今天,我們來(lái)聊一聊APP表單設(shè)計(jì)這個(gè)話題。我想APP表單設(shè)計(jì)應(yīng)該不陌生,而且是APP中必不可少的一部分。良好的APP表單設(shè)計(jì)可以大大提高我們的注冊(cè)量或者說(shuō)是訂單量等等。
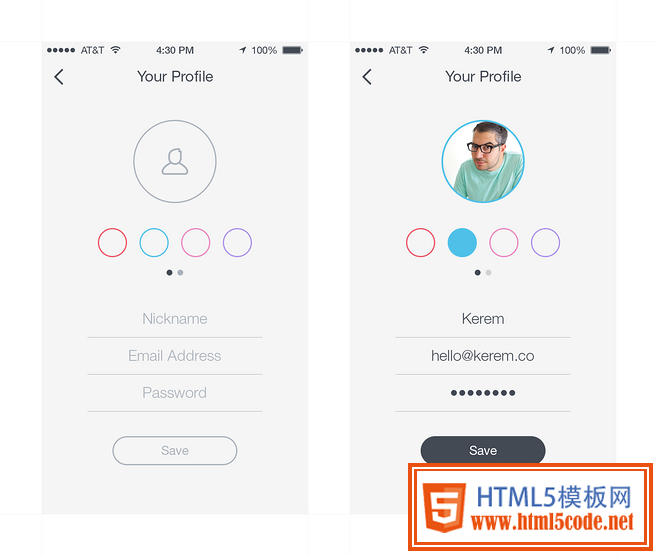
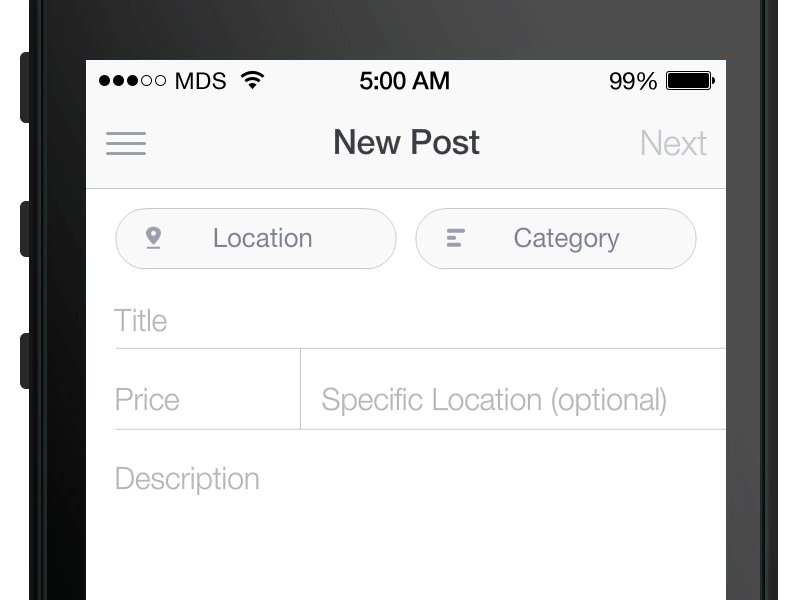
我們先來(lái)看下下面這種極簡(jiǎn)主義的APP登錄界面設(shè)計(jì)欣賞:
是不是很舒服呢? 但是國(guó)外某知名設(shè)計(jì)師Matt D Smith卻跟我們分享了一種新穎的表單交互模式。
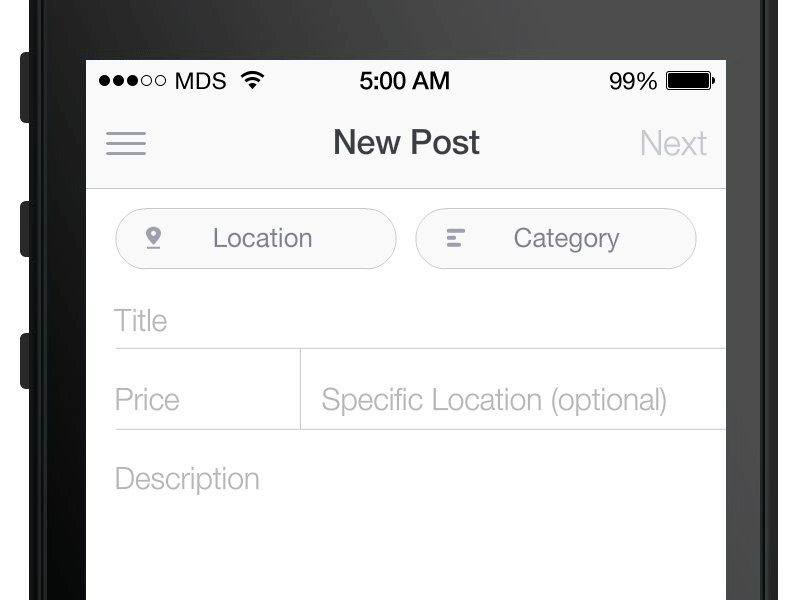
這種新穎的APP表單交互設(shè)計(jì)模式我們稱它為:APP浮動(dòng)式標(biāo)簽式設(shè)計(jì)
如下面的顯示交互效果:
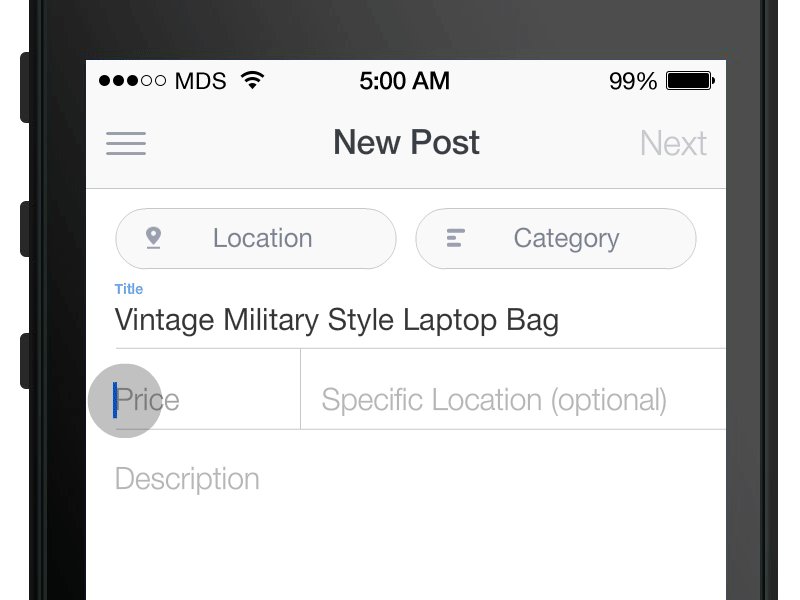
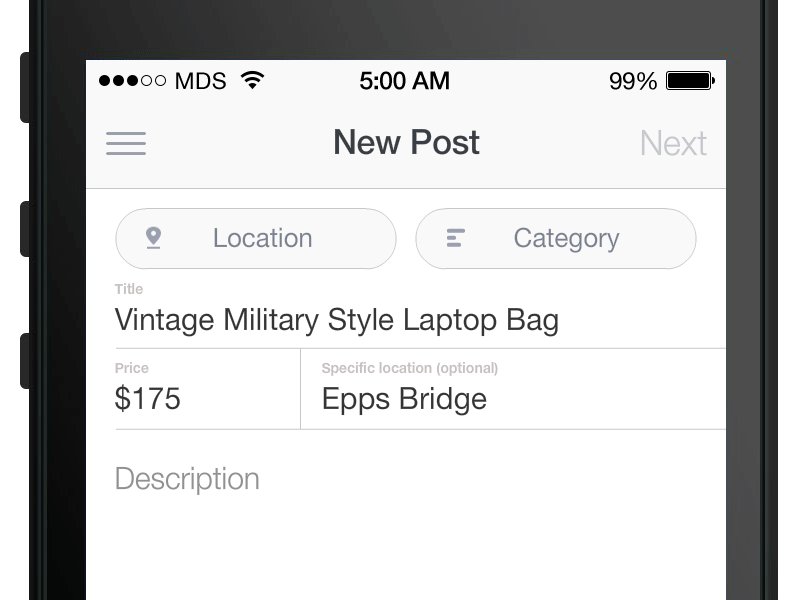
在這種新穎的APP表單交互設(shè)計(jì)模式中,當(dāng)用戶聚焦于某個(gè)輸入框并輸入內(nèi)容之后,原有的內(nèi)聯(lián)標(biāo)簽就會(huì)“浮”到已輸入的內(nèi)容之上。大大提升用戶體驗(yàn)設(shè)計(jì)。
APP浮動(dòng)式標(biāo)簽式設(shè)計(jì)的優(yōu)點(diǎn)
第一:就是當(dāng)用戶聚焦于字段并輸入內(nèi)容之后,仍可保持上下文信息可見(jiàn)。這帶來(lái)了更好的可訪問(wèn)性,減少用戶的負(fù)面體驗(yàn)或是減少輸入錯(cuò)誤等。
第二:界面可以保持簡(jiǎn)潔,便于視線掃描。 在默認(rèn)情況下就是原來(lái)的APP設(shè)計(jì)內(nèi)聯(lián)標(biāo)簽,只有當(dāng)用戶產(chǎn)生交互行為后才會(huì)成為浮動(dòng)樣式。
第三:APP表單設(shè)計(jì)的很優(yōu)雅,很性感。這很難用語(yǔ)言描述,看上去很棒,很舒服,APP交互動(dòng)效也很細(xì)膩。
APP浮動(dòng)式標(biāo)簽式設(shè)計(jì)的缺點(diǎn)
第一:仍然沒(méi)有足夠的空間來(lái)同時(shí)輸出label與placeholder。因?yàn)樵谀J(rèn)狀態(tài)下,label仍然處于placeholder的位置,且沒(méi)有額外的空間來(lái)放置placeholder了。
第二:浮動(dòng)狀態(tài)時(shí)的字號(hào)顯得小。讓用戶容易產(chǎn)生壓抑的感覺(jué)。
標(biāo)簽處于浮動(dòng)狀態(tài)時(shí),字號(hào)比較小,有時(shí)會(huì)難以閱讀,不過(guò)從另外一個(gè)角度講這也不算是問(wèn)題,因?yàn)橐坏┯脩糸_(kāi)始與輸入框進(jìn)行交互,標(biāo)簽本身更多的是提供參考作用,而不是默認(rèn)狀態(tài)時(shí)的介紹引導(dǎo)作用。
第三:使用不當(dāng)就會(huì)造成代碼濫用。
到目前為止,一些demo當(dāng)中,與浮動(dòng)標(biāo)簽相關(guān)的代碼對(duì)原有代碼的可訪問(wèn)性和語(yǔ)義化都有一定程度的損害。
擴(kuò)展閱讀《3種常見(jiàn)的移動(dòng)APP頁(yè)面加載設(shè)計(jì)方案優(yōu)缺點(diǎn)》
如果你們覺(jué)得還有其他方面的優(yōu)缺點(diǎn),可以在下面留言告知我們。歡迎大家來(lái)吐槽!