一、前言一撇
其實關于HTML5的表單特征早在去年“你必須知道的28個HTML5特征、竅門和技術”一文中就有所介紹,不過,有些遺憾的是,此部分的介紹是以視頻形式展示的,其實,是視頻還好啦,關鍵是TouTuBe視頻,需要越獄觀看。得,像我這樣安分守已的良民,除了看空姐,其他情況都是懶得fan墻的,所以這部分視頻展示的內容,其實就是個“空”。
所以,這里打個補丁,把這部分內容完善下。本文的大致內容有:
# <input type=”number” />
# <input type=”range” />
# <input type=”date” /> 以及其他時間選擇器控件
# <input type=”color” /> 顏色選擇器
# <input type=”search” />
# <datalist>元素和list屬性
# HTML5表單驗證與CSS3的曖昧關系
二、HTML5表單新特征
二、HTML5表單新特征
1. type=number
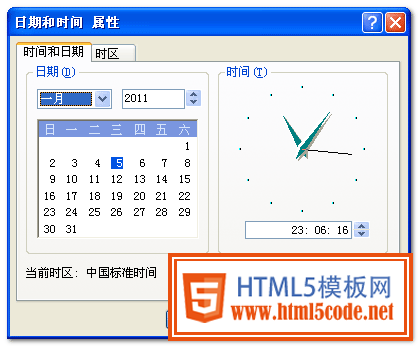
type=number的HTML表單元素可以讓你以按鍵的方式改變文本框中的值,這種效果在window系統中經常見到,例如:
懶惰的人寧可躺在椅子上點點鼠標也不愿意坐起來按鍵盤,所以,相比鍵盤輸入,點擊輸入也是有市場的。這就是為何HTML5表單中有數值選擇控件。
大致HTML代碼如下:
人數:<input type="number" value="1" />
如果加上點合適的寬度限制,則在Chrome瀏覽器下效果(估計UI與系統主題相關)如下:
目前還支持的瀏覽器就是Opera 11了,不過Opera下的上下增減數值的按鈕長得有些歪瓜裂棗,很有抽象派的風格。
您可以狠狠地點擊這里:HTML5表單之nubmer控件demo
2. type=range
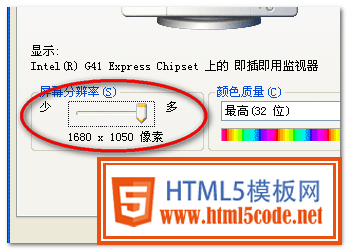
range中文意義值區域范圍,這類效果在window系統中也屢見不鮮,如下截圖:
HTML5中有類似效果的input控件,只要定義其type為range就可以了,so easy!
拖動范圍:<input type="range" value="50" />
默認情況下的value范圍是0~100,所以呢,value=50,則拖動條就在區域范圍的中間。如下圖所示:
我的Firefox目前版本3.6,尚未支持此特性。不過,Chrome,Opera,以及Safari4下均有效果,只是畢竟不是同一個爸爸,所以模樣上還有有些差異的,這里就不展示這些差異了。
您可以狠狠地點擊這里:HTML5表單之range控件demo
在一開始提到的“你必須知道的28個HTML5特征、竅門和技術”一文中最后一項,也就是第二十八項的精湛效果實例就是在range類控件上實現的效果,里面還涉及到了min,max屬性,以及step屬性,是個非常值得觀摩學習體驗的例子。關于此實例demo,您可以狠狠地點擊這里。
3. type=”date”以及其他時間控件
這是時間選擇器控件,以后選擇時間久不要去折騰什么js插件了,直接一個date屬性,然后,你就可以邊和咖啡邊和旁邊掃地的老太太交流代碼了。不信,你看:
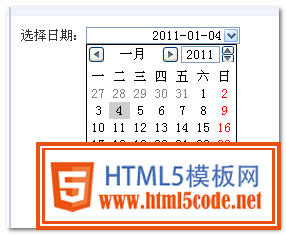
選擇日期:<input type="date" value="2011-01-04" />
結果在支持的瀏覽器下,例如Opera下,就有如下效果:
這不活脫脫的一個時間選擇器嘛!
除了長相有些磕磣,其他還是挺讓人欣喜的。
時間類空間,不僅有date類型的,還有time類型,還有datetime,week,month。
顯然,顧名思意,date類型是選擇日期,time類型是選擇時間,datetime是日期時間一起選,而week是選擇星期,month實現選擇月份。
我測試了番,設置剛把Safari升級到5.0版本,發現,目前而言,就Opera瀏覽器支持這類時間控件。效果分別如下:
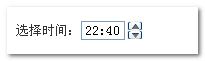
type=time時效果有些類似type=number,可以通過點擊切換事件,默認每點一次,時間切換1分鐘,鼠標長按也是有效的。
選擇時間:<input type="time" value="22:52" />
選擇時間:

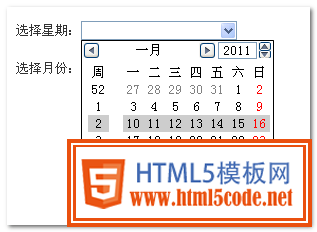
type=week下,鼠標經過的時候,每一行(代表一周)的日期背景色會集體變暗,如下圖:
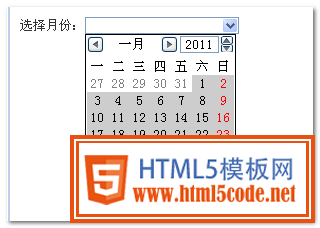
而type=month的時候,是整月的背景色變深,如下圖:
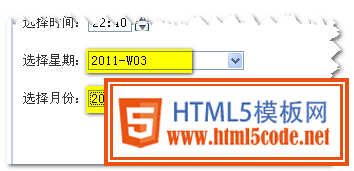
兩者選擇后的數據值如下:
4. type=”color”
這是顏色選擇器控件,相當的給力。使用很簡單,如下:
選取顏色:<input type="color" value="#34538b" />
結果在Opera瀏覽器下默認效果如下:
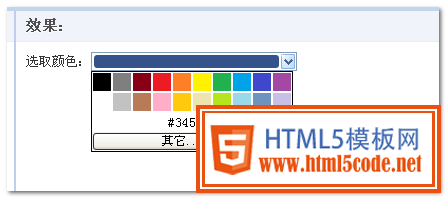
默認input控件有個圓圓的顏色為#34538b的背景,我們點擊下拉,結果,擦,展開的web色面板:
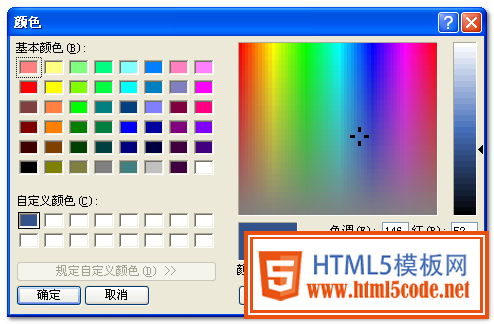
點擊下面有“其他…”字樣的按鈕,結果,噌,展開了華麗的顏色選擇面板:
很酷,關鍵使用很方便,哦呵呵。
5. type=search
就是搜索功能,我記得什么時候看到search類型的input框里面會自動有搜索的放大鏡圖標的。不過,這次測試沒有見到(難道是在夢境中),此屬性的UI效果很低調,很冷淡。在webkit核心的瀏覽器下,有值的時候,輸入框后面會有個漸變的很性感的叉號,如下圖:
其他我就沒有發現什么特別之處,所以,這個就提這么點。您可以狠狠地點擊這里:HTML5 search類型控件demo
6. &datalist&元素和list屬性
datalist是個很稀奇的元素,實現數據列表下拉效果的,UI風格有點類似于autocomplete。
舉個簡單例子:
如下HTML代碼:
列表:<input type="text" list="mydata" placeholder="熱門電影排行" />
<datalist id="mydata">
<option label="Top1" value="讓子彈飛">
<option label="Top2" value="非誠勿擾2">
<option label="Top3" value="大笑江湖">
<option label="Top4" value="趙氏孤兒">
<option label="Top5" value="初戀這件小事">
</datalist>
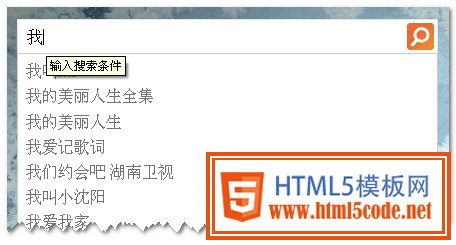
結果輸入框獲得焦點后效果如下:
這玩意,這屬性是個好東西,不要溜達了一圈發現,還只在最新的Opera瀏覽器下有效果,其他瀏覽器日后是否支持,不得而知。
三、HTML5表單驗證與CSS3
伴隨著HTML5,CSS3的選擇器部分也出現了一些新的偽類,例如:
- :required 和 : optional,指表單元素內容是可選的還是必填的
- :valid 和 :invalid 表示填入的數據是有效的還是無效的,例如email類型的input框就需要是有效的郵箱格式
- in-range 和 : out-of-range, 這適用于range類型的input控件,當其有min或是max范圍限制的時候
舉個例子,如下CSS與HTML代碼:
input[type=text]:focus:valid,
input[type=email]:focus:valid,
input[type=number]:focus:in-range { outline: 2px green solid; }
input[type=text]:focus:invalid,
input[type=email]:focus:invalid,
input[type=number]:focus:out-of-range { outline: 2px red solid; }
<p>普通輸入框:<input type="text" /></p>
<p>郵件輸入框:<input type="email" /></p>
<p>數值輸入框:<input type="number" min=0 max=10 /&gi; (0~10)</p>
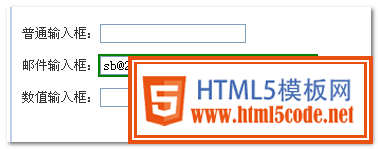
以郵件輸入框舉例,當輸入文字不是合法郵箱時,輸入框外輪廓會顯示紅色警示邊框:
隨著字符的輸入,當郵箱合法的時候,邊框紅色就會刷得一下變成安全的綠色邊框:
驗證工作,以及相關的樣式顯示等都由瀏覽器和CSS完成了。我想到了10年以后,哇,那是的web,一切是那么的美好。
四、匆匆結語
HTML5表單的一些其他特性,例如required, autofocus, placeholder,pattern等屬性在“你必須知道的28個HTML5特征、竅門和技術”一文中已經有所展示與講解,所以這里就不贅述了。
如果您對HTML5感興趣,我個人建議先看之前的那個28個什么什么的文章,本文的內容可以說是對其某一點(其他HTML5表單新特征)的進一步完善與補充。前者是大頭,本文充其量是個高級別的打醬油的。
最后,由于都是HTML5的些東西,如果您現在手頭上正在折騰的瀏覽器是IE之流,即使你讓你的瀏覽器再飛一會兒,也不會看到這些矚目的效果的。所以,建議移步最新版本的現代瀏覽器。