什么是點(diǎn)聚合
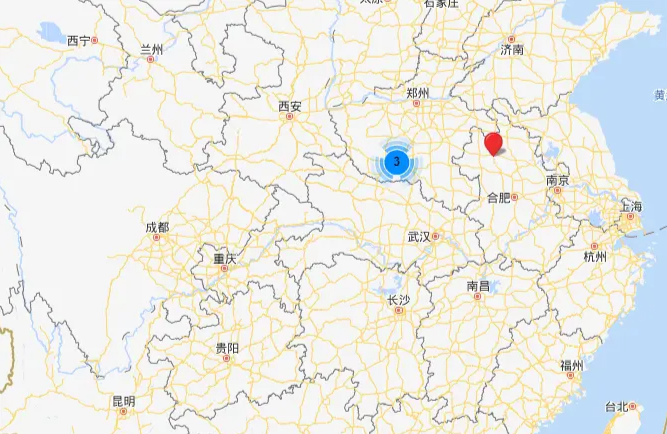
點(diǎn)聚合 (MarkerClusterer 標(biāo)記聚合器)用來(lái)解決加載大量點(diǎn)要素到地圖上產(chǎn)生覆蓋現(xiàn)象的問(wèn)題,并提高性能。顯示效果如下圖:
簡(jiǎn)單實(shí)例
HTML \ CSS
<style>
body, html {width: 100%;height: 100%;margin: 0;font-family: "微軟雅黑";}
#allmap {width: 100%;height: 500px;}
p {margin-left: 5px;font-size: 14px;}
/*隱藏百度logo*/
.anchorBL a img{display: none;}
.anchorBL span span{display: none;}
</style>
<body style="min-height: 100%;">
<div id="allmap"></div>
</body>
JS代碼啟用點(diǎn)聚合功能,其中的 data 可以根據(jù)需求進(jìn)行異步獲取,得到的數(shù)據(jù)中應(yīng)當(dāng)有橫縱坐標(biāo)
可以開啟定位,達(dá)到每次打開地圖快速定位到相關(guān)位置
<script type="text/javascript"
src="http://api.map.baidu.com/api?v=2.0&ak=密鑰"></script>
<script type="text/javascript"
src="http://api.map.baidu.com/library/TextIconOverlay/1.2/src/TextIconOverlay_min.js"></script>
<script type="text/javascript"
src="http://api.map.baidu.com/library/MarkerClusterer/1.2/src/MarkerClusterer_min.js"></script>
<script>
// 百度地圖API功能
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.331398,39.897445);
map.centerAndZoom(point,6);
//啟用滾輪放大縮小
map.enableScrollWheelZoom(true);
// 相關(guān)數(shù)據(jù)(也可以根據(jù)需求異步獲取)
// 可以確定的是每條數(shù)據(jù)應(yīng)要有橫縱坐標(biāo)
var data = [{"mapy": "32.94584", "mapx": "112.894350", "time": "12:30"},
{"mapy": "33.34683", "mapx": "112.694300", "time": "11:30"},
{"mapy": "33.54702", "mapx": "112.094380", "time": "10:30"},
{"mapy": "33.148780", "mapx": "116.494390", "time": "13:30"}
];
var markers = [];
// 遍歷得到的數(shù)據(jù)
$.each(data, function (i, item) {
// 橫縱坐標(biāo)定點(diǎn)
var point = new BMap.Point(item.mapx, item.mapy);
var marker = new BMap.Marker(point);
// 獲取數(shù)據(jù)
var content = item.time;
// 添加點(diǎn)擊事件
//addClickHandler(content, marker);
markers.push(marker);
});
// 根據(jù)ip定位
function myFun(result){
var cityName = result.name;
map.setCenter(cityName);
console.log("當(dāng)前定位城市:"+cityName);
}
var myCity = new BMap.LocalCity();
myCity.get(myFun);
// 添加點(diǎn)聚合效果
var markerClusterer = new BMapLib.MarkerClusterer(map, {markers: markers});
</script>
聚合點(diǎn)的樣式修改如果覺得默認(rèn)樣式不好看,或者有特殊的需求,可以自定義點(diǎn)的樣式
// 添加點(diǎn)聚合效果
var markerClusterer = new BMapLib.MarkerClusterer(map, {
markers: markers,
//最小的聚合數(shù)量,小于該數(shù)量的不能成為一個(gè)聚合,默認(rèn)為2
minClusterSize: 2,
styles: [{
// 此處URL不知道能否用本地圖片,自己試了一下不能,待解答!
url: 'dist/img/smallred.png',
size: new BMap.Size(0, 0)
}]
});
添加點(diǎn)擊事件
// 添加點(diǎn)擊事件,可在循環(huán)數(shù)據(jù)時(shí)調(diào)用
function addClickHandler(content, marker) {
marker.addEventListener("click", function (e) {
openInfo(content, e)
}
);
}
彈窗openInfo(content, e),這里可以傳需求的參數(shù);
var infoWindow = new BMap.InfoWindow( 拼接數(shù)據(jù) , opts);, 這里可以自定義拼接參數(shù);
// 彈窗
var opts = {
width: 270, // 信息窗口寬度
height: 100, // 信息窗口高度
enableMessage: true//設(shè)置允許信息窗發(fā)送短息
};
// 彈窗點(diǎn)擊事件
function openInfo(content, e) {
var p = e.target;
var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
// 創(chuàng)建信息窗口對(duì)象
var infoWindow = new BMap.InfoWindow(`<div>自定義內(nèi)容</div><div>${content}</div>` , opts);
//開啟信息窗口
map.openInfoWindow(infoWindow, point);
}
【網(wǎng)站聲明】本站部分內(nèi)容來(lái)源于互聯(lián)網(wǎng),旨在幫助大家更快的解決問(wèn)題,如果有圖片或者內(nèi)容侵犯了您的權(quán)益,請(qǐng)聯(lián)系我們刪除處理,感謝您的支持!
