定義 <figure> 元素的標(biāo)題。
瀏覽器最低版本:IE 9、Chrome 8
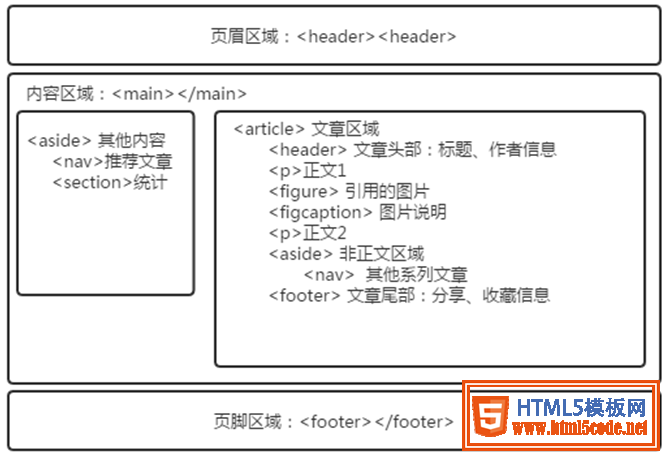
示例圖

舊版瀏覽器支持
IE8以上
瀏覽器對(duì)不認(rèn)識(shí)的元素會(huì)當(dāng)做內(nèi)聯(lián)元素展示。而頁(yè)面相關(guān)的語(yǔ)義元素都是塊級(jí)元素,所以只需設(shè)置不支持這些元素的瀏覽器將它們顯示為塊級(jí)元素即可。
在樣式中加入以下代碼:
article,aside,details,figcaption,figure,footer,header,hgroup,main,nav,section,summary{
display: block;
}
IE8及IE8以下
IE8及IE8以下的瀏覽器不支持對(duì)無(wú)法識(shí)別的元素應(yīng)用樣式。
所以要通過(guò)JS創(chuàng)建這些語(yǔ)義元素,并附加基本的樣式。
以header為例
<script>
document.createElement('header');
</script>
應(yīng)用外部文件
