如今APP市場有很多交互體驗不錯的APP。比如html5模版網(wǎng)(www.52vt.cn)之前跟大家分享的不容忽視的用戶對iPhone的使用習(xí)慣和移動APP交互設(shè)計的6點微創(chuàng)新等優(yōu)秀博文。都是APP設(shè)計師值得閱讀的APP設(shè)計干貨。
作為一個新手APP交互設(shè)計師,需要從哪些方面去借鑒這些作品呢?視覺設(shè)計或者是APP交互設(shè)計。
今天,html5模版網(wǎng)(www.52vt.cn)特點為了解決大部分新手的疑問,特此分享一篇APP界面設(shè)計干貨分享:優(yōu)秀的APP交互設(shè)計學(xué)習(xí)。也可以說是對比較好的app交互設(shè)計知識的匯總。
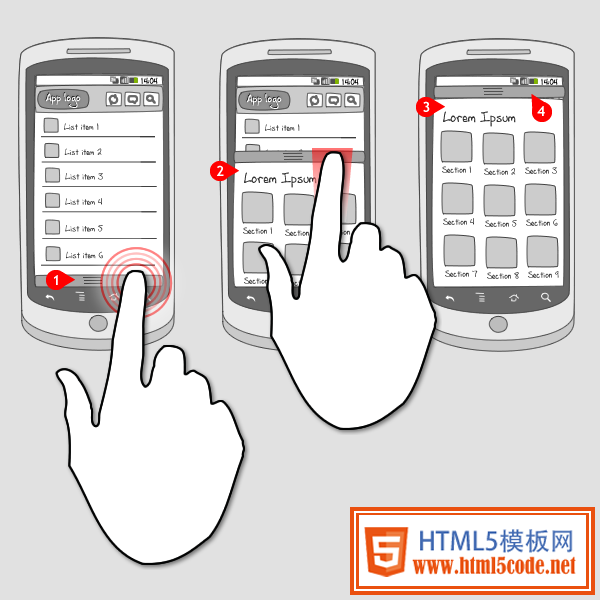
下面就是APP獨有的鎖屏交互設(shè)計產(chǎn)品原型圖。
俗話說的好,要設(shè)計出好的APP,必須學(xué)會去玩或者體驗很多優(yōu)秀的APP。
在這里,html5模版網(wǎng)(www.52vt.cn)跟大家推薦一些老譚同學(xué)最近玩的APP。比如圖片類path、番茄工作duha、微信最新版5.3、支付寶app、上個月比較火的一個app秘密和體驗視覺比較好的天氣類app:solar。
總之,要有好的app交互設(shè)計的前提需要多去體驗其他優(yōu)秀的app的操作。
圈內(nèi)資深人士說道:“覺得視覺和交互都不是靠簡單的臨摹就能提升的,還是要自己的思考和總結(jié)。視覺和交互都是為產(chǎn)品服務(wù)的,是對產(chǎn)品功能的表達,好的視覺交互未必炫酷,但用在產(chǎn)品上是“合適”的,這就夠了。所以從偏產(chǎn)品的角度回答一下問題:
產(chǎn)品的交互有哪些特別之處?
這樣的交互對功能表達、用戶操作是否合適?原因是什么?”
再者:分析優(yōu)秀APP的框架,了解APP的功能目標(biāo),用戶操作流向,最終的轉(zhuǎn)化目標(biāo)。在每一個轉(zhuǎn)化節(jié)點上,關(guān)注交互行為的設(shè)計。
交互設(shè)計的關(guān)注點:組件一致性(降低用戶學(xué)習(xí)成本,降低開發(fā)迭代成本),組件耦合度(窮舉用戶行為路徑,逆向思考之所以那樣設(shè)計的原因),組件高效性(迅速完成轉(zhuǎn)化,提高用戶轉(zhuǎn)化率。需要跟耦合度做一定的權(quán)衡)
我覺得說的非常有道理。確實是這樣的。
所以,下面是html5模版網(wǎng)(www.52vt.cn)之前分享關(guān)于APP交互設(shè)計相關(guān)的干貨分享。
移動APP的交互動效設(shè)計5點規(guī)范和交互動效分類
我們都知道設(shè)計的形式、風(fēng)格,信息技術(shù)等都是不斷推陳出新的,一味的追隨設(shè)計的潮流,只會望塵莫及,被潮流牽著走。而我們能做的就是關(guān)起門來,立足自己的產(chǎn)品,慢慢打磨,把設(shè)計做得更極致!這就是ios7。
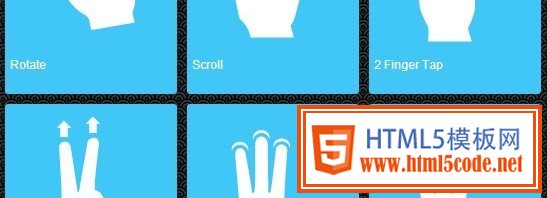
移動APP端有哪些獨特的交互設(shè)計模式
這是html5模版網(wǎng)(www.52vt.cn)的小編閱讀了《Ruby的設(shè)計師博客》的一篇博文之后,讓我受益匪淺!而且這個命題是出自阿里巴巴UED部門的筆試題目。由此可見,移動APP端的知識必須要掌握牢靠!于是摘自了一些觀點來與大家分享!
5個真正從用戶體驗角度出發(fā)的APP交互設(shè)計方式
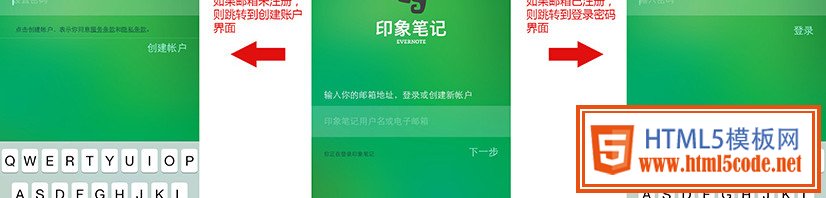
 今天html5模版網(wǎng)(www.52vt.cn)不跟大家啰嗦了,看到j(luò)effrey寫的這5個非常好的app交互設(shè)計體驗文章,故此轉(zhuǎn)載過來!html5模版網(wǎng)(www.52vt.cn)也感謝jeffrey的分享! NO.1. 下拉輸入 代表應(yīng)用:Flickr、Opera Coast、any.do、Timi記賬 即通過下拉的動作來呼出輸入操作等。
今天html5模版網(wǎng)(www.52vt.cn)不跟大家啰嗦了,看到j(luò)effrey寫的這5個非常好的app交互設(shè)計體驗文章,故此轉(zhuǎn)載過來!html5模版網(wǎng)(www.52vt.cn)也感謝jeffrey的分享! NO.1. 下拉輸入 代表應(yīng)用:Flickr、Opera Coast、any.do、Timi記賬 即通過下拉的動作來呼出輸入操作等。
7種常見的APPUI界面設(shè)計布局風(fēng)格欣賞
之前html5模版網(wǎng)(www.52vt.cn)跟大家討論分享了一篇關(guān)于ios7的設(shè)計風(fēng)格的博文,今天繼續(xù)奉獻APP設(shè)計干貨!說說7種常見的APPUI界面設(shè)計布局風(fēng)格,你們知道哪些呢?自己會去嘗試嗎? ? APPUI界面設(shè)計布局風(fēng)格一、單色調(diào) 為什么我們要定義一個界面多種顏色?僅僅用一個主色調(diào),是不是就能夠很好的表達界面層次、重要信息,并且能展現(xiàn)良好的視覺效果。