旅途歸來,一切安好。五天很短暫,回想起來基本只有將就算是藍(lán)色的大海和天空,還有白花花的沙灘;有興趣的朋友可以到我的微博中看看風(fēng)景照什么的。
還好,回來之后并沒覺得無法適應(yīng)慣常生活一類,它們之間的區(qū)別只是“狀態(tài)1”與“狀態(tài)2”這樣;把該做的事情立刻開始做起來吧,心里會安一些。之前一篇是“iOS Wow體驗 - 第六章 - 交互模型與創(chuàng)新的產(chǎn)品概念”的前半部分。今天插播小文一篇,怎樣為網(wǎng)站創(chuàng)建風(fēng)格指南。進(jìn)入正文,鏘鏘鏘。
什么是風(fēng)格指南?簡單的說,就是一份告訴你如何講故事的文檔。它確立了一些標(biāo)準(zhǔn),例如怎樣撰寫文案、怎樣排版、怎樣打造視覺元素和交互方式等等。風(fēng)格指南源自于印刷領(lǐng)域,例如報刊(看看衛(wèi)報的風(fēng)格指南);在Web領(lǐng)域,它同樣體現(xiàn)出了巨大的價值。
無論是傳統(tǒng)印刷,還是互聯(lián)網(wǎng),最關(guān)鍵的都是“內(nèi)容”。風(fēng)格指南的最終目標(biāo)就是讓內(nèi)容以清晰并且一致的視覺風(fēng)格呈現(xiàn)出來。BBC的全球體驗語言(Global Experience Language,GEL)就是網(wǎng)站風(fēng)格指南的絕佳范例。不妨通過頁面右側(cè)的“Download GEL Web Styleguide”下載一份PDF文檔來稍作了解先。

關(guān)于系統(tǒng)的故事
好的風(fēng)格指南看上去就像是網(wǎng)站的自傳,它能夠讓其他人與之進(jìn)行互動,從而進(jìn)一步了解并擴(kuò)展這個網(wǎng)站。風(fēng)格指南應(yīng)該包含相關(guān)人員在網(wǎng)站項目過程中所積累的知識與經(jīng)驗,并以直白的方式描述出來;它在設(shè)計系統(tǒng)的層面上詮釋了項目過程中的各種設(shè)計思路,使團(tuán)隊中的其他設(shè)計師,或是將來的團(tuán)隊,能夠更好的了解項目,展開工作。
也許你會想,作為設(shè)計師,這些難道不是我們在本能當(dāng)中應(yīng)該了解的嗎,何必搞到文檔中呢?在實際工作中,設(shè)計師不可能包攬所有的事情,例如商業(yè)研究、內(nèi)容策略、用戶體驗、技術(shù)開發(fā)、QA、部署等方面的工作需要涉及到的人員和團(tuán)隊也許會有很多,你要在恰當(dāng)?shù)沫h(huán)節(jié)將文檔交付給對應(yīng)的合作部門,使他們在必要的時候可以更加準(zhǔn)確的了解網(wǎng)站產(chǎn)品的特性。
通常,在網(wǎng)站的界面設(shè)計工作結(jié)束之后,交互設(shè)計師與視覺設(shè)計師就該展開風(fēng)格指南方面的工作了。看看你是否熟悉下面這樣的情景:你們已經(jīng)在 Photoshop或Fireworks當(dāng)中打造了完美的視覺稿,每個像素都很到位,行間距控制的不錯,配色即合理又富有含義。很棒,接下來應(yīng)該將設(shè)計稿交付給前端開發(fā)了;你準(zhǔn)備怎樣就方案中的每個細(xì)節(jié)元素與開發(fā)人員進(jìn)行溝通呢?回想一下你們在設(shè)計過程中作出的各種重要的設(shè)計決策,那些背景的不透明度為 60%、擁有一像素淺灰色邊框的容器,那些像素級精確的padding與margin設(shè)定...所有這些,你們應(yīng)該以怎樣的方式與開發(fā)人員進(jìn)行交流,才能讓他們了解到這些重要的細(xì)節(jié)呢?

一致性
在設(shè)計過程中,我們也許要作出成百上千個大大小小的設(shè)計決策,任何一個明顯或隱蔽的元素當(dāng)中都有可能蘊(yùn)含著特定的意義,并對頁面整體的用戶體驗造成影響。要將所有這些細(xì)節(jié)都落實到文檔中,那樣所花費的時間也許會超過設(shè)計過程本身;項目組恐怕難以承受這樣的成本。
風(fēng)格指南不需要對每個設(shè)計元素當(dāng)中每個像素進(jìn)行說明,我們要做的是總結(jié)出一系列通用的設(shè)計原則,使項目中的相關(guān)人員理解和領(lǐng)會。這種相對抽象化的做法也可以使你的設(shè)計思想和意圖得到體現(xiàn)。
“一致性”是界面當(dāng)中的所有元素都應(yīng)當(dāng)具有的普遍特質(zhì),作為設(shè)計體系的一部分,它們都應(yīng)該體現(xiàn)出一致的設(shè)計思想。當(dāng)人們使用不同類型的設(shè)備訪問你的站點時,保持視覺風(fēng)格及體驗的一致也是很重要的。
正像Nathan Borror在2009年發(fā)布的一篇關(guān)于界面協(xié)調(diào)性的文章當(dāng)中所說:“良好的界面一致性是不會被用戶所注意到的。”換句話講,良好的界面協(xié)調(diào)性所帶來的美妙體驗會讓用戶在不知不覺當(dāng)中產(chǎn)生愉悅的感受。
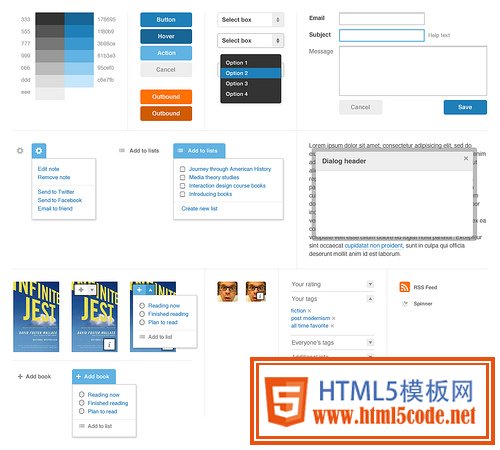
我(英文原文作者)通常會在風(fēng)格指南當(dāng)中借用這篇文章當(dāng)中介紹的“界面協(xié)調(diào)性畫布”這一方式,將項目所涉及的所有典型設(shè)計元素同時呈現(xiàn)在一張畫布當(dāng)中,包括它們各自不同的狀態(tài),以及對應(yīng)的代碼片段。

這種方式同時可以幫助我們建立一套相對自由的設(shè)計模式庫。誠然,不同項目當(dāng)中的視覺設(shè)計風(fēng)格會有所變化,但基于這些項目所抽象出來的模式卻可以保持相對統(tǒng)一。
別等到項目進(jìn)行到后期才開始風(fēng)格指南方面的工作,你完全可以在設(shè)計過程當(dāng)中一點點的將逐漸成熟的界面風(fēng)格標(biāo)準(zhǔn)添加到文檔當(dāng)中。在創(chuàng)建界面元素的同時就對它們在一致性與標(biāo)準(zhǔn)化等方面的特質(zhì)進(jìn)行認(rèn)真的思考,這是很好的習(xí)慣。

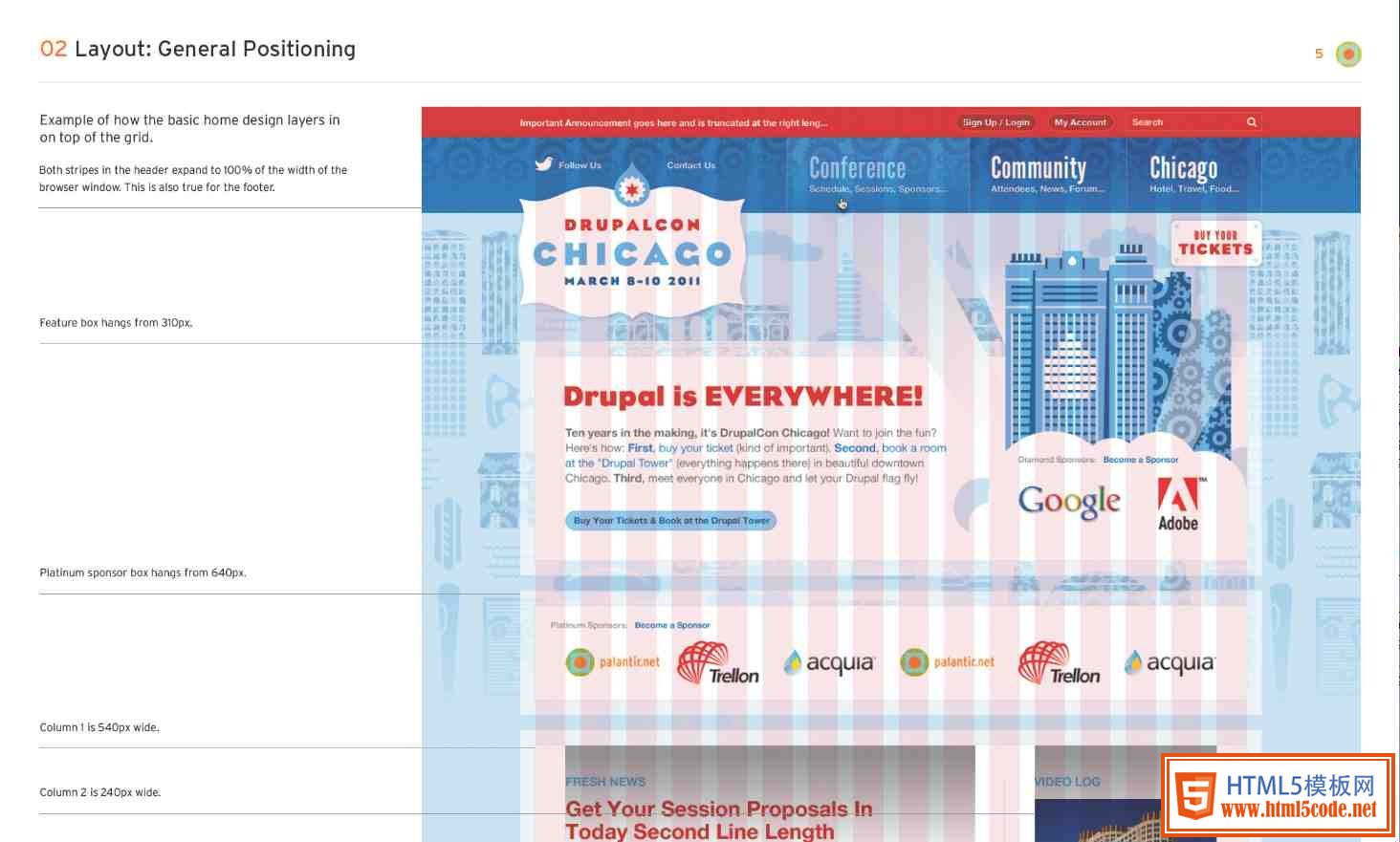
DrupalCon Chicago官方網(wǎng)站的風(fēng)格指南,關(guān)于全局網(wǎng)格及界面布局的部分。
重在交流
作為設(shè)計師,我們時常會陷入設(shè)計的細(xì)節(jié)當(dāng)中難以自拔;記得提醒自己,設(shè)計的本質(zhì)在于傳遞信息,也就是交流;“設(shè)計方案”這個整體也是對某種宏觀問題的回應(yīng)。我們同樣要站在一個較高的層面上,以交流為目的來創(chuàng)建風(fēng)格指南,闡述設(shè)計決策及其背后的思路。
簡單的講,我們應(yīng)該以那些“大”元素作為起點來創(chuàng)建風(fēng)格指南,在接下來的過程中逐漸進(jìn)行細(xì)化。可以說,如果你能夠在設(shè)計流程進(jìn)入到細(xì)節(jié)階段之前讓自己對于那些全局層面的元素保持思考,那么接下來的設(shè)計工作也會變的非常從容和協(xié)調(diào)。其實這樣的過程聽上去有些像CSS(cascading style sheets)的原理。所謂的層疊樣式表,關(guān)鍵在于從宏觀結(jié)構(gòu)到微觀細(xì)節(jié)的層疊。所以如果你愿意的話,也可以將風(fēng)格指南叫做“層疊風(fēng)格指南”。

創(chuàng)建層疊化的風(fēng)格指南
回想一下CSS的工作方式。如果你在樣式表比較靠前的位置定義了某種全局元素的默認(rèn)樣式屬性,那么這些設(shè)定就會被與之相關(guān)的子級元素所繼承,直到你為某些特定的元素添加了更加具體的樣式屬性。同樣的道理,在風(fēng)格指南中,我們會從最普通的、最具普遍代表性的元素出發(fā),逐漸為細(xì)節(jié)元素增加具體的規(guī)則。
道理說了不少,接下來,我們將了解一下創(chuàng)建風(fēng)格指南的基本步驟與流程。
1.概述
對項目的簡單陳述,包括項目目標(biāo)及解決方案的介紹。在這部分內(nèi)容中,你有機(jī)會就一些大方向問題與其他成員進(jìn)行溝通,讓他們了解整個項目的重心及著眼點在哪里。同時你還可以對網(wǎng)站所需要具有的風(fēng)格氣質(zhì)、基調(diào)、內(nèi)容策略進(jìn)行簡要的描述。
2.布局
頁面設(shè)計所使用的網(wǎng)格系統(tǒng)、基本的布局情況、頁面模塊的定位規(guī)則等。你要對一些全局性的頁面元素的定位進(jìn)行描述,還有相關(guān)的留白規(guī)則等。一些典型頁面的線框原型也要作為圖例出現(xiàn)在這部分內(nèi)容中。
3.品牌識別
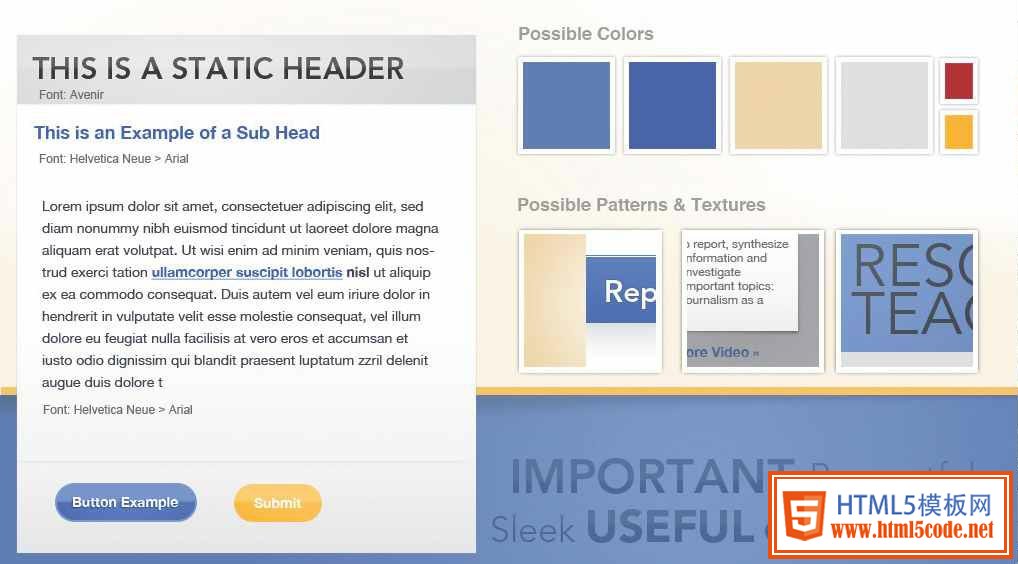
包括配色方案、全局性的品牌圖片、品牌圖片的使用規(guī)則及約束等內(nèi)容。
4.文字排印
介紹網(wǎng)站所使用的文字排印方案,包括字體風(fēng)格、選取這些字體的理由等。這里還要通過一些具有代表性的具體圖示來介紹字體風(fēng)格與頁面上下文環(huán)境之間的關(guān)系。
5.導(dǎo)航
全局主導(dǎo)航、二級導(dǎo)航、下拉菜單、分類詞條的文字鏈接、搜索...任何能夠幫助用戶在站點中進(jìn)行導(dǎo)航操作的元素都可以歸納到這部分內(nèi)容中。從這里開始,我們就要逐漸進(jìn)入細(xì)節(jié)層面了。導(dǎo)航元素在不同狀態(tài)下的鏈接色、背景色等屬性的定義也要在這里詳細(xì)的描述出來,使開發(fā)人員能夠一目了然。
6.HTML元素
一些典型元素的HTML標(biāo)簽使用規(guī)則,包括標(biāo)題元素(h1,h2,h3...)、有序列表、無序列表、按鈕、表單、字段集(fieldset)、表格等。這份規(guī)則清單不需要事無巨細(xì),但要盡量使其具有較高的綜合性和代表性;必要的時候可以與前端開發(fā)人員配合完成這部份內(nèi)容。
7.媒體文件
包括圖片、音頻或視頻文件的使用情景、尺寸限制、顯示比例、緩存設(shè)置等方面的規(guī)則。
8.其他資源
這部分內(nèi)容所涉及到的對象基本都屬于細(xì)節(jié)層面了,那些無法歸入以上七個類別的、定制化程度比較高的設(shè)計元素都可以放在這里。例如,在某些特定的情況下不同模塊的呈現(xiàn)方式應(yīng)該發(fā)生怎樣的變化,側(cè)邊欄的廣告規(guī)則,搜索出錯的處理方式,評論列表的呈現(xiàn)規(guī)則,照片集的瀏覽方式等等。通常,在這一部分內(nèi)容中,我們可以摸索并歸納出一些復(fù)用性較高的設(shè)計模式。
9.界面協(xié)調(diào)性畫布
將以上這些內(nèi)容匯總到一張大畫布中。所謂畫布,可以是圖片格式,當(dāng)然最好是HTML頁面的形式,因為這樣可以更加靈活的承載文案和HTML或CSS 代碼方面的內(nèi)容,使前端開發(fā)人員可以直接根據(jù)頁面元素的設(shè)計規(guī)則來使用對應(yīng)的代碼片段。另外,將所有涉及到視覺風(fēng)格的內(nèi)容都放在同一張畫布中,也可以使設(shè)計師能夠很容易的對頁面元素在整體上的協(xié)調(diào)性進(jìn)行檢視。
10.UX文檔
這部分內(nèi)容的命題確實不小,其中需要包括項目進(jìn)行到目前為止所產(chǎn)出的交付物,例如站點地圖、線框原型、高保真原型、用研文檔等。這些產(chǎn)品早期的交付物可以在接下來的設(shè)計與開發(fā)流程中對功能、視覺、交互方式的定義起到重要作用。
使用風(fēng)格指南
創(chuàng)建風(fēng)格指南只是第一步,使它在實際工作中發(fā)揮價值才是最重要的。將指南附在項目管理工具中,或是郵件給項目組相關(guān)的人員;如果你不確定哪些人是真正“相關(guān)”的,那么讓項目leader或是產(chǎn)品經(jīng)理來做這件事也好。總之,我們要通過風(fēng)格指南來實現(xiàn)的目標(biāo)是團(tuán)隊協(xié)作,讓大家一起付出努力來完成項目。
將風(fēng)格指南交付給團(tuán)隊成員之后,記得時常在項目的重要環(huán)節(jié)中談起這份指南的重要性,使它逐漸成為工作流程甚至是產(chǎn)品文化的一部分。
我得承認(rèn)一點,有時候我確實覺得風(fēng)格指南這東西有點乏味,沒關(guān)系,至少我們不能以此作為借口而不去創(chuàng)建它。請相信一點,風(fēng)格指南對于設(shè)計流程以致整個項目的成功會起到關(guān)鍵性的作用。
作者:c7210
文章來源:beforweb.com
