在本章中,我們將學(xué)習(xí) Bootstrap 對(duì)圖像的支持。Bootstrap 提供了三個(gè)可對(duì)圖像應(yīng)用簡(jiǎn)單樣式的 class:
- .img-rounded:添加 border-radius:6px 來(lái)獲得圖像圓角。
- .img-circle:添加 border-radius:500px 來(lái)讓整個(gè)圖像變成圓形。
- .img-thumbnail:添加一些內(nèi)邊距(padding)和一個(gè)灰色的邊框。
請(qǐng)看下面的實(shí)例演示:
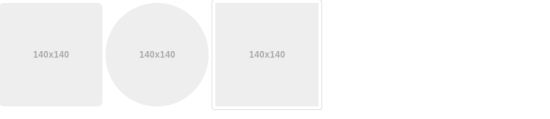
<!DOCTYPE html> <html> <head> <title>Bootstrap 實(shí)例 - 圖像</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <img src="/wp-content/uploads/2014/06/download.png" class="img-rounded"> <img src="/wp-content/uploads/2014/06/download.png" class="img-circle"> <img src="/wp-content/uploads/2014/06/download.png" class="img-thumbnail"> </body> </html>
結(jié)果如下所示: