有些時(shí)候需要用到mouseover和mouseout這兩個(gè)鼠標(biāo)事件,但是寫js又比較麻煩,還要添加監(jiān)聽事件,所以能用css解決的東西盡量yongcss解決,這樣可以提高性能,下面說一下我對:hover 的了解:
之前在學(xué)計(jì)算機(jī)應(yīng)用的時(shí)候,老師教我們使用了:hover選擇器來完成下拉菜單,之前只知道怎么使用,并不知道為什么要這么用,現(xiàn)在記下怎么使用吧
定義和用法
定義:
:hover 選擇器用于選擇鼠標(biāo)指針浮動(dòng)在上面的元素。
:hover 選擇器適用于所有元素
用法1:
這個(gè)表示的是:當(dāng)鼠標(biāo)懸浮在a這個(gè)樣式上的時(shí)候,a的背景顏色設(shè)置為黃色
a:hover
{
background-color:yellow;
}
這個(gè)是最普通的用法了,只是通過a改變了style
用法2:
使用a 控制其他塊的樣式:
使用a控制a的子元素 b:
.a:hover .b {
background-color:blue;
}
使用a控制a的兄弟元素 c(同級(jí)元素):
.a:hover + .c {
color:red;
}
使用a控制a的就近元素d:
.a:hover ~ .d {
color:pink;
}
總結(jié)一下:
1. 中間什么都不加 控制子元素;
2. ‘+’ 控制同級(jí)元素(兄弟元素);
3. ‘~’ 控制就近元素;
實(shí)例
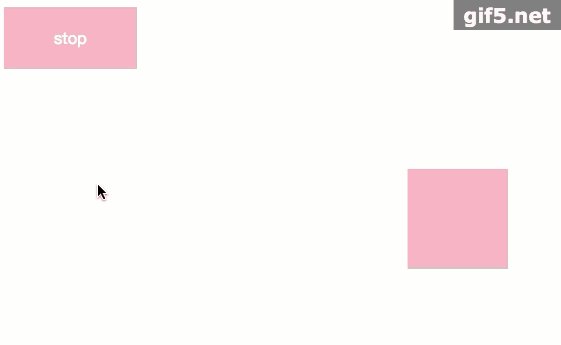
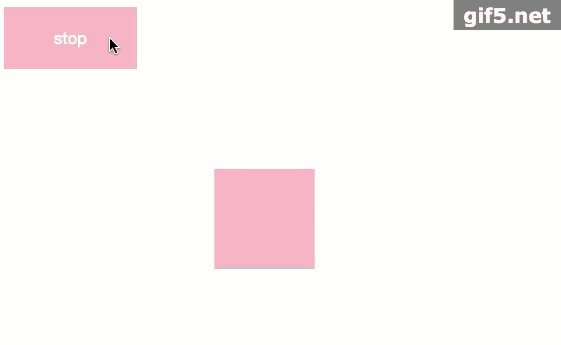
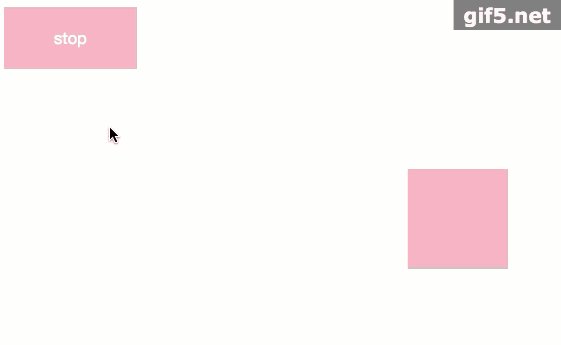
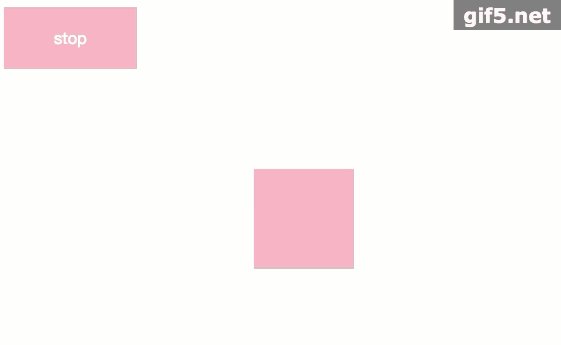
用一個(gè)按鈕控制一個(gè)盒子的運(yùn)動(dòng)狀態(tài),當(dāng)鼠標(biāo)移到按鈕上方時(shí),盒子停止運(yùn)動(dòng),鼠標(biāo)移開時(shí),盒子繼續(xù)運(yùn)動(dòng)
body代碼:
<body>
<div class="btn stop">stop</div>
<div class="animation"></div>
</body>
css樣式:
<style>
.animation {
width: 100px;
height: 100px;
background-color: pink;
margin: 100px auto;
animation: move 2s infinite alternate;
-webkit-animation: move 2s infinite alternate;
}
@keyframes move {
0% {
transform: translate(-100px, 0);
}
100% {
transform: translate(100px, 0);
}
}
.btn {
padding: 20px 50px;
background-color: pink;
color: white;
display: inline-block;
}
.stop:hover ~ .animation {
-webkit-animation-play-state: paused;
animation-play-state: paused;
}
</style>
實(shí)現(xiàn)效果:

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持。
【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過測試外,其他素材未做測試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請勿用于商業(yè)用途。如損害你的權(quán)益請聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
