導航欄是一個很好的功能,是 Bootstrap 網站的一個突出特點。導航欄是響應式元組件就,作為應用程序或網站的導航標題。導航欄在移動設備的視圖中是折疊的,隨著可用視口寬度的增加,導航欄也會水平展開。在 Bootstrap 導航欄的核心中,導航欄包括了為站點名稱和基本的導航定義樣式。
默認的導航欄
創建一個默認的導航欄的步驟如下:
- 向 <nav> 標簽添加 class .navbar、.navbar-default。
- 向上面的元素添加 role="navigation",有助于增加可訪問性。
- 向 <div> 元素添加一個標題 class .navbar-header,內部包含了帶有 class navbar-brand 的 <a> 元素。這會讓文本看起來更大一號。
- 為了向導航欄添加鏈接,只需要簡單地添加帶有 class .nav、.navbar-nav 的無序列表即可。
下面的實例演示了這點:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 默認的導航欄</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jmeter</a></li>
<li><a href="#">EJB</a></li>
<li><a href="#">Jasper Report</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
<li class="divider"></li>
<li><a href="#">另一個分離的鏈接</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</body>
</html>
結果如下所示:

響應式的導航欄
為了給導航欄添加響應式特性,您要折疊的內容必須包裹在帶有 classes .collapse、.navbar-collapse 的 <div> 中。折疊起來的導航欄實際上是一個帶有 class .navbar-toggle 及兩個 data- 元素的按鈕。第一個是 data-toggle,用于告訴 JavaScript 需要對按鈕做什么,第二個是 data-target,指示要切換到哪一個元素。三個帶有 class .icon-bar 的 <span> 創建所謂的漢堡按鈕。這些會切換為 .nav-collapse <div> 中的元素。為了實現以上這些功能,您必須包含 Bootstrap 折疊(Collapse)插件。
下面的實例演示了這點:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 響應式的導航欄</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#example-navbar-collapse">
<span class="sr-only">切換導航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jmeter</a></li>
<li><a href="#">EJB</a></li>
<li><a href="#">Jasper Report</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
<li class="divider"></li>
<li><a href="#">另一個分離的鏈接</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</body>
</html>
結果如下所示:

導航欄中的表單
導航欄中的表單不是使用 Bootstrap 表單 章節中所講到的默認的 class,它是使用 .navbar-form class。這確保了表單適當的垂直對齊和在較窄的視口中折疊的行為。使用對齊方式選項(這將在組件對齊方式部分進行詳細講解)來決定導航欄中的內容放置在哪里。
下面的實例演示了這點:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 導航欄中的表單</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</nav>
</body>
</html>
結果如下所示:

導航欄中的按鈕
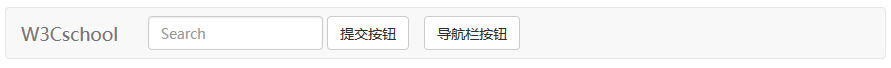
您可以使用 class .navbar-btn 向不在 <form> 中的 <button> 元素添加按鈕,按鈕在導航欄上垂直居中。.navbar-btn 可被使用在 <a> 和 <input> 元素上。
不要在 .navbar-nav 內的 <a> 元素上使用 .navbar-btn,因為它不是標準的 button class。
下面的實例演示了這點:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 導航欄中的按鈕</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">提交按鈕</button>
</form>
<button type="button" class="btn btn-default navbar-btn">
導航欄按鈕
</button>
</div>
</nav>
</body>
</html>
結果如下所示:

導航欄中的文本
如果需要在導航中包含文本字符串,請使用 class .navbar-text。這通常與 <p> 標簽一起使用,確保適當的前導和顏色。下面的實例演示了這點:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 導航欄中的文本</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div>
<p class="navbar-text">Signed in as Thomas</p>
</div>
</nav>
</body>
</html>
結果如下所示:

非導航鏈接
如果您不想在常規的導航欄導航組件內使用標準的鏈接,那么請使用 class navbar-link 來為默認的和倒轉的導航欄選項添加適當的顏色,如下面的實例所示:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 非導航鏈接</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div>
<p class="navbar-text navbar-right">Signed in as
<a href="#" class="navbar-link">Thomas</a>
</p>
</div>
</div>
</body>
</html>
結果如下所示:

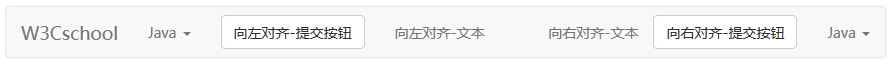
組件對齊方式
您可以使用實用工具 class .navbar-left 或 .navbar-right 向左或向右對齊導航欄中的 導航鏈接、表單、按鈕或文本 這些組件。這兩個 class 都會在指定的方向上添加 CSS 浮動。下面的實例演示了這點:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 組件對齊方式</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div>
<!--向左對齊-->
<ul class="nav navbar-nav navbar-left">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jmeter</a></li>
<li><a href="#">EJB</a></li>
<li><a href="#">Jasper Report</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
<li class="divider"></li>
<li><a href="#">另一個分離的鏈接</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<button type="submit" class="btn btn-default">
向左對齊-提交按鈕
</button>
</form>
<p class="navbar-text navbar-left">向左對齊-文本</p>
<!--向右對齊-->
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jmeter</a></li>
<li><a href="#">EJB</a></li>
<li><a href="#">Jasper Report</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
<li class="divider"></li>
<li><a href="#">另一個分離的鏈接</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-right" role="search">
<button type="submit" class="btn btn-default">
向右對齊-提交按鈕
</button>
</form>
<p class="navbar-text navbar-right">向右對齊-文本</p>
</div>
</nav>
</body>
</html>
結果如下所示:

固定到頂部
Bootstrap 導航欄可以動態定位。默認情況下,它是塊級元素,它是基于在 HTML 中放置的位置定位的。通過一些幫助器類,您可以把它放置在頁面的頂部或者底部,或者您可以讓它成為隨著頁面一起滾動的靜態導航欄。
如果您想要讓導航欄固定在頁面的頂部,請向 .navbar class 添加 class .navbar-fixed-top。下面的實例演示了這點:
為了防止導航欄與頁面主體中的其他內容的頂部相交錯,請向 <body> 標簽添加至少 50 像素的內邊距(padding),內邊距的值可以根據您的需要進行設置。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 固定到頂部</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jmeter</a></li>
<li><a href="#">EJB</a></li>
<li><a href="#">Jasper Report</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
<li class="divider"></li>
<li><a href="#">另一個分離的鏈接</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</body>
</html>
結果如下所示:

固定到底部
如果您想要讓導航欄固定在頁面的底部,請向 .navbar class 添加 class .navbar-fixed-bottom。下面的實例演示了這點:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 固定到底部</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-bottom" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jmeter</a></li>
<li><a href="#">EJB</a></li>
<li><a href="#">Jasper Report</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
<li class="divider"></li>
<li><a href="#">另一個分離的鏈接</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</body>
</html>
結果如下所示:

靜態的頂部
如需創建能隨著頁面一起滾動的導航欄,請添加 .navbar-static-top class。該 class 不要求向 <body> 添加內邊距(padding)。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 靜態的頂部</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default navbar-static-top" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jmeter</a></li>
<li><a href="#">EJB</a></li>
<li><a href="#">Jasper Report</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
<li class="divider"></li>
<li><a href="#">另一個分離的鏈接</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</body>
</html>
結果如下所示:

倒置的導航欄
為了創建一個帶有黑色背景白色文本的倒置的導航欄,只需要簡單地向 .navbar class 添加 .navbar-inverse class 即可,如下面的實例所示:
為了防止導航欄與頁面主體中的其他內容的頂部相交錯,請向 <body> 標簽添加至少 50 像素的內邊距(padding),內邊距的值可以根據您的需要進行設置。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 倒置的導航欄</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jmeter</a></li>
<li><a href="#">EJB</a></li>
<li><a href="#">Jasper Report</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
<li class="divider"></li>
<li><a href="#">另一個分離的鏈接</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</body>
</html>
結果如下所示: