下面我們之間來看看是哪10個在app交互設計中,值得APP設計師跟APP產品經(jīng)理去深挖的創(chuàng)新方向。
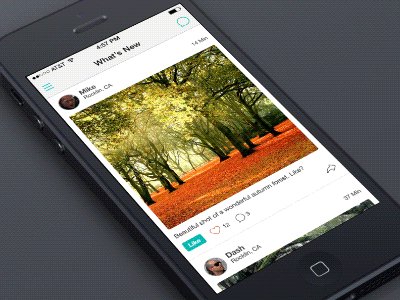
1、APP界面切換之間極致平滑轉場動效效果。
上榜理由:移動APP越來越強調沉浸式的體驗,頁面和頁面之間切換也需要更加的流暢,轉場動效需要更加的極致和平滑。平滑無縫的切換和體驗,信息需要沒有阻力的傳遞,用戶需要集中注意力,專注于目標任務來進行一系列的操作。我們相信,優(yōu)先注重轉場動效的移動產品,會有極大的產品競爭力。
所以,對于app設計師的知識面要求更加全面。
比如設計師設計移動APP的的動效,需要像導演一樣,布局不同場景中,界面元素的登場方式,不同元素之間的出現(xiàn)、運動、消失要足夠的連貫。必要時,信息框架需要優(yōu)化重構。動效的語義需要保持一致,避免認知的混淆。如果使用擬物化的動效語言需要符合物理定律。
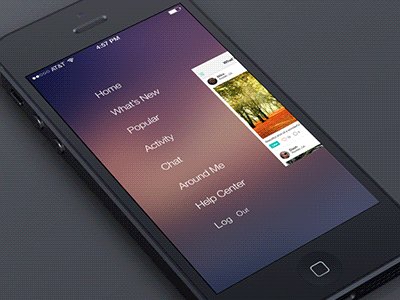
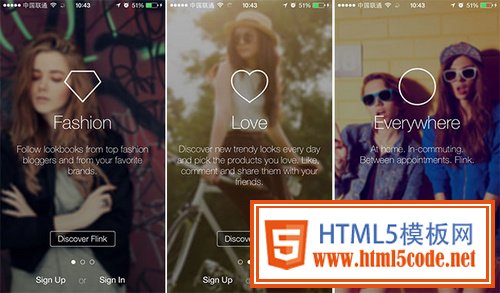
2、多樣化新手引導設計和導航,菜單等設計
靜態(tài)圖片或蒙灰圖層的新手引導容易被用戶忽略,眼前一亮的新手引導才能讓用戶有學習的欲望與沖動。新穎的新手引導往往會突破靜態(tài)圖片這種方式,通過生動的故事、吸引眼球的動效、場景化的圖片、語音引導及視頻小短片等新穎的新手引導突破靜態(tài)圖片的方式,吸引用戶的眼球。
視覺動效類的引導,各種視差動效、過渡動效、入場動效、強化動效等等多種多樣,某些APP就是通過動效將功能及引導元素串聯(lián)起,活潑的展現(xiàn)在用戶面前,也不失為一種吸引眼球的方式。
3、APP信息布局扁平化或是磁鐵設計
APP設計中一個比較重要的設計因素,是效率的最大化。2013年我們追求界面扁平,注重通過弱化視覺效果,來強化功能主義,界面風格的扁平化,還遠遠不夠,2014年應該從信息架構角度,再進一步的去應用扁平化的設計理念,這就是信息架構的扁平化趨勢。
信息框架扁平目的是減少信息層級,追求信息到達用戶的最短距離。通常,移動APP的層級關系不比網(wǎng)頁直觀,不不存在面包屑或是站點地圖允許用戶任意跳轉。
包括APP扁平化設計和卡片式設計、微軟metro 磁鐵設計等。
4、APP動態(tài)數(shù)據(jù)可視化
現(xiàn)今數(shù)據(jù)可視化不只是靜態(tài)展現(xiàn)數(shù)據(jù),用戶希望通過互動及時獲取數(shù)據(jù)流,動態(tài)數(shù)據(jù)可視化(Dynamic data visualization)將更加強調數(shù)據(jù)轉譯實時更新的圖形,以及動態(tài)的圖形化表達。
比如運動類Moves,
實時數(shù)據(jù)監(jiān)測,Moves會根據(jù)你的運動情況在后臺計算步數(shù)、距離和時間,然后生成簡單易懂的圖表幫助你了解一天的運動情況和地點,如果你一邊走一邊掏出手機查看Moves,隨著你步數(shù)的一步步邁出,oves相應運動的圓形會跟著你的步伐震動,同時數(shù)字也在不斷增長,伱會產生一種莫名的成就感;Nike+會隨著你跑步的行為以語音方式提醒你跑步的公里、速度;其他還有 Nike+furlband、latin。
目前此類APP在運動,健康領域很常用,html5模版網(wǎng)(www.52vt.cn)也認為也會在其他領域都會涉及到。
因為動態(tài)數(shù)據(jù)呈現(xiàn),靜態(tài)圖形僅能表現(xiàn)數(shù)據(jù)的單一數(shù)據(jù)屬性,當圖形以動態(tài)效果呈現(xiàn)時,便能多維度呈現(xiàn)給用戶實時信息、同時能與用戶形成互動,提高數(shù)據(jù)表現(xiàn)的趣味性。
5、精細精美的視差效果
視差是指讓多層背景以不同的速度移動,形成立體的運動效果,帶來非常出色的感官體驗。視差動效在網(wǎng)站中應用不少了,在移動應用中,除了一些讓人眼前一亮的新手引導頁,還有一些精細的視差效果應用也能給我們帶來錯落有致的新鮮體驗。
視差效果的應用需要橫向考慮哪些是前景,哪些是背景元素,考慮在滾動的過程中狀態(tài)的停留和過程中的效果呈現(xiàn)。
比如:
App Flow
微視差的設計,App Flow在從圖文結構向文字轉換閱覽體驗的過程中,標簽前景、圖片背景、底部文字區(qū)域部分在滾動過程中速度均不相同,呈現(xiàn)錯落有致的效果,并且前景標簽的形狀會發(fā)生變化與文字場景融為一體。
6、合理的分層結構?
通常,屏幕界面以水平方式展示,沒有縱深層級感。然而iOS7的發(fā)布引發(fā)了一種層次感的變革,模糊背景、帶有縱深感的層次及動效,拓展了屏幕空間,塑造出內容的層級感,這種設計手法,也被很多設計師逐漸運用到自己產品中去了。
分層結構可以想象在立體空間中,在XY軸的基礎上,增加Z軸。將當前所在的界面蓋在另一個的上面,將信息分層歸納,體驗上能夠感覺到明顯的層級感,區(qū)分主次信息的展示 。這種設計更專注于內容,更多的暴露信息,減少結構層級,操作高效 。
比較好的分層結構可以通過動效擴展了屏幕空間,渲染出帶有縱深感的層次,將操作區(qū)和內容區(qū)劃分開,培養(yǎng)用戶使用習慣,使人印象深刻。達到我們意想不到的效果。
7、大視野背景或者多邊形等元素的應用。
大背景圖片已經(jīng)成為營造設計氛圍主要手法,需要設計師具有更好的細節(jié)雕琢能力才能出效果,會讓APP更生動,更具創(chuàng)造力。
小貼士提醒,由于背景可能造成干擾,導致前景的內容可讀性變弱。需要把重要操作用明確的按鈕區(qū)隔出來,閱讀型文字跟背景圖要用明顯的反色,甚至把文字浮在半透明蒙層上。
采用大視野背景的設計,都有一些共同的特點,提升視覺表現(xiàn)力度,豐富情感化元素。一些信息或操作,浮動在圖片上。這種設計方法,對字體和排版設計要求更高,難度也更多,但極容易渲染出氛圍。
8、APP 虛擬現(xiàn)實的游戲化
虛擬現(xiàn)實技術是對未來游戲產業(yè)發(fā)展關鍵的技術之一。近期,F(xiàn)acebook花20億美元收購沉浸式虛擬現(xiàn)實技術廠商Oculus VR,索尼也正式公開了虛擬現(xiàn)實技術,微軟以1.5億美金購買可穿戴計算技術和專利。這些收購都預示著巨頭公司要在虛擬現(xiàn)實領域里大展手腳了。
通過肢體、視覺和聽覺等感官體系直接與虛擬場景交互,可以重建并簡化交互方式,由原來的間接控制到直接交互;實現(xiàn)一維到多維空間體驗全新體驗。虛擬現(xiàn)實的游戲化和社交化都將會得到更廣泛的應用。
國外知名的口袋妖怪
“口袋妖怪”結合Google map,當用戶到達Google 地圖上所標注的妖怪捕捉點時,使用手中的智能手機的相機拍攝界面進行掃瞄的方式交互,便可以從屏幕中發(fā)現(xiàn)它們的蹤影,進而丟出”寵物球”來進行捕捉;用虛擬現(xiàn)實技術給用戶創(chuàng)造一種輕量游戲化的現(xiàn)實增強的交互體驗。
9 、多任務窗口設計模式
手機越來越大,視野越來越廣,給我們帶來更優(yōu)越體驗的同時也帶來了很多煩惱。面對大屏手機單手操作和手指操作范圍有限的劣勢,如何讓用戶靈活地操作成為設計師思考的問題;而另一方面,設計上能否因為大屏帶來體驗上更大的突破呢?
設計師們通過懸浮窗口進行了很大膽的嘗試,利用小窗口鏡像操作大屏幕,甚至可以同時展示多窗口,執(zhí)行多任務,不但解決大屏手機手指操作受限的問題 ,而且拓展了大屏手機的功能,使屏幕空間得以充分的利用,給大屏手機帶來全新的交互體驗。
任務窗口模式,跳出傳統(tǒng)手機單屏使用的思路,三星Galaxy Note 3允許多窗口同時存在,可以實現(xiàn)同屏顯示兩個應用了。比如,同時顯示郵件和相冊,用戶可以在主屏幕選擇運行幾個特定的任務。多任務窗口充分利用大屏手機顯示空間,提升用戶的操作效率。
10、 主動服務式設計
現(xiàn)在的APP怎么才能獲得用戶的芳心呢?功能可靠、界面高大上?還有一種可能性,就是智能和貼心,如果可以讀懂用戶當前的需求,并主動提供解決方案,為用戶省去那些搜索、選擇、糾結等不必要的步驟,還能抓不住用戶的心么?尤其是移動場景下,場景變化往往會產生新的需求,這時更需要我們主動提供貼合當前場景的服務。
所謂的主動服務式設計,就是在用戶主動操作之前,識別到用戶的需求同時還能友好的給出最快捷的解決方式。
總之,看完這10點設計精華,html5模版網(wǎng)(www.52vt.cn)認為每位設計師都應該對設計趨勢有自己的敏感度,研究前沿的設計方向,關注最新的設計模式,并靈活的應用在實際的設計中,為你的設計增添有趣新穎的體驗。