HTML5 是由 WHATWG (Web Hypertext Application Technology Working Group) 發(fā)起的,最開(kāi)始的名稱(chēng)叫做Web Application 1.0,而后這個(gè)標(biāo)準(zhǔn)吸納了Web Forms 2.0的標(biāo)準(zhǔn),并一同被W3C組織所采用,合并成為下一代的HTML5標(biāo)準(zhǔn)。
匯集最新Flash平臺(tái)技術(shù)相關(guān)資源, 提供Flash平臺(tái)相關(guān)工具高速下載
前言
HTML語(yǔ)言作為如今編程最為廣泛的語(yǔ)言,具有易用、快捷、多瀏覽平臺(tái)兼容等特點(diǎn),但是隨著時(shí)代的進(jìn)步,HTML的標(biāo)準(zhǔn)卻停滯不前,這一次還在不斷開(kāi)發(fā)中的HTML5標(biāo)準(zhǔn)的更新可以說(shuō)給這門(mén)標(biāo)記語(yǔ)言帶來(lái)了新的生命力。本文將著重討論HTML5中的Web Forms 2.0, 即表單的部分。
表單是網(wǎng)頁(yè)中常見(jiàn)的控件(集)。小到網(wǎng)站注冊(cè)登錄,大到一個(gè)企業(yè)的數(shù)據(jù)管理系統(tǒng),都基本上有表單的身影。表單之所以如此重要,主要是因?yàn)樗鼡?dān)負(fù)大量的用戶(hù)和網(wǎng)頁(yè)后臺(tái)數(shù)據(jù)更新交互的任務(wù)。Web開(kāi)發(fā)人員,對(duì)于網(wǎng)頁(yè)表單可以說(shuō)又愛(ài)又恨,愛(ài)的是它方便的收集、組織數(shù)據(jù)的功能,恨的是它的功能很大程度上也就僅此而已。一些在最終網(wǎng)站用戶(hù)看起來(lái)稀松平常的功能,比如說(shuō)輸入類(lèi)型檢查、表單校驗(yàn)、錯(cuò)誤提示等等,開(kāi)發(fā)人員無(wú)不需要花費(fèi)大量精力利用JavaScript和DOM編程來(lái)滿(mǎn)足這些天然所需的功能點(diǎn),而隨著Ajax的流行,出現(xiàn)的一些JavaScript的工具庫(kù),比如Dojo, YUI等都提供了方便的JavaScript Widget或者API來(lái)減輕開(kāi)發(fā)人員的負(fù)擔(dān)。
HTML5的表單新特性
HTML5 Web Forms 2.0是對(duì)目前Web表單的全面提升,它在保持了簡(jiǎn)便易用的特性的同時(shí),增加了許多內(nèi)置的控件或者控件屬性來(lái)滿(mǎn)足用戶(hù)的需求,并且同時(shí)減少了開(kāi)發(fā)人員的編程。在我看來(lái),HTML5 主要在以下幾個(gè)方面對(duì)目前的Web表單做了改進(jìn):
- 新的控件類(lèi)型
- 還在為類(lèi)型檢查犯愁嗎,還在為那一長(zhǎng)串看不太明白的檢驗(yàn)輸入的正則表達(dá)式而苦惱嗎,HTML5提供的一系列新的控件將天然的具備類(lèi)型檢查的功能。比如說(shuō)URL輸入框,Email輸入框等。
<input type="url"></input>
<input type="email"></input> - 當(dāng)然還有非常重要的日期輸入框,要知道使用JavaScript和CSS來(lái)“手工”制作一個(gè)日期輸入框還是非常花功夫的,類(lèi)似Dojo,YUI這樣的類(lèi)庫(kù)也無(wú)不在這個(gè)widget上面大做文章。
<input type="date"></input>
- 作為我痛苦記憶的一部分,我經(jīng)常記得我們開(kāi)發(fā)人員要為一個(gè)select下拉別表動(dòng)態(tài)的添加非常多的選項(xiàng),這些選項(xiàng)大多數(shù)都是來(lái)自數(shù)據(jù)庫(kù),比如說(shuō)國(guó)家、省市列表等等。這個(gè)事情非常繁瑣。HTML5將支持data屬性,為select控件外聯(lián)數(shù)據(jù)源!
<select data="http://domain/getmyoptions"></select>
- 還在為類(lèi)型檢查犯愁嗎,還在為那一長(zhǎng)串看不太明白的檢驗(yàn)輸入的正則表達(dá)式而苦惱嗎,HTML5提供的一系列新的控件將天然的具備類(lèi)型檢查的功能。比如說(shuō)URL輸入框,Email輸入框等。
- 改進(jìn)的文件上傳控件,你可以使用一個(gè)控件上傳多個(gè)文件,自行規(guī)定上傳文件的類(lèi)型(accept),你甚至可以設(shè)定每個(gè)文件最大的大小(maxlength)。你看出它和一般操作系統(tǒng)提供的文件上傳控件的區(qū)別了嗎,反正我覺(jué)得基本一致了。在HTML5應(yīng)用中,文件上傳控件將變得非常強(qiáng)大和易用。
- 重復(fù)(repeat)的模型,HTML5提供一套重復(fù)機(jī)制來(lái)幫助我們構(gòu)建一些重復(fù)輸入列表,其中包括一些諸如add、remove、move-up,move-down的按鈕類(lèi)型,通過(guò)這一套重復(fù)的機(jī)制,開(kāi)發(fā)人員可以非常方便的實(shí)現(xiàn)我們經(jīng)常看到的編輯列表,這是一個(gè)很常見(jiàn)的模式,我們可以增加一個(gè)條目、刪除某個(gè)條目、或者移動(dòng)某個(gè)條目等等。
- 內(nèi)建的表單校驗(yàn)系統(tǒng),HTML5為不同類(lèi)型的輸入控件各自提供了新的屬性,來(lái)控制這些控件的輸入行為,比如我們常見(jiàn)的必填項(xiàng)required屬性,以及為數(shù)字類(lèi)型控件提供的max、min等。 而在你提交表單的時(shí)候,一旦校驗(yàn)錯(cuò)誤,瀏覽器將不執(zhí)行提交操作,而會(huì)顯示相應(yīng)的檢驗(yàn)錯(cuò)誤信息。
<input type="text" required></input>
<input type="number" min=10 max=100></input> - XML Submission,我們一般常見(jiàn)的是form的編碼格式是application/x-www-form-urlencoded。開(kāi)發(fā)人員都很清楚這種格式,數(shù)據(jù)送到服務(wù)器端,可以方便的存取。HTML5將提供一種新的數(shù)據(jù)格式:XML Submission,即application/x-www-form+xml。簡(jiǎn)單的舉例說(shuō),服務(wù)器端將直接接收到XML形式的表單數(shù)據(jù)。
<submission>
<field name="name" index="0">Peter</field>
<field name="password" index="0">password</field>
</submission>
實(shí)例分析
我將利用HTML5新的表單系統(tǒng), 做一個(gè)簡(jiǎn)單的用戶(hù)注冊(cè)的界面,包括用戶(hù)名,密碼,出生日期,保密問(wèn)題等內(nèi)容,代碼如下:
<! doctype html>
<html>
<head>
<style>
p label {
width: 180px;
float: left;
text-align: right;
padding-right: 10px
}
table {
margin-left: 80px
}
table td {
border-bottom: 1px solid #CCCCCC
}
input.submit {
margin-left: 80px
}
</style>
</head>
<body>
<form action='/register' enctype="application/x-www-form+xml" method="post">
<p>
<label for='name'>ID(請(qǐng)使用Email注冊(cè))</label>
<input name='name' required type='email'></input>
</p>
<p>
<label for='password'>密碼</label>
<input name='password' required type='password'></input>
</p>
<p>
<label for='birthday'>出生日期</label>
<input type='date' name='birthday' />
</p>
<p>
<label for='gender'>國(guó)籍</label>
<select name='country' data='countries.xml'></select>
</p>
<p>
<label for='photo'>個(gè)性頭像</label>
<input type='file' name='photo' accept='image/*' />
</p>
<table>
<thead>
<td><button type="add" template="questionId">+</button> 保密問(wèn)題</td>
<td>答案</td>
<td></td>
</thead>
<tr id="questionId" repeat="template" repeat-start="1" repeat-min="1" repeat-max="3">
<td><input type="text" name="questions[questionId].q"></td>
<td><input type="text" name="questions[questionId].a"></td>
<td><button type="remove">刪除</button></td>
</tr>
</table>
<p>
<input type='submit' value='send' class='submit' />
</p>
</form>
</body>
</html>
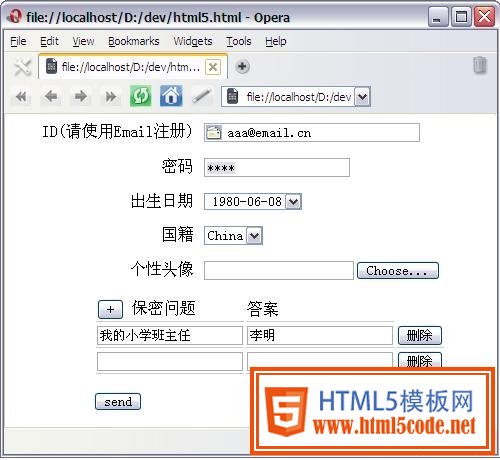
由于目前HTML5標(biāo)準(zhǔn)仍然在開(kāi)發(fā)中,不同的瀏覽器對(duì)HTML5特性的支持都相當(dāng)有限。其中Opera在表單方面支持得比較好,本實(shí)例在Opera9上運(yùn)行一切正常,效果圖如下:

這個(gè)實(shí)例運(yùn)用了一些HTML5的新的表單元素,比如email類(lèi)型的輸入框(ID),日期類(lèi)型的輸入框(出生日期)。并且使用了重復(fù)模型來(lái)引導(dǎo)用戶(hù)填寫(xiě)保密問(wèn)題,而在個(gè)性頭像的上傳中,通過(guò)限制文件類(lèi)型,方便用戶(hù)選擇圖片進(jìn)行合乎規(guī)范的內(nèi)容上傳。而用戶(hù)選擇國(guó)籍的下拉選擇輸入框中,采用的是外聯(lián)數(shù)據(jù)源的形式,外聯(lián)數(shù)據(jù)源使用coutries.xml,內(nèi)容如下:
<select xmlns="http://www.w3.org/1999/xhtml">
<option>China</option>
<option>Japan</option>
<option>Korea</option>
</select>
并且form的enctype是application/x-www-form+xml,也就是HTML5的XML提交。所以一旦form校驗(yàn)通過(guò),form的內(nèi)容將會(huì)以XML的形式提交。你還會(huì)發(fā)現(xiàn),在ID輸入框如果沒(méi)有值,或者輸入了非email類(lèi)型的字符串時(shí),一旦試圖提交表單,就會(huì)有提示錯(cuò)誤的信息出現(xiàn),而這都是瀏覽器內(nèi)置的。
結(jié)語(yǔ)
HTML5對(duì)表單控件的更新,無(wú)疑是很振奮人心的。本文描述了一部分表單的新特性,還有一部分新特性同樣很令人期待。相信隨著標(biāo)準(zhǔn)的深入開(kāi)發(fā)以及瀏覽器對(duì)HTML5支持程度的進(jìn)一步提升,設(shè)計(jì)一個(gè)簡(jiǎn)單易用的表單的工作,將變得非常輕松。
