Bootstrap 安裝是非常容易的。本章將講解如何下載并安裝 Bootstrap,討論 Bootstrap 文件結(jié)構(gòu),并通過一個實例演示它的用法。
下載 Bootstrap
您可以從 http://getbootstrap.com/ 上下載 Bootstrap 的最新版本。當(dāng)您點擊這個鏈接時,您將看到如下所示的網(wǎng)頁:

您會看到兩個按鈕:
- Download Bootstrap:下載 Bootstrap。點擊該按鈕,您可以下載 Bootstrap CSS、JavaScript 和字體的預(yù)編譯的壓縮版本。不包含文檔和最初的源代碼文件。
- Download Source:下載源代碼。點擊該按鈕,您可以直接從 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代碼。
如果您使用的是未編譯的源代碼,您需要編譯 LESS 文件來生成可重用的 CSS 文件。對于編譯 LESS 文件,Bootstrap 官方只支持 Recess,這是 Twitter 的基于 less.js 的 CSS 提示。
為了更好的了解和更方便的使用,我們將在本教程中使用 Bootstrap 的預(yù)編譯版本。
由于文件是被編譯過和壓縮過的,在獨立的功能開發(fā)中,您不必每次都包含這些獨立的文件。
本教程編寫時,使用的是最新版(Bootstrap 3)。
文件結(jié)構(gòu)
預(yù)編譯的 Bootstrap
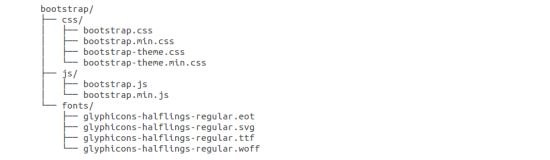
當(dāng)您下載了 Bootstrap 的已編譯的版本,解壓縮 ZIP 文件,您將看到下面的文件/目錄結(jié)構(gòu):

如上圖所示,可以看到已編譯的 CSS 和 JS(bootstrap.*),以及已編譯壓縮的 CSS 和 JS(bootstrap.min.*)。同時也包含了 Glyphicons 的字體,這是一個可選的 Bootstrap 主題。
Bootstrap 源代碼
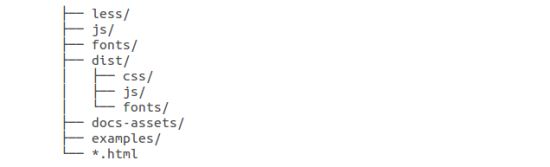
如果您下載了 Bootstrap 源代碼,那么文件結(jié)構(gòu)將如下所示:

- less/、js/ 和 fonts/ 下的文件分別是 Bootstrap CSS、JS 和圖標(biāo)字體的源代碼。
- dist/ 文件夾包含了上面預(yù)編譯下載部分中所列的文件和文件夾。
- docs-assets/、examples/ 和所有的 *.html 文件是 Bootstrap 文檔。
HTML 模板
一個使用了 Bootstrap 的基本的 HTML 模板如下所示:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim 和 Respond.js 用于讓 IE8 支持 HTML5元素和媒體查詢 -->
<!-- 注意: 如果通過 file:// 引入 Respond.js 文件,則該文件無法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已編譯的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
在這里,您可以看到包含了 jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件,用于讓一個常規(guī)的 HTML 文件變?yōu)槭褂昧?Bootstrap 的模板。
有關(guān)上面代碼段中每個元素的細節(jié)將在 Bootstrap CSS 概覽 章節(jié)詳細講解。
實例
現(xiàn)在讓我們嘗試使用使用Bootstrap輸出"Hello, world!":
<!DOCTYPE html>
<html>
<head>
<title>在線嘗試 Bootstrap 實例</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
Bootstrap CDN推薦
本站實例采用的是百度的靜態(tài)資源庫(http://cdn.code.baidu.com/)上的Bootstrap資源。
百度的靜態(tài)資源庫的 CDN 服務(wù),訪問速度更快、加速效果更明顯、沒有速度和帶寬限制、永久免費,引入代碼如下:
<!-- 新 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet"> <!-- 可選的Bootstrap主題文件(一般不使用) --> <script src="http://apps.bdimg.com/libs/bootstrap/3.0.3/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。務(wù)必在bootstrap.min.js 之前引入 --> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://apps.bdimg.com/libs/bootstrap/3.0.3/js/bootstrap.min.js"></script>
