本文介紹了使用HTML+CSS實(shí)現(xiàn)鼠標(biāo)劃過(guò)的二級(jí)菜單欄的示例,分享給大家,具體如下:
先上效果圖:
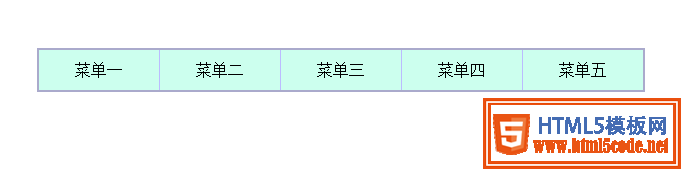
1、鼠標(biāo)沒在上面

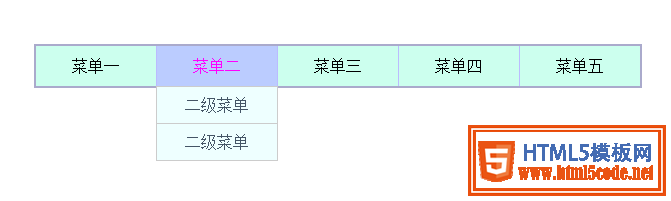
2、鼠標(biāo)放在一級(jí)菜單上,展開二級(jí)菜單

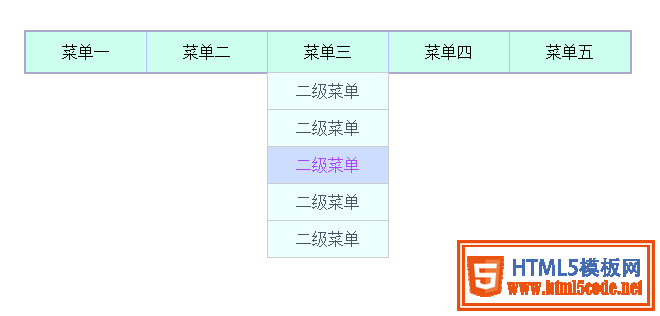
3、鼠標(biāo)放在二級(jí)菜單上

代碼:
<html>
<head>
<title>二級(jí)菜單測(cè)試</title>
<meta charset="utf-8">
<style type="text/css">
/*為了使菜單居中*/
body {
padding-top:100px;
text-align:center;
}
/* -------------菜單css代碼----------begin---------- */
.menuDiv {
border: 2px solid #aac;
overflow: hidden;
display:inline-block;
}
/* 去掉a標(biāo)簽的下劃線 */
.menuDiv a {
text-decoration: none;
}
/* 設(shè)置ul和li的樣式 */
.menuDiv ul , .menuDiv li {
list-style: none;
margin: 0;
padding: 0;
float: left;
}
/* 設(shè)置二級(jí)菜單絕對(duì)定位,并隱藏 */
.menuDiv > ul > li > ul {
position: absolute;
display: none;
}
/* 設(shè)置二級(jí)菜單的li的樣式 */
.menuDiv > ul > li > ul > li {
float: none;
}
/* 鼠標(biāo)放在一級(jí)菜單上,顯示二級(jí)菜單 */
.menuDiv > ul > li:hover ul {
display: block;
}
/* 一級(jí)菜單 */
.menuDiv > ul > li > a {
width: 120px;
line-height: 40px;
color: black;
background-color: #cfe;
text-align: center;
border-left: 1px solid #bbf;
display: block;
}
/* 在一級(jí)菜單中,第一個(gè)不設(shè)置左邊框 */
.menuDiv > ul > li:first-child > a {
border-left: none;
}
/* 在一級(jí)菜單中,鼠標(biāo)放上去的樣式 */
.menuDiv > ul > li > a:hover {
color: #f0f;
background-color: #bcf;
}
/* 二級(jí)菜單 */
.menuDiv > ul > li > ul > li > a {
width: 120px;
line-height: 36px;
color: #456;
background-color: #eff;
text-align: center;
border: 1px solid #ccc;
border-top: none;
display: block;
}
/* 在二級(jí)菜單中,第一個(gè)設(shè)置頂邊框 */
.menuDiv > ul > li > ul > li:first-child > a {
border-top: 1px solid #ccc;
}
/* 在二級(jí)菜單中,鼠標(biāo)放上去的樣式 */
.menuDiv > ul > li > ul > li > a:hover {
color: #a4f;
background-color: #cdf;
}
/* -------------菜單css代碼----------end---------- */
</style>
</head>
<body>
<!-- -------菜單html代碼---------begin------- -->
<div class="menuDiv">
<ul>
<li>
<a href="#">菜單一</a>
<ul>
<li><a href="#">二級(jí)菜單</a></li>
<li><a href="#">二級(jí)菜單</a></li>
<li><a href="#">二級(jí)菜單</a></li>
</ul>
</li>
<li>
<a href="#">菜單二</a>
<ul>
<li><a href="#">二級(jí)菜單</a></li>
<li><a href="#">二級(jí)菜單</a></li>
</ul>
</li>
<li>
<a href="#">菜單三</a>
<ul>
<li><a href="#">二級(jí)菜單</a></li>
<li><a href="#">二級(jí)菜單</a></li>
<li><a href="#">二級(jí)菜單</a></li>
<li><a href="#">二級(jí)菜單</a></li>
<li><a href="#">二級(jí)菜單</a></li>
</ul>
</li>
<li>
<a href="#">菜單四</a>
</li>
<li>
<a href="#">菜單五</a>
<ul>
<li><a href="#">二級(jí)菜單</a></li>
<li><a href="#">二級(jí)菜單</a></li>
<li><a href="#">二級(jí)菜單</a></li>
</ul>
</li>
</ul>
</div>
<!-- -------菜單html代碼---------end------- -->
</body>
</html>
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持。
【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過(guò)測(cè)試外,其他素材未做測(cè)試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請(qǐng)勿用于商業(yè)用途。如損害你的權(quán)益請(qǐng)聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
