超鏈接是網頁中,必不可少的內容。超鏈接的交互設計,也是一個網頁中最重要的細節。CSS 也為鏈接準備了幾個偽類選擇器,用來設置超鏈接的交互操作。但是在絕大多數網站中,我們看到的超鏈接交互樣式,通常是:改變一下鏈接的顏色、取消或者增加 下劃線、點擊鏈接文本變色或者下劃線消失等等。但實際上,超鏈接的交互設計,并非只能這么簡單。
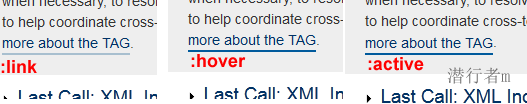
W3C 的官方網站的超鏈接交互性不錯,而且突破常規,下面我們來分析一下。下圖是超鏈接交互性操作,當然推薦直接去 W3C 官方網站看效果。

實現原理和分析
首先,仍然是常規的超鏈接樣式,帶一條下劃線,但是與普通的超鏈接樣式不同的是,這條下劃線要粗(2px 普通的 1px),同時這個下劃線和文字顏色不同(用 color 和 text-decoration 定義的超鏈接下劃線顏色是和文本相同的)。所以可以肯定,這個下劃線是使用 border-bottom 屬性定義的,并且 padding-bottom 了幾個像素,空開一定距離。然后交互性操作就很簡單了,只需要改變一下底邊框的顏色就可以了。當點擊事件發生的時候,超鏈接不是簡單的改變了顏色,而是向 下移動了幾個像素,這樣給人的錯覺就是按下去了一樣。關于這個的實現,需要使用 position 的 relative 屬性,激活 top 屬性,即可讓超鏈接脫離原來位置向下偏移一定距離。
既然原理分析完畢,那么我們就開始寫出相應代碼吧。
HTML 結構
隨便輸入一些字,加上個鏈接就OK了。
這里是 **** 隨便打的一些字,用來做鏈接交互樣式的演示,<a href=“#”>鏈接在這里</a>.
CSS 樣式
div { width:300px; margin:20px auto; line-height:24px; }
div a{ text-decoration:none; color:#000; padding-bottom:1px; }
div a:link, div a:visited{ border-bottom:2px solid #f00; }
div a:hover{ border-bottom:2px solid #00f; }
div a:active{ border-bottom:2px solid #00f; outline:0 none; position:relative; top:1px; }
對 div 的寬度定義只是為了好看而已,對行高的定義,是為了不讓下劃線影響到下一行文字,這個可以自己決定。然后先對 a 標簽取消默認的下劃線和顏色,再就是交互性的操作。注意,對 :active 使用了 outline 屬性,防止有些瀏覽器在點擊超鏈接的時候,超鏈接會出現邊框。
發散思維
既然是用了邊框的方式模擬下劃線,那么可不可以通過調整超鏈接的高度讓這條線變成一條可以交互操作的 “刪除線” 呢?當然是可以的,我們只需要把 height 屬性調小一點同時還需要讓 a 的 display 屬性變成 inline-block,就可以讓邊框穿過文字,由于 overflow 的默認屬性是 visible 所以文本仍然是可見的。
div a{text-decoration:none;color:#000;padding-bottom:1px;height:6px;display:inline-block;}
這樣就實現了下圖效果

需要注意的是 a 元素是行間元素,直接對其使用 height 是沒有作用的,但是對其加上 display:block 變成塊元素,則會脫離文本,所以需要添加 inline-block 屬性。但是這樣,對于早期的 IE 瀏覽器兼容性不太好。
制作這樣一個超鏈接的交互樣式非常簡單,而且交互效果很不錯,平時我們應該多一點細心和發散思維,才能不斷提高用戶體驗。
文:我愛水煮魚
